最近做了一个Web版的自动发布系统。实现了一个把Tomcat的catlina.out日志输出到Web页面的功能,做出来后,生活美好了一点。码农们不会再为了看日志来烦我了,以后有时间了准备扩展一下,把日志统一收集,过滤,让码农自己玩去,哈哈。作为一个运维狗,自动化一切,然后就有更多时间……了。省略号内容自行脑补。
先看效果
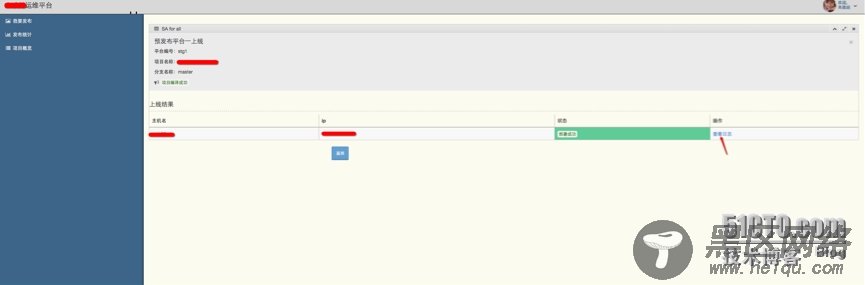
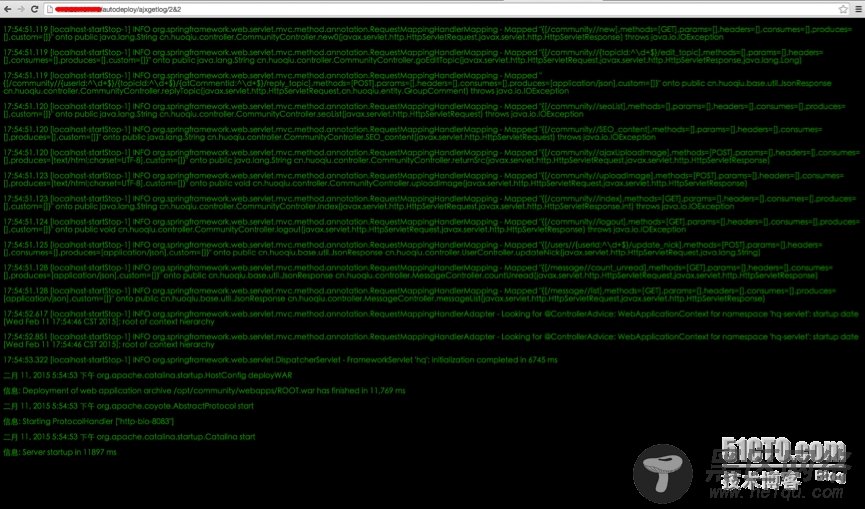
在部署状态页面点击查看日志,将会打开日志页面,下个图就是日志的输出页面。

简约时尚小清新的日志页面出来了,是不是很想一个terminal,有没有觉得俺弄的页面很漂亮。哈哈哈哈,写不好前端的运维不是好DBA。

刚开始拿到这个需求,咋觉得很难。因为在服务器上我们看一个日志,经常会tail -f 看着刷屏的感觉倍爽。如何在web页面上实现tailf的效果呢?
