1 需要了解的知识点 1.1 offset(偏移量)
定义:元素在屏幕上占用的所有的可见的空间。
元素可见的大小由其高度、宽度决定,包括所有内边距、滚动条和边框大小四个属性

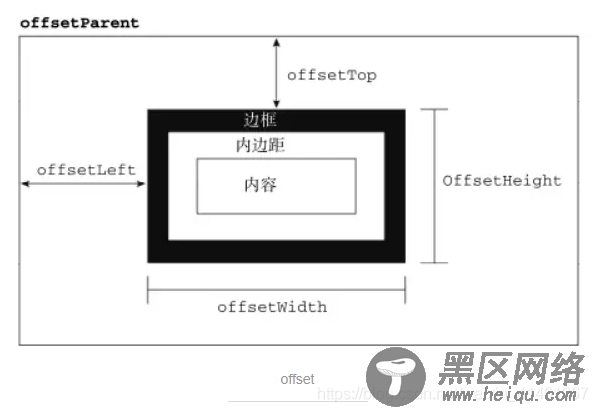
offsetHeight:元素正在垂直方向上占用的大小空间,单位为px,不包括margin值。只读属性。
offsetWidth:元素在水平方向上占用的大小空间,单位为px,不包括margin值。只读属性。
offsetLeft:元素的左外边框至包含元素的左内边框之间的距离,单位为px。只读属性。
offsetTop:元素的上外边框至包含元素的上内边框之间的像素距离,单位为px。只读属性。
offsetParent:是一个元素最近的并且是定位过(relative || absolute)的父元素,如果没有父元素或者是父元素中没有一个是定位过的,返回值就是body元素。只读属性。
element.offsetLeft和element.offsetTop取值问题,分多种情况:
如果element是body的直接子元素,返回值则是element距离body左侧或顶部的距离;
如果element不是body的直接子元素,在父元素进行定位(relative或absolute)的情况下,各浏览器返回值都是element距离父元素左侧或者是顶部的距离(唯一的区别就是chrome没有把边框计算进去,IE、firefox都计算进去了);
如果element不是body的直接子元素,父元素也没有进行定位的情况下,各浏览器返回的直接是element元素距body的距离。
从上面可以看出offsetLeft、offsetTop返回的值就是element到offsetParent的距离,这个offsetParent是什么元素要看ele的父元素有没有进行定位(relative、absolute)。
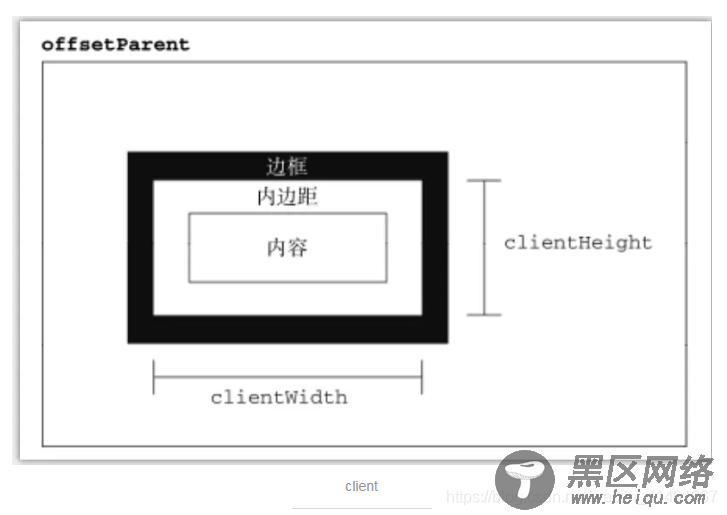
1.2 client(客户区)定义:元素的客户区大小(client dimension)指的是元素内容及其内边距所占距的空间大小。

