微信小程序中有些 Api 是异步的,无法直接进行同步处理。例如:wx.request、wx.showToast、wx.showLoading等。如果需要同步处理,可以使用如下方法:
注意:
Async-await方法属于ES7语法,在小程序开发工具中如果勾选es6转es5, 会报错:
ReferenceError: regeneratorRuntime is not defined
避免报错,可以引入 regenerator
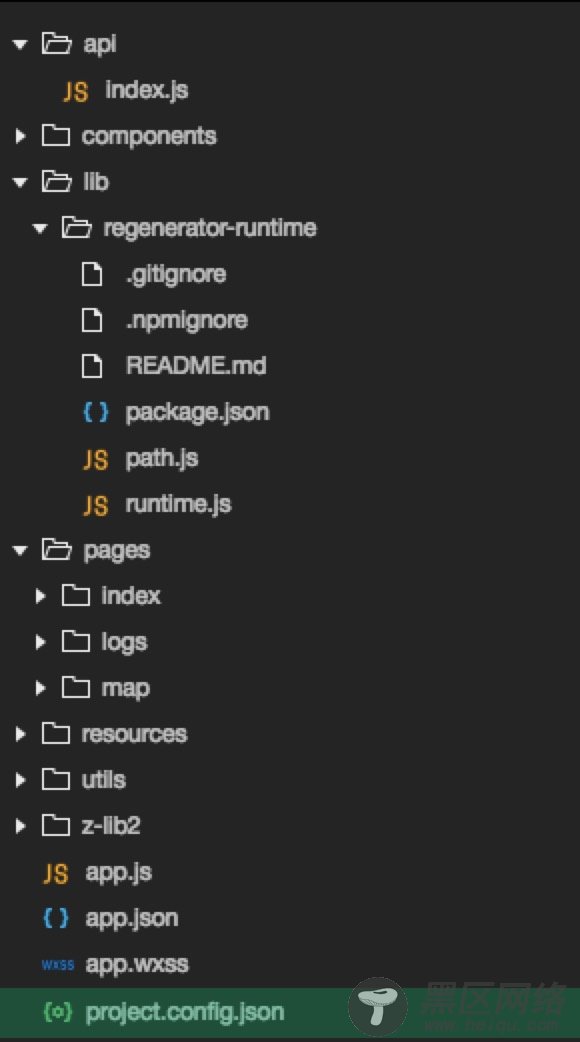
在根目录下创建 lib 文件夹,并将 https://github.com/facebook/regenerator/tree/master/packages 里面的 regenerator-runtime 文件夹放进去。
然后在使用async-awiat的页面中引入:
// pages/list/list.js const regeneratorRuntime = require('../../lib/regenerator-runtime/runtime')

同步处理异步请求
在根目录下新建api文件夹,里面新建index.js
// request get 请求 const getData = (url, param) => { return new Promise((resolve, reject) => { wx.request({ url: url, method: 'GET', data: param, success (res) { console.log(res) resolve(res.data) }, fail (err) { console.log(err) reject(err) } }) }) } // request post 请求 const postData = (url, param) => { return new Promise((resolve, reject) => { wx.request({ url: url, method: 'POST', data: param, success (res) { console.log(res) resolve(res.data) }, fail (err) { console.log(err) reject(err) } }) }) } // loading加载提示 const showLoading = () => { return new Promise((resolve, reject) => { wx.showLoading({ title: '加载中...', mask: true, success (res) { console.log('显示loading') resolve(res) }, fail (err) { reject(err) } }) }) } // 关闭loading const hideLoading = () => { return new Promise((resolve) => { wx.hideLoading() console.log('隐藏loading') resolve() }) } module.exports = { getData, postData, showLoading, hideLoading }
在入口文件 app.js 中引入:
//app.js const api = require('./api/index') App({ onLaunch: function () { }, // 全局数据中暴露api globalData: { api } })
在需要使用api 的页面中处理如下:
// pages/list/list.js const app = getApp() const api = app.globalData.api Page({ onLoad () { this.init() }, // 初始化 async init () { await api.showLoading() // 显示loading await this.getList() // 请求数据 await api.hideLoading() // 等待请求数据成功后,隐藏loading }, // 获取列表 getList () { return new Promise((resolve, reject) => { api.getData('http://127.0.0.1:3000/list', { x: '', y: '' }).then((res) => { this.setData({ list: res }) console.log(res) resolve() }) .catch((err) => { console.error(err) reject(err) }) }) }, })
