这篇文章主要介绍了vue脚手架(vue-cli)搭建项目,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
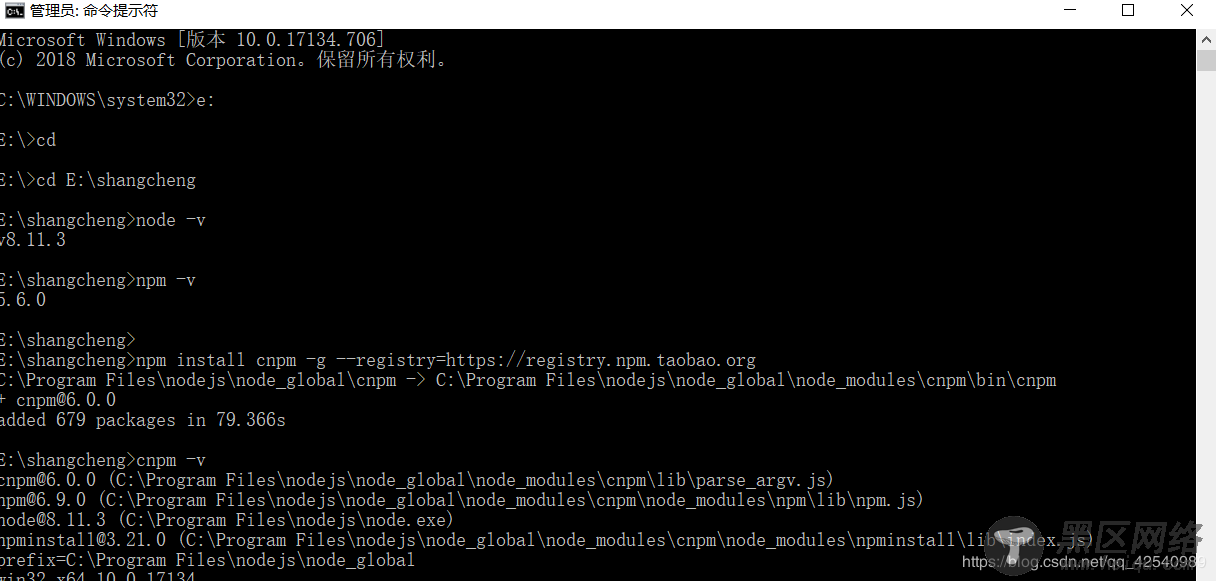
1.首先得下载node.js。方法可自行百度。
2.

3.一开始报很多错误,后来用管理员就没问题了。
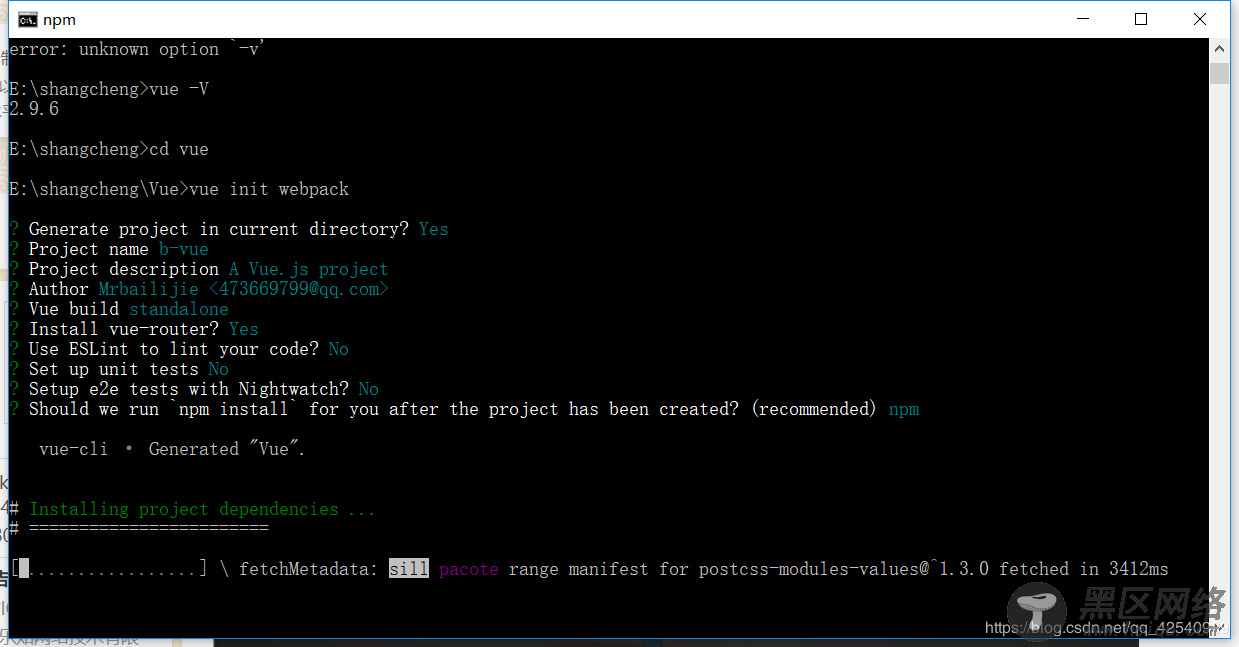
4.

