技术背景:angular + ant zorro
最为大型前端团队首选的前端技术框架,angular,在国内多少还是有些水土不服。本人将针对angular做个一系列的填坑分享。
坑一:sdk
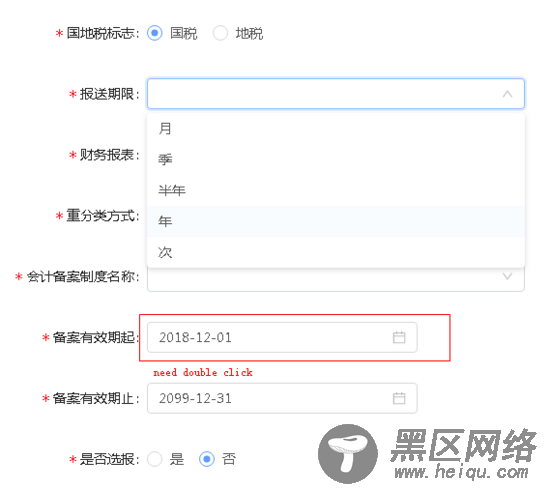
angular的sdk不属于各个模块,直接挂载在body下面, ant design直接使用sdk,导致任何的弹出层,如select,dropdown,picker等在弹出来的时候自动创建覆盖全局的sdk,需要点击sdk才能关闭已打开的下拉。
明显需要点击两次才能出现一个下拉是产品们不能接受的。
解决方案有两个,一个是修改底层源码,抛弃sdk,明显成本巨大,而且bug会层出不穷,考虑不周全,建议缺少前端架构组的团队就不用考虑了。
本人选择了另外一个方案,有点取巧,但是能快速解决问题。

步奏一:
将sdk缩小至1x1px,让鼠标可以点击网页中任意地方。
.cdk-overlay-backdrop { width: 1px!important; height: 1px!important; }
步奏二:监听document点击事件
document.addEventListener('click', (e) => { this.prepareHideModal(e); });
步奏三:获取当前点击的select等的唯一标识
使用sdk的组件比较多,有的有唯一标识,没有的特殊处理
getSign(e) { for (const v of e['path']) { if (v.tagName == 'NZ-SELECT' || v.tagName == 'APP-SUBJECTPICKER') { // 下拉框获取sign if (v.classList[0].includes('ng-tns-')) { this.sign = v.classList[0]; } else { this.sign = v.classList[1]; } this.signType = 'NZ-NORMAL'; break; } else if (v.tagName == 'NZ-PICKER') { // picker 获取sign this.sign = v.classList[0]; this.signType = 'NZ-PICKER'; break; } // popover 获取sign if (v.getAttributeNode && v.getAttributeNode('nz-popover') && v.getAttribute('nz-popover') == '') { this.sign = 'NZ-POPOVER'; this.signType = 'NZ-POPOVER'; break; } } }
步奏四:关闭已打开的下拉组件
为什么叫prepareHideModal,这是获取sign前的操作,先关闭再去获取点击下拉的sign
getSign方法在关闭后执行
prepareHideModal(e) { let doClose = true; if (window['globalSignType']) { this.hideAllmodal(); window['globalSignType'] = null; return; } // 如果有sign,关闭已打开的 if (this.sign) { let _sign = this.sign; // 判断某些情况下不关闭弹框 if (_sign == 'NZ-POPOVER') { // 解决没有特使标识时点击cdk本身不消失 for (const v of e['path']) { if (v.classList && v.classList.contains('cdk-overlay-container')) { doClose = false; } } } else { // 常规有指定sign时点击选择器自身时不消失 for (const v of e['path']) { if (v.classList && v.classList.contains(_sign)) { doClose = false; break; } } } doClose && this.hideModal(_sign); } this.getSign(e); }
步奏五:最重要的关闭sdk,这边采用了最简单的,模拟sdk点击,完全使用sdk自己的方法
hideModal(sign) { let cdkDom = document.querySelectorAll('.cdk-overlay-backdrop.cdk-overlay-dark-backdrop.cdk-overlay-backdrop-showing'); let domLen = cdkDom.length; // 循环cdk,找到它自身的cdk,模拟点击隐藏 for (var i = 0; i < domLen; i++) { var v = cdkDom[i]; if (v['style'].display != 'none') { v['click'](); break; } } this.sign = null; this.signType = null; }
至此算是解决了使用skd组件需要点击两次的坑,但是会引起另外一个坑,当页面出现滚动条时,已打开的下来组件位置不会跟着滚动而去改变。这边会在另外一篇博客中解决
