3:

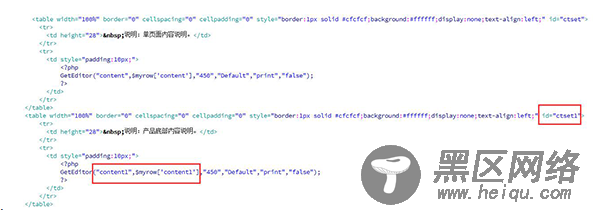
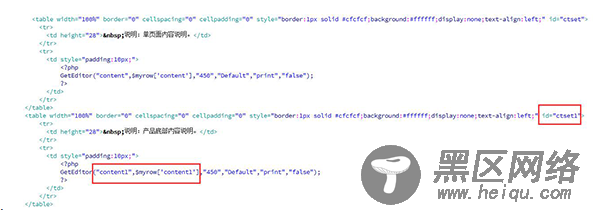
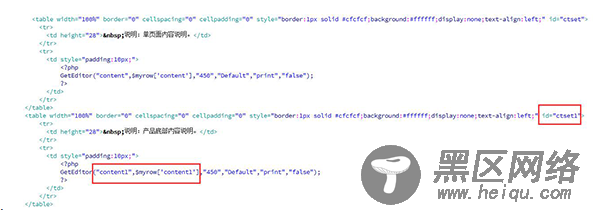
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset1">
<tr>
<td height="28"> 说明:产品底部内容说明。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("content1",$myrow['content1'],"450","Default","print","false");
?>
</td>
</tr>
</table>
至此就修改好了,接下来就行前台调用了
调用标签:{dede:field.content1/}