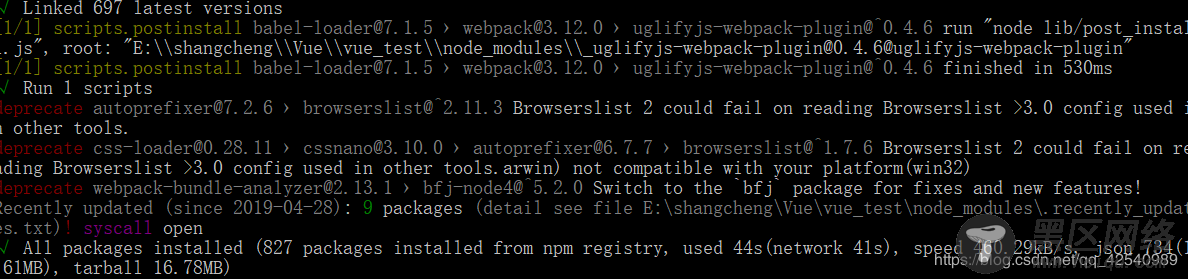
5.如上图会遇到卡住的问题,解决方法是
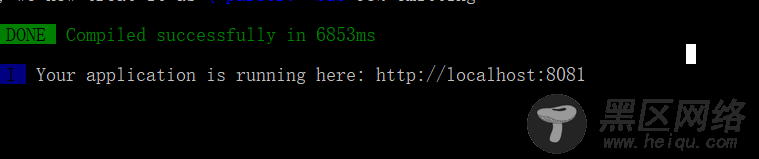
在最后一个选项上选择No,I will handle it myselft,然后cd vue_test,然后cnpm install,这样就成功了,然后执行npm run dev就出现:

6.浏览器端访问localhost:8081


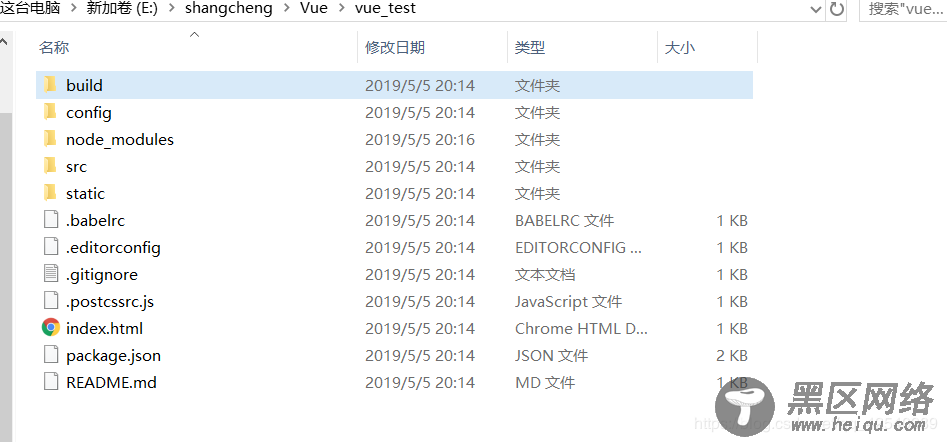
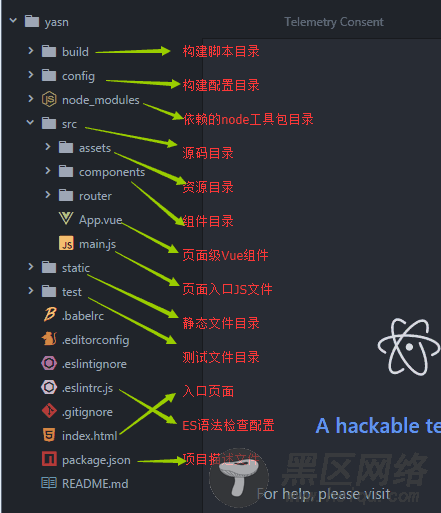
7.项目目录

8.图片来源于网络

以上所述是小编给大家介绍的vue脚手架(vue-cli)搭建项目详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
