最近在学习使用webpack4.0自己搭建vue脚手架,在搭建过程中,踩了许多坑,使用file-loader打包图片文件时就遇到了以下的问题。
这是我的webpack 处理打包图片相关配置项:
... module: { rules: [ ... { test: /\.(jpe?g|png|gif|svg)$/i, use: [ { loader: 'url-loader', options: { limit: 10000, name: '[name].[ext]', outputPath: 'imgs/' } } ] }, ... ] } ...
这个配置也是和目前网上教程差不多的。使用 url-loader 编译图片文件,输出到imgs文件夹下,乍一看也没什么问题,我相信你也是这么认为的。
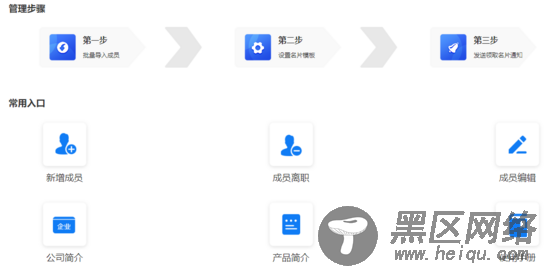
但是webpack构建之后,会发现,页面上引用的图片都无法正常显示:

图片引用错误
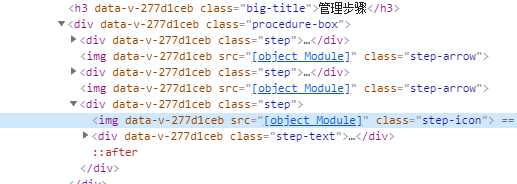
打开控制台,会发现所有图片的路径都变成了 [object module]

object module
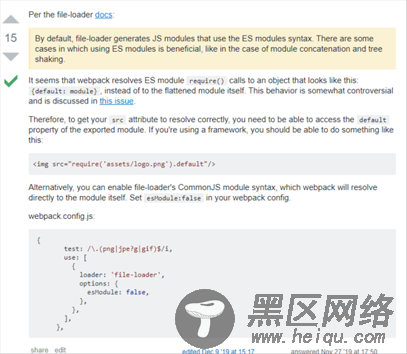
经过一番努力的探索,终于在stackoverflow上找到了 相应的问题
下方回答我翻译下:
默认情况下,file-loader生成使用ES模块语法的JS模块。在某些情况下,使用ES模块是有益的,比如在模块连接和树抖动的情况下。

file-loader-options
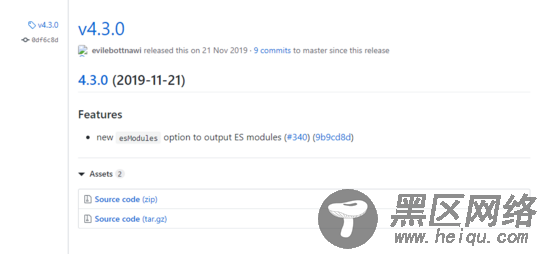
简而言之就是file-loader新版本默认使用了esModule语法,造成了引用图片文件时的方式和以前的版本不一样,通过查看其仓库的release会发现:在v4.3.0版本就引入这一新特性。

file-loader-versions
那如何解决这一问题呢?在刚才的stackoverflow问题回答里说明了有两种解决方法:
在引用图片时,加个 .default 后缀
<img src="require('assets/logo.png').default"/>
在webpack的file-loader配置项里,设置esModule为false
{ test: /\.(jpe?g|png|gif|svg)$/i, use: [ { loader: 'file-loader', options: { esModule: false } } ] }
两种方法对比起来,显而易见,相信你已经知道了哪个方法更好用。于是我修改了webpack配置后,再编译,就没问题啦:wink:。