第二个参数是可选项,是一个匿名的参数对象,该参数对象是一组属性与值,该对象的属性名称将是新创建的对象的属性名称,值是属性描述符(包扩数据描述符或存取描述符,具体解释看后面的内容 什么是属性描述符)。
通过属性描述符我们可以实现为新创建的对象添加 get 方法以及 set 方法
(function () {
var o = null;
o = Object.create(Object.prototype,//指定原型为 Object.prototype
{
bar:{
get :function(){
return 10;
},
set : function (val) {
console.log("Setting `o.bar` to ",val);
}
}
}//第二个参数
);
console.log(o.bar);
o.bar = 12;
})();
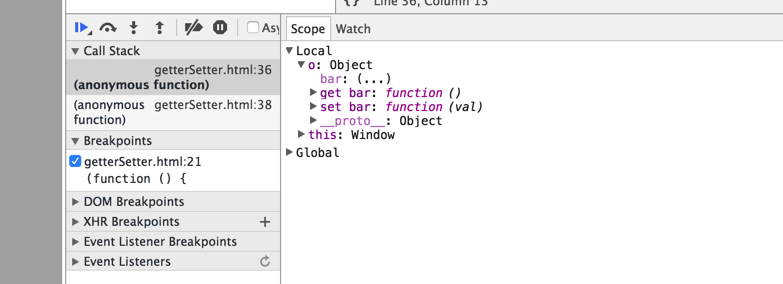
在 chrome 中调试试图如下:

可以看到新创建对象通用多了 get 以及 set 属性
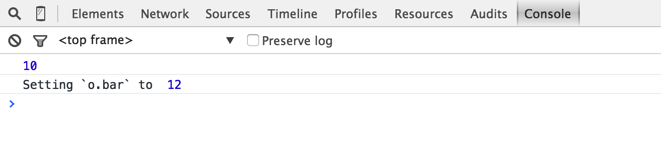
输出结果如下:

上面这个例子并没有用来针对的 get 方法以及 set 方法使用的属性
(function () {
var o = null;
o = Object.create(Object.prototype,//指定原型为 Object.prototype
{
bar:{
get :function(){
return this.a;
},
set : function (val) {
console.log("Setting `o.bar` to ",val);
this.a = val;
},
configurable :true
}
}//第二个参数
);
o.a = 10;
console.log(o.bar);
o.bar = 12;
console.log(o.bar);
})();
亦或:
(function () {
var o = {a:10};
o = Object.create(o,//指定原型为 o 这里实际可以理解为继承
{
bar:{
get :function(){
return this.a;
},
set : function (val) {
console.log("Setting `o.bar` to ",val);
this.a = val;
},
configurable :true
}
}//第二个参数
);
console.log(o.bar);
o.bar = 12;
console.log(o.bar);
})();
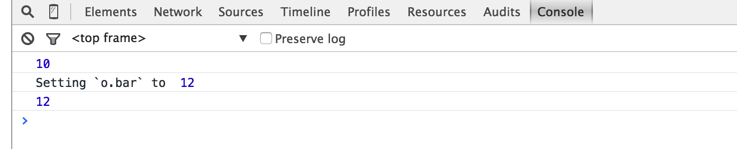
输出结果如下:

使用这种方式的好处是可配置性高,但初学者容易迷糊。
3.使用 Object.defineProperty 方法
引用 MDN:
概要
Object.defineProperty() 方法直接在一个对象上定义一个新属性,或者修改一个已经存在的属性, 并返回这个对象。
语法
Object.defineProperty(obj, prop, descriptor)
参数
obj
需要定义属性的对象。
prop
需被定义或修改的属性名。
descriptor
需被定义或修改的属性的描述符。
