今天动手ckeditor编辑器的时候发现工具栏上并没有可以更改字体颜色和背景颜色的按钮,所以我上网搜了下,网上特别多config.js文件配置的代码了,看得眼花缭乱的我选择把全部代码都复制下来。结果当然是没用的……一开始我还能有文本框、工具栏,到后来就变成什么都没有了。
后来我找到了ckeditor的文档:https://ckeditor.com/docs/index.html,找到里面的指南

在搜索框里搜索text color ,然后就出现我想要的东西了

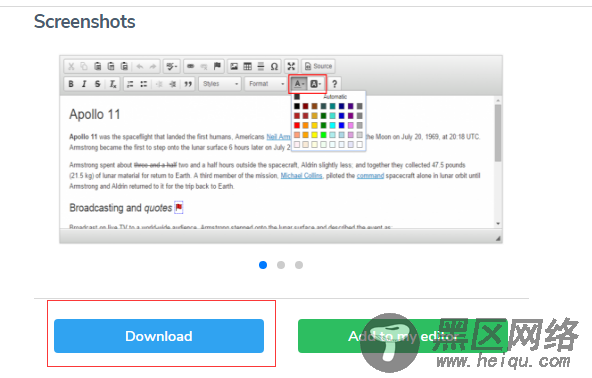
点击color button 来到https://ckeditor.com/cke4/addon/colorbutton页面,会跳出下面这个东西,滑到下面download它



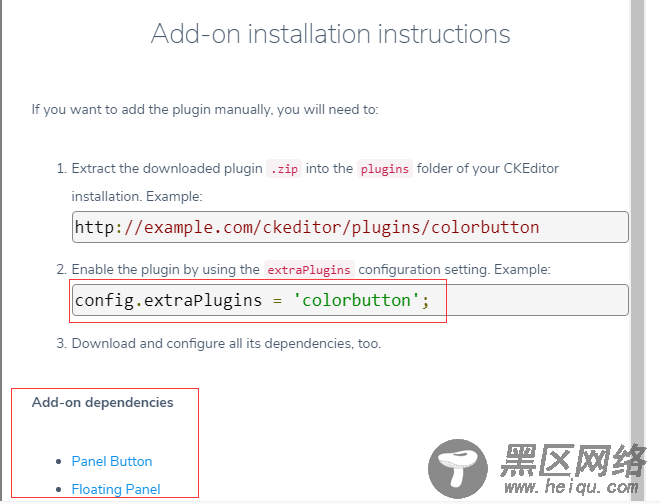
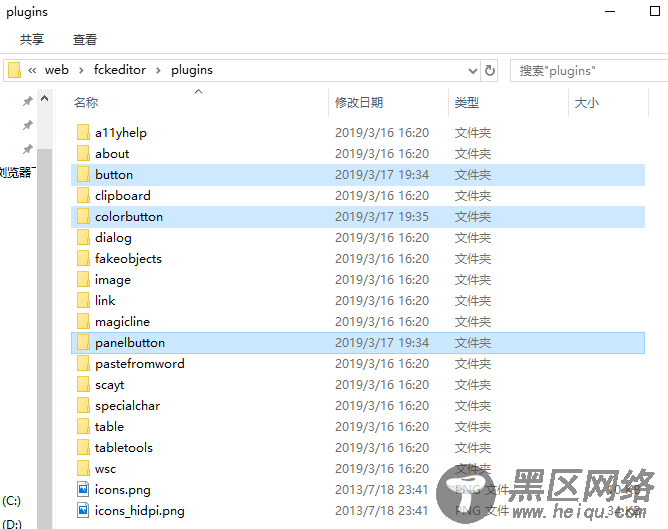
注意 这下面有两个需要添加的依赖(面板按钮和UI按钮),然后点进去依样照葫芦的下载另外两个依赖 ,解压缩,放在ckeditor目录下的plugins目录里

这里有个注意的点:你要确定你一点开目录就能看到.js的配置文件,要不然是网页看不到文本框的
然后 在config.js文件里加上:
config.extraPlugins = 'button,panelbutton,colorbutton';
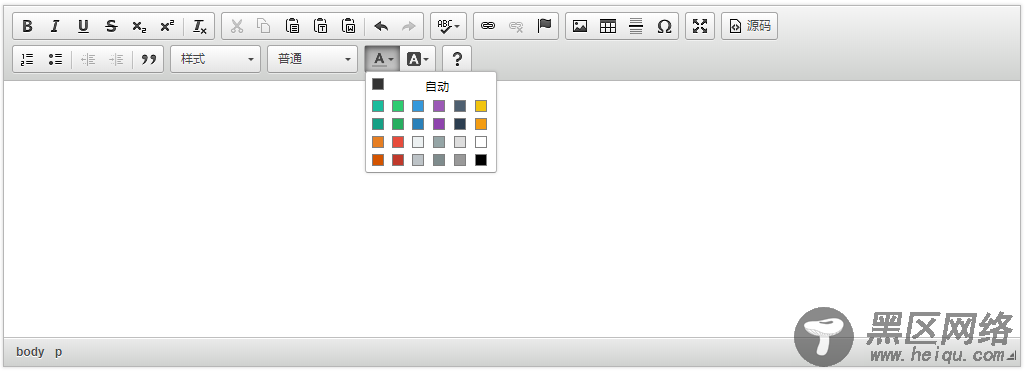
大功告成!这就有我要的设置文本颜色和背景颜色的工具了

补充:
官方给出的Demo在线演示,配置字体颜色扩展是在当前页面的js调用中实现的(而不是config.js文件中实现),代码如下:
<script data-sample="1"> CKEDITOR.replace( 'editor1', { height: 250, extraPlugins: 'colorbutton,colordialog' } ); </script> <script data-sample="2"> CKEDITOR.replace( 'editor2', { height: 250, extraPlugins: 'colorbutton', colorButton_colors: 'CF5D4E,454545,FFF,CCC,DDD,CCEAEE,66AB16', colorButton_enableAutomatic: false } ); </script>
