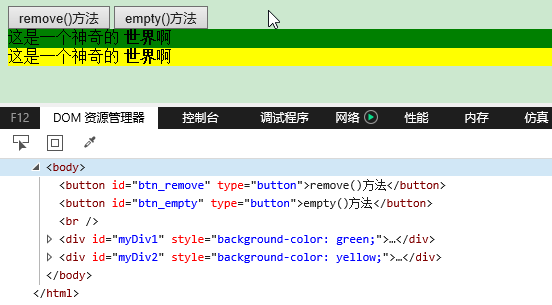
3. 删除元素:remove() 方法,empty() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//remove() 方法删除被选元素及其子元素
$("#btn_remove").click(function(){
$("#myDiv1").remove();
});
//empty() 方法删除被选元素的子元素。
$("#btn_empty").click(function(){
$("#myDiv2").empty();
});
});
</script>
</head>
<body>
<button type="button" id="btn_remove">remove()方法</button>
<button type="button" id="btn_empty">empty()方法</button><br/>
<div id="myDiv1" style="background-color:green">这是一个神奇的 <b>世界</b>啊 </div>
<div id="myDiv2" style="background-color:yellow">这是一个神奇的 <b>世界</b>啊 </div>
</body>
</html>