最常规的另一种用法就是直接使用 Dialog、Dialog.alert、Dialog.confirm 的方法快速打开弹窗组件,关闭弹框组件则通过 Dialog.close ,取消弹框的加载状态则使用 Dialog.stopLoading ,组件内部嵌套的其他组件或标签是dialog组件的内容,如下所示:
// wxml <van-dialog> import Dialog from 'path/to/@vant/weapp/dist/dialog/dialog'; // js Dialog.alert({ title: "标题" message: '代码是写出来给人看的,附带能在机器上运行' }).then(() => { // on close });
这里使用函数调用一定要注意在使用van-dialog的页面的wxml中一定需要写这个来使用组件,下文在分析dialog的源码中会讲到(卖个关子),或者你可以先猜一猜:blush::blush:
上面三种van-dialog的常规使用方法的效果如下:

下面将会提供几个作者在实战中写出的Dialog对话框组件的实战用法
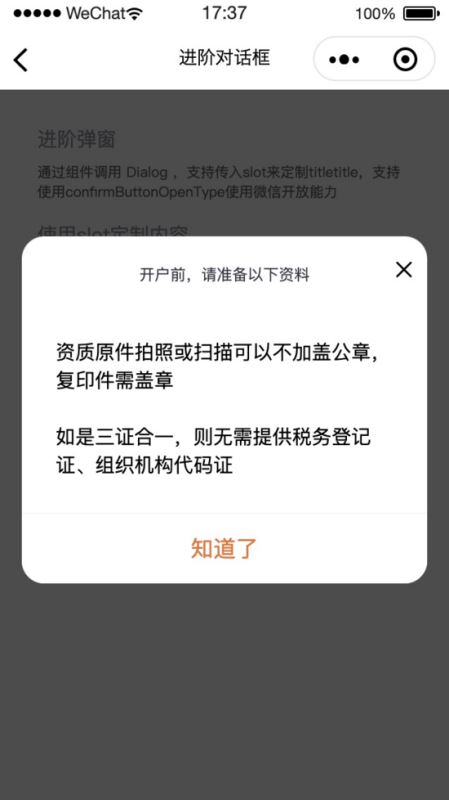
使用use-title-slot定制标题
<van-dialog show="{{ dialogShow }}" message="资质原件拍照或扫描可以不加盖公章,复印件需盖章\n\n如是三证合一,则无需提供税务登记证、组织机构代码证" message-align="left" confirm-button-text="知道了" confirm-button-color="#EE712F" use-title-slot > <view slot="title"> <view>开户前,请准备以下资料</view> <van-icon size="40rpx" bindtap="closeDialog" /> </view> </van-dialog> // 样式部分的代码此处省略
触发弹框显示
handleButtonClick1: function () { this.setData({ dialogShow: true }) },
此例子如要使用了如下特性:
use-title-slot confirm-button-text、confirm-button-color van-icon
对应的效果如下:

使用use-slot定制提示内容
<van-dialog use-slot use-title-slot > <view slot="title"> <van-icon color="#fff" size="30" bindtap="closeDialog2" /> </view> <image src="https://tva1.sinaimg.cn/large/0082zybply1gbylbcwm44j30rs13bdsg.jpg" mode="aspectFit"></image> </van-dialog>
通过触发弹框显示
handleButtonClick2: function () { Dialog({ selector: '#van-dialog-2', showConfirmButton: false, closeOnClickOverlay: false, className: 'dialog2', width: '260px' }) },
此例子如要使用了如下特性:
使用 use-slot 表示使用默认的slot来内容来渲染到弹框主体内容位置
渲染的内容为一张图片,以此来 实现幕帘curtain效果
使用 className 这个 externalClasses 来用页面样式控制组件内部样式
对应效果如下:

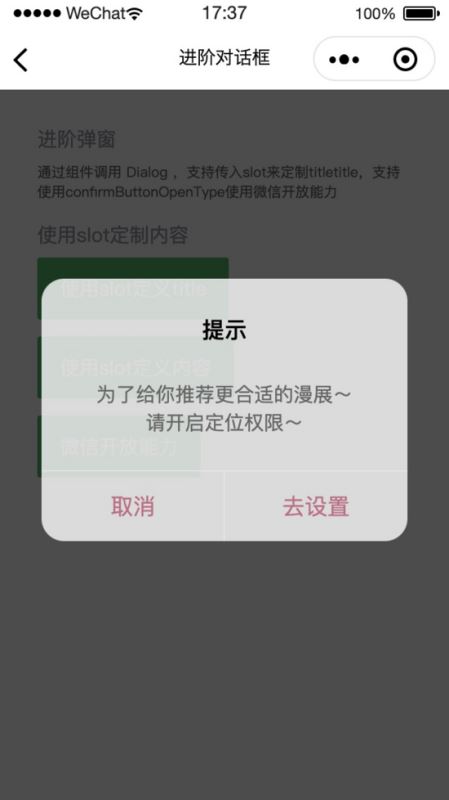
使用css变量定义主题
<van-dialog use-title-slot > <view slot="title">提示</view> <view> <view>为了给你推荐更合适的漫展~</view> <view>请开启定位权限~</view> </view> </van-dialog>
通过触发弹框显示
handleButtonClick3: function () { Dialog({ selector: '#van-dialog-3', showCancelButton: true, cancelButtonTrext: '取消', confirmButtonText: '去设置', cancelButtonColor: '#C46B85', confirmButtonColor: '#C46B85', message: '为了给你推荐更合适的漫展~\n请开启定位权限~', confirmButtonOpenType: 'openSetting', width: '260px', className: 'dialog3' }) },
外部样式类
.dialog-index--dialog3 { --dialog-background-color: rgba(255,255,255,0.8); --popup-background-color: rgba(255,255,255,0.8); --button-default-background-color: transparent; color: #666; }
此例子如要使用了如下特性:
cancelButtonColor、confirmButtonColor --dialog-background-color
对应效果如下:

如果你仔细看过上面中的三种自定义方式的实现代码应该也可以根据UI需求实现自己的弹窗交互效果;这里我已经基于前面提到的三种用法来开发了几个实际场景中的弹框组件:
实现幕帘curtain效果
实现操作权限提示
提示应用升级
应用使用提示

这部分的可以直接去看源码 github.com/JohnieXu/va…
也可以扫码这个小程序二维码查看效果

