在 App.vue 中引入
import VeeValidate from 'vee-validate'; Vue.use(VeeValidate);
例子
第一个测试例子
<template> <div> <div> <input type="text" v-model="formData.nickname" v-validate="'required|min:3|max:10'" > <p>{{errors.first('nickname')}}</p> </div> <div> <button @click="handleSubmit">Submit</button> </div> </div> </template> <script> export default { name: "test1", data() { return { formData: { nickname: '', password: '', } } }, methods: { handleSubmit() { this.$validator.validate() .then((valid) => { if (true === valid) { console.log('验证通过'); } else { console.log(this.$validator.errors.all()); } }) } } } </script> <style scoped lang="css"> .test1 { width: 900px; margin: 0 auto; } </style>
更多配置请参考官网!
我们只是用些常用配置和常用的验证!
中文配置
全局配置
import VeeValidate, {Validator} from 'vee-validate'; import zh_CN from 'vee-validate/dist/locale/zh_CN'; Vue.use(VeeValidate, { dictionary: { zh_CN: zh_CN } }); Validator.localize('zh_CN');
这样就可以使用中文提示了!
自定义错误提示
<template> <div> <div><input type="text" v-model="formData.nickname" data-vv-name="nickname" v-validate="'required|min:3|max:10'"> </div> <div>{{errors.first('nickname')}}</div> <div><input type="text" v-model="formData.password" data-vv-name="password" v-validate="'required|min:5|max:200'"> </div> <div>{{errors.first('password')}}</div> <div> <button @click="handleSubmit">Submit</button> </div> </div> </template> <script> const validate = { custom: { nickname: { required: () => '昵称不得为空', //写法1 min: "昵称不得小于3个字符", //写法2 max: () => '昵称不得大于10个字符' }, password: { required: () => '密码不得为空', min: "密码不得小于5个字符", max: () => '密码不得大于200个字符' } }, }; export default { name: "test2", data() { return { formData: { nickname: '', password: '', } } }, methods: { handleSubmit() { this.$validator.validate() .then((valid) => { if (true === valid) { console.log('验证通过'); } else { console.log(this.$validator.errors.all()); } }) } }, mounted() { this.$validator.localize('zh_CN', validate); } } </script>
自定义验证规则
<template> <div> <div><input type="text" v-model="formData.nickname" data-vv-name="nickname" v-validate="'required|min:3|max:10'"> </div> <div>{{errors.first('nickname')}}</div> <div><input type="text" v-model="formData.password" data-vv-name="password" v-validate="'required|min:5|max:200'"> </div> <div>{{errors.first('password')}}</div> <div><input type="text" v-model="formData.re_password" data-vv-name="re_password" v-validate="'required|confirm'"> </div> <div>{{errors.first('re_password')}}</div> <div><input type="text" v-model="formData.mobile" data-vv-name="mobile" v-validate="'required|mobile'"> </div> <div>{{errors.first('mobile')}}</div> <div> <button @click="handleSubmit">Submit</button> </div> </div> </template> <script> const validate = { custom: { nickname: { required: () => '昵称不得为空', //写法1 min: "昵称不得小于3个字符", //写法2 max: () => '昵称不得大于10个字符' }, password: { required: () => '密码不得为空', min: "密码不得小于5个字符", max: () => '密码不得大于200个字符' }, re_password: { required: () => '请再次输入密码!', }, mobile: { required: () => '请输入手机号码!', } }, }; export default { name: "test3", data() { return { formData: { nickname: '', password: '', re_password: '', mobile: '' } } }, methods: { handleSubmit() { this.$validator.validate() .then((valid) => { if (true === valid) { console.log('验证通过'); } else { console.log(this.$validator.errors.all()); } }) } }, mounted() { this.$validator.localize('zh_CN', validate); this.$validator.extend('mobile', { getMessage: field => '手机号有误', validate: value => { return /^((13|14|15|17|18)[0-9]{1}\d{8})$/.test(value) } }) this.$validator.extend('confirm', { getMessage: field => '两次密码输入不一致', validate: value => { return value === this.formData.password } }) } } </script>
显示第一个错误!
有时候我们需要在弹出层中提示用户 所以要显示第一个错误
this.$validator.errors.items[0].msg
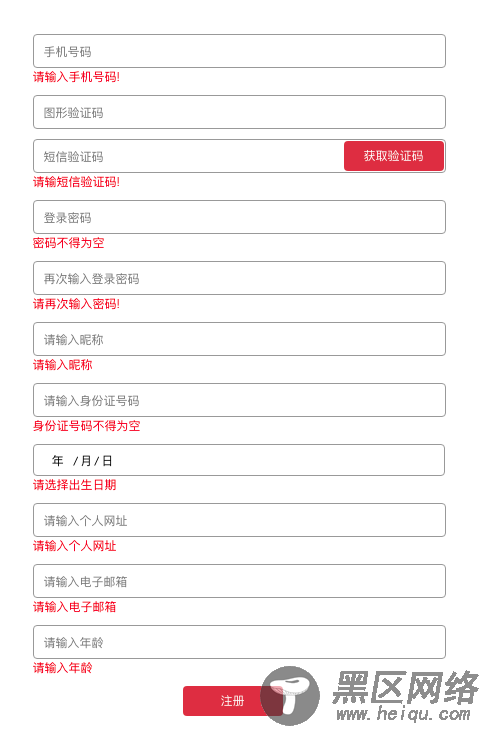
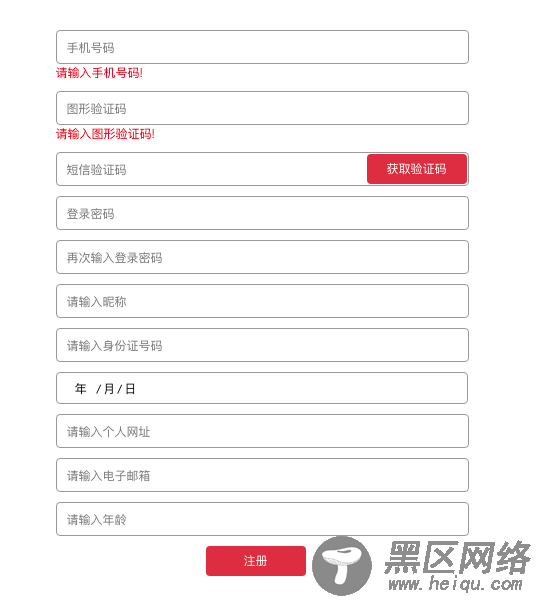
例子 发验证码和注册!
这个例子中发验证码是一个验证 注册又是一个验证 所以有点意义!
在发送验证码的时候需要验证手机号码和图形验证码 注册的时候需要验证除图形验证码之外的数据


template