后来想想这样实现是可行的。前端写一个js定时器,不断的发ajax请求到后台,每回取出一段日志。后台取日志可以直接调用系统命令,或者直接调取shell脚本,取日志,判断日志文件是否存在,是否为空,返回数据的起始位置等,都可以交给shell来做。事实上我就是这么干的。后台程序写一堆shell命令调用有点别扭。想到解决方案之后,实现的过程就比较简单了。我的开发环境是基于Python的Django框架来做的,现在就展示这个功能的实现过程。
Django部分
点击查看日志的链接之后会调到views里的ajxGetLog方法,该方法需要两个参数,项目id和主机id,这两个参数主要是用来确定日志文件的位置。该方法返回行号。
execcommand是封装的一个subprocess.Popen的一个工具函数,返回一个列表分别是标准输出,错误输出和shell returncode
def ajxGetLog(request,pid,hid):
project = Project.objects.get(pk=pid)
host = Host.objects.get(pk=hid)
scriptname = '%s%s'%(base_path,'get_log.sh')
res = execcommand(['sh',scriptname,host.hostname,project.servicename])
#如果错误输出不为空,直接返回错误输出
if not res[1]:
try:
#res[0]为行号,如果大于20行,从当前行的上面20行开始输出,为了用户体验,你懂得
if int(res[0]) > 20:
line = int(res[0]) - 20
if int(res[0]) == 0:
line = 1
return render(request,'logs.html',{'pid':pid,'hid':hid,'line':line})
except Exception,e:
print e
return HttpResponse(e)
else:
return HttpResponse(res[1])
html部分首席写一个ajax请求,传递到后台取日志内容的方法,传递三个参数项目id,主机id,和行号,后台将会返回对应行号的日志内容。该方法代码如下:
def ajxGetLogHandle(request,pid,hid,line):
project = Project.objects.get(pk=pid)
host = Host.objects.get(pk=hid)
scriptname = '%s%s'%(base_path,'get_log.sh')
res = execcommand(['sh',scriptname,host.hostname,project.servicename,line])
if not res[1] and res[0].strip():
return HttpResponse(res[0])
else:
return HttpResponse(500)
Shell部分
实现返回行号和返回日志内容的功能是一个shell脚本,上shell
看到shell 是不是很亲切,现在知道传递的两个参数的作用了吧,host 和 项目id就是为了确定日志文件的路径,如果命令行参数没有传递行号就返回行号,如果有行号,就返回该行内容。
#!/bin/bash
set -e
HOST=$1
SERVICENAME=$2
LINENUM=$3
LOGFILE="/opt/$SERVICENAME/logs/catalina.out"
if [ $LINENUM ];then
ssh -A -T root@$HOST "sed -n ${LINENUM}p $LOGFILE"
else
ssh -A -T root@$HOST "wc -l $LOGFILE|awk '{print \$1}'"
fi
前端部分
这部分就是ajax请求了,取出日志内容,动态添加到页面上,唯一的一个坑是,setInterval,我原来写的是一个while的死循环,在循环体里日志取到最后一行的时候break。我擦,逻辑上很流畅有没有,死活没效果,死活不工作。后来知道了,while搞的太快,不等后台返回,就走到下一次循环了。要不while里面来个sleep。要不弄个定时器,后来上了一个定时器,爽歪歪!
<style type="text/css">
html,body{background:#000; color:#090;}
</style>
{% load staticfiles %}
<div>
<p></p>
</div>
<script src="https://www.linuxidc.com/static/plugins/jquery/jquery.min.js"></script>
<script>
function myalert(){
alert("服务器提出了一个问题,请找运维寻求答案!")
}
$(function(){
var line = {{line}}
var pid = {{pid}}
var hid = {{hid}}
$.ajax({
url: "{% url 'autodeploy:ajx_handle_log' pid=pid hid=hid line=line %}",
type: 'GET',
success: function(data){
if(data != 500){
$('#log').append('<p>'+data+'</p>');
var t = setInterval(function(){
line++
var url = "http://"+location.host + '/autodeploy/ajxloghandle/'+pid + '&' + hid + '&' +line
$.ajax({
url: url,
type: 'GET',
success: function(data){
if(data != 500){
$('#log').append('<p>'+data+'</p>');
window.scrollTo(0,document.body.scrollHeight);
}else{
clearInterval(t);
}
},
error: function(data) {
myalert();
return false;
}
});
},200);
}else{
myalert();
}
},
error: function(data) {
myalert();
return false;
}
});
});
</script>
实例详解Tomcat组件安装+Nginx反向代理Tomcat+Apache使用mod_jk和mod_proxy反向代理和负载均衡

