一、location.href常见的几种形式
self.location.href;//当前页面打开URL页面
window.location.href;//当前页面打开URL页面
this.location.href;//当前页面打开URL页面
location.href;// 当前页面打开URL页面
parent.location.href;//在父页面打开新页面
top.location.href;//在顶层页面打开新页面
①如果页面中自定义了frame,那么可将parent、self、top换为自定义frame的名称,效果是在frame窗口打开url地址。
②此外,window.location.href=window.location.href;和window.location.Reload();都是刷新当前页面。
区别在于是否有提交数据。当有提交数据时,window.location.Reload()会提示是否提交,window.location.href=window.location.href;则是向指定的url提交数据.
③用window.open()打开新页面
但是用window.location.href="" 却是在原窗口打开的.
有时浏览器会一些安全设置window.open肯定被屏蔽。例如避免弹出广告窗口。
二、location.href不同形式之间的区别
a.html:
<form action=""> <div><strong>这是a.html页面<strong> <iframe src="https://www.jb51.net/article/b.html"></iframe> </strong></strong></div> </form> <pre>
b.html:
<span>这是b.html</span><span></span><br /> <iframe src="https://www.jb51.net/article/c.html"></iframe>
c.html:
<span><strong>这是c.html:<strong></span><span></span><br /> <iframe src="https://www.jb51.net/article/d.html"></iframe>
d.html:
<span>这是d.html:</span><span></span><br /> <input type='button' value='跳转'> <iframe src="https://www.jb51.net/article/d.html"></iframe>

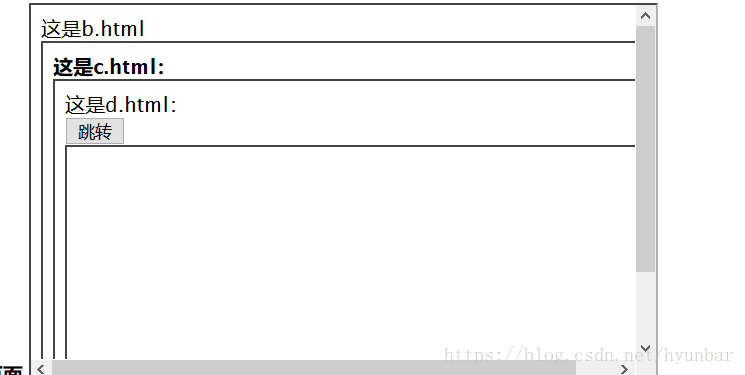
a.html里面嵌着b.html;
b.html里面嵌着c.html;
c.html里面嵌着d.html
在d.html里面head部分写js:
function jump() { //经测试:window.location.href与location.href,self.location.href,location.href都是本页面跳转 //作用一样 window.location.href="http://www.baidu.com" ; //location.href="http://www.baidu.com" ; //self.location.href="http://www.baidu.com" ; //this.location.href="http://www.baidu.com" ; //location.href="http://www.baidu.com" ; }
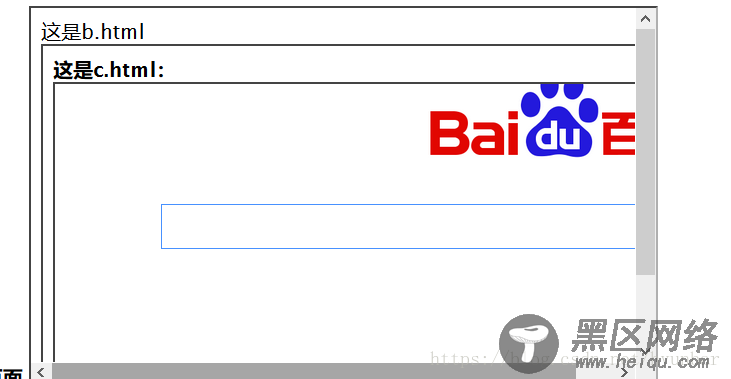
再次运行a.html,点击那个"跳转" 按钮,运行结果贴图二如下:

对比图一和图二的变化,你会发现d.html部分已经跳转到了百度的首页,而其它地方没有发生变化。这也就解释了"本页跳转"是什么意思。
修改d.html里面的js部分为:
function jump() { parent.location.href='http://www.baidu.com'; }

分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中嵌套的c.html部分跳转到了百度首页,这就解释了"parent.location.href是上一层页面跳转"的意思。
再次修改d.html里面的js部分为:
function jump() { top.location.href='http://www.baidu.com'; }
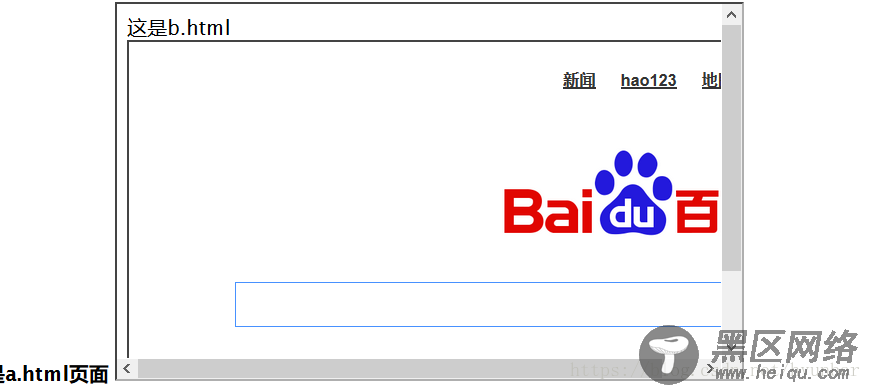
运行a.html后,再次点击"跳转" 按钮,
你会发现,a.html已经跳转到了百度首页。
分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中跳转到了百度首页,这就解释了"top.location.href是最外层的页面跳转"的意思。
三、location.href总结
看完上面的讲解之后,在来看看下面的定义你就会非常明白了:
"top.location.href"是最外层的页面跳转 "window.location.href"、"location.href"是本页面跳转 "parent.location.href"是上一层页面跳转.
location是window对象的属性,而所有的网页下的对象都是属于window作用域链中(这是顶级作用域),所以使用时是可以省略window。而top是指向顶级窗口对象,parent是指向父级窗口对象。
四、window.location.href和window.open的区别
window.location是window对象的属性,而window.open是window对象的方法
window.location是你对当前浏览器窗口的URL地址对象的参考!
window.open是用来打开一个新窗口的函数!
window.open不一定是打开一个新窗口!!!!!!!! 只要有窗口的名称和window.open中第二个参数中的一样就会将这个窗口替换,用这个特性的话可以在iframe和frame中来代替location.href。 如<iframe></iframe> <input type=button>和 <input type=button>的效果一样