clientWidth:元素内容区宽度 + 左右内边距宽度,单位为px。内联元素以及没有 CSS 样式的元素的clientWidth属性值为 0。该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距。只读属性。
clientHeight:元素内容区高度 + 上下内边距高度,单位为px。内联元素以及没有 CSS 样式的元素的clientHight属性值为 0。该属性包括内边距,但不包括水平滚动条(如果有)、边框和外边距。只读属性。
clientLeft:表示一个元素的左边框的宽度,单位为px。如果元素在左侧(右侧滚动条不算)有垂直滚动条,则该属性包括滚动条的宽度。clientLeft不包括左外边距和左内边距。只读属性。
clientTop:表示一个元素的上边框的宽度,单位为px。如果元素在顶部(底部滚动条不算)有水平滚动条,则该属性包括滚动条的宽度。clientTop不包括上外边距和上内边距。只读属性。
1.3 scroll(滚动区域)我们一般看到的默认滚动条的宽度是17px。
滚动大小:指的是包含滚动内容的元素的大小。

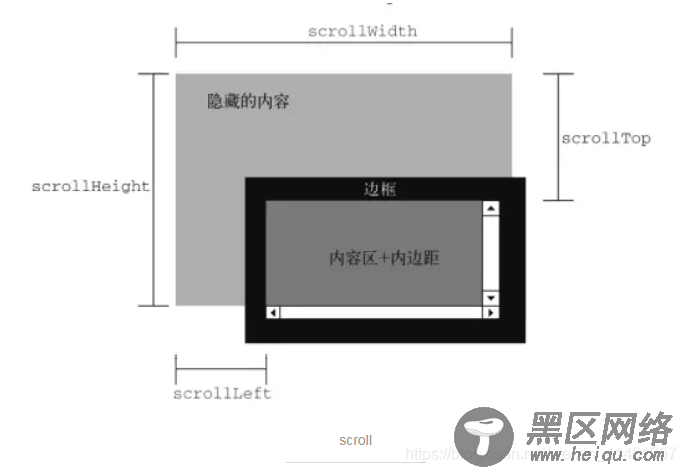
scrollHeight: 在没有滚动条的情况下,元素内容的总高度,单位为px。该尺寸包括元素的padding,但不包括元素的border、margin和水平滚动条宽度(如果存在)。
scrollWidth:在没有滚动条的情况下,元素内容的总宽度,单位为px。该尺寸包括元素的padding,但不包括元素的border、margin和垂直滚动条的宽度(如果存在)。
scrollLeft:被隐藏在内容区域左侧的像素值,通俗的解释就是元素水平滚动条到元素左边的距离。通过设置这个属性值可以改变元素的滚动位置。
scrollTop:被隐藏在内容区域上方的像素值,通俗的解释就是元素垂直滚动条到元素上方的距离。通过设置这个属性值可以改变元素的滚动位置。
1.4 window(窗口)window.innerHeight:返回窗口的文档显示区的高度。
window.innerWidth:返回窗口的文档显示区的宽度。
window.outerWidth和window.outerHeight属性获取加上工具条与滚动条窗口的宽度与高度。
在Safari和Firefox中,outerWidth和outerHeight返回浏览器窗口本身的尺寸(无论是从最外层的window对象还是从某个框架访问)。在Opera中,这两个属性的值表示页面视图容器的大小。而innerWidth和innerHeight则表示该容器中页面视图区的大小(减去边框宽度)。在Chrome中,outerWidth.outerHeight与innerWidth,innerHeight返回相同的值,即视口(viewport)大小而非浏览器窗口大小。
IE没有提供取得当前浏览器窗口尺寸的属性。不过,它通过DOM提供了页面可见区域的相关信息。
在IE以及Firefox、Safari、Opera和Chrome中,document.documentElement.clientWidth和
document.documentElement.clientHeight中保存了页面视口的信息。在IE6中,这些属性必须在标准模式下才有效。如果是混杂模式,就必须通过docrunent.body.clientWidth和document.body.clientHeight取得相同信息。而对于混杂模式下的Chrome,则无论通过docurnent.documentElement还是document.body中的clientWidth和clientHeight属性,都可以取得视口的大小。
