上面提到use,也讲解一下use相关的知识,而且在开发中也常常看到如Vue.use(VueRouter),Vue.js 在插件开发过程中需要注意是有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器 , 第二个参数是一个可选的选项对象,
插件通常会为Vue添加全局功能。插件的范围没有限制——一般有下面几种:
1、添加全局方法或者属性,如: vue-element]
2、添加全局资源:指令/过滤器/过渡等,如 vue-touch
3、通过全局 mixin方法添加一些组件选项,如: vuex
4、添加 Vue 实例方法,通过把它们添加到 Vue.prototype 上实现。
5、一个库,提供自己的 API,同时提供上面提到的一个或多个功能,如 vue-router
let MyPlugin = {} MyPlugin.install = function (Vue, options) { // 1. 添加全局方法或属性 Vue.prototype.$myMethod = function (options) { // 逻辑... } // 2. 添加全局资源指令 Vue.directive('my-directive', { bind (el, binding, vnode, oldVnode) { // 逻辑... } }) // 3. 注入组件,也就上面提到的混入,vue非常灵活就看你如何去挖掘它 Vue.mixin({ created: function () { // 逻辑... } }) }
添加全局方法或属性
import Vue from 'vue'; //根据install函数规定,第一个传入Vue的实例,第二个参数是一个可选的选项对象,也就是可以传递参数 MyPlugin.install = function(Vue, options) { console.log(options) // 打印参数 Vue.prototype.myName = options.name Vue.prototype.myAuthor = function() { return options.author } } Vue.use(MyPlugin, { name: 'www.vipbic.com' // 传递参数 author: '羊先生' }); new Vue({ render: h => h(App), }).$mount('#app')
在组件中调用
<script> export default { created(){ console.log(this.myName) console.log(this.myAuthor()) }, } </script>
效果如下
添加全局资源
// 通过vue指令的方式添加 指令可以全局添加还可以在组件中添加 import Vue from 'vue'; let MyPlugin = {} MyPlugin.install = function(Vue, options) { Vue.directive("hello", { bind: function(el, bingind, vnode) { console.log(options) el.style["color"] = bingind.value; console.log("1-bind"); }, inserted: function() { console.log("2-insert"); }, update: function() { console.log("3-update"); }, componentUpdated: function() { console.log('4 - componentUpdated'); }, unbind: function() { console.log('5 - unbind'); } }) } // 传递参数 Vue.use(MyPlugin, { name: 'www.vipbic.com', author: '羊先生' }); new Vue({ render: h => h(App), }).$mount('#app')
在组中使用
<template> <div> <span v-hello="color3">{{message}}</span> <button @click="add"> 点击开始加1</button> <button @click="jiebang">解绑</button> </div> </template> <script> export default { data(){ return { message:10, color3:"red" } }, methods:{ add(){ this.message++; }, jiebang(){ this.$destroy(); // 解绑 } }, } </script> <style lang="less" scoped> </style>
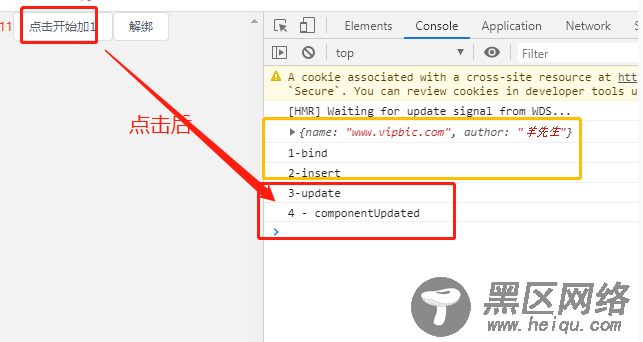
页面效果

分析结果,在分析结果前,我们先来看一下Vue.directive的api,来自官网的解释
el:指令所绑定的元素,可以用来直接操作DOM
binding:一个对象,包含以下属性
name:指令名,不包含v-前缀
value:指令的绑定值,例如:上面例子中的值就是 red
oldValue:指令绑定的前一个值,仅在 update 和componentUpdated 钩子中可用。无论值是否改变都可用
expression:字符串形式的指令表达式
arg:传给指令的参数,可选。
modifiers:一个包含修饰符的对象
自定义指令有5个生命周期(也叫作钩子函数)分别是:
bind, inserted, update, componentUpdate, unbind
// 也就是在对应上面的例子中的
bind 只调用一次,指令第一次绑定到元素时候调用,用这个钩子可以定义一个绑定时执行一次的初始化动作。
inserted:被绑定的元素插入父节点的时候调用(父节点存在即可调用,不必存在document中)
update: 被绑定与元素所在模板更新时调用,而且无论绑定值是否有变化,通过比较更新前后的绑定值,忽略不必要的模板更新
componentUpdate :被绑定的元素所在模板完成一次更新更新周期的时候调用
