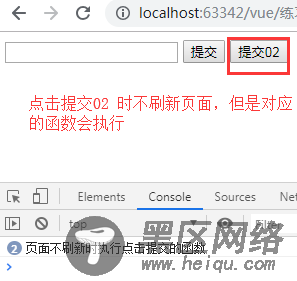
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://www.jb51.net/js/vue.js"></script> </head> <body> <div> <form action=""> <input type="text"> <input type="submit"> <!-- @click.prevent来阻止表单提交 --> <input type="submit" value="提交02" @click.prevent="func3"> </form> </div> <script> let vm = new Vue({ el: "#app", data: {}, methods: { func3: function () { console.log("页面不刷新时执行点击提交的函数") }, } }) </script> </body> </html>

总结
以上所述是小编给大家介绍的Vue基本使用之对象提供的属性功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
