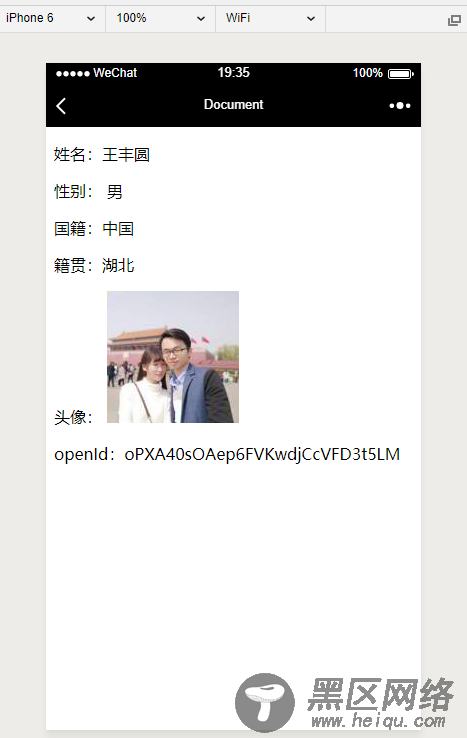
在很多微信H5应用里,当用户访问第三方应用时就需要进行微信网页授权,并且很多涉及安全的操作我们必须要先获取用户信息才能继续,本文章简单介绍了微信授权流程,并通过申请微信测试账号来模拟网页授权,用户在授权页点击确定登录后获取用户信息并显示在前端页面,最后效果如下图

工具及开发准备
1. 微信开发者工具及微信测试号
因为是微信授权,所以必须要在微信环境下使用,首先我们要在这里安装微信开发者工具,因为我们没有自己的应用,所以还需要在申请一个接口测试号,这个接口测试号就相当于我们的第三方应用。
2. 参数设置
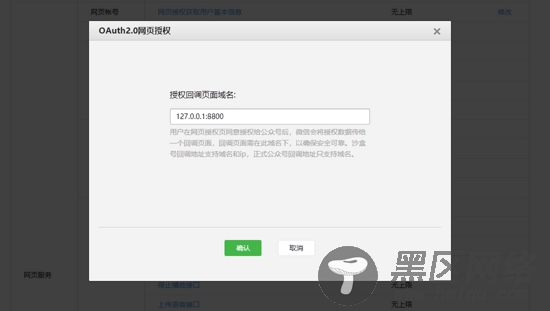
登陆测试号后可以查看到自己的appId和appsecret信息,将体验接口权限表里的网页服务的网页授权获取用户基本信息修改为127.0.0.1:8800,该地址就是用户确认授权后回调的地址即我们应用的后台处理地址,如下图

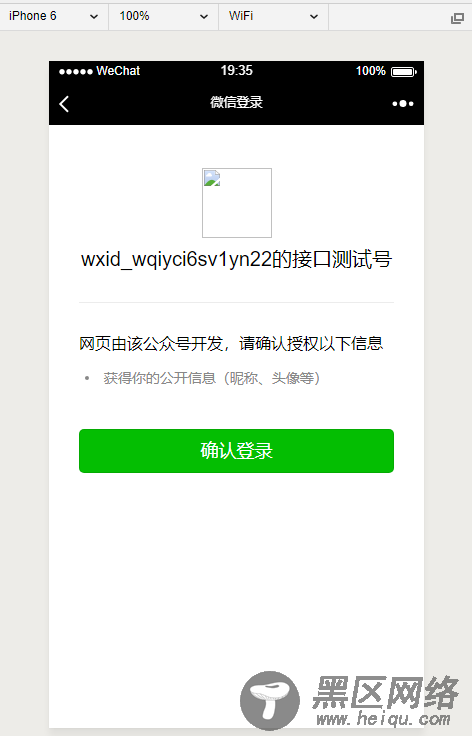
最后拿出自己微信扫码关注该测试号即可,如下图所示

微信授权流程介绍
具体流程及详细介绍大家可以到官网查看,大致分为四步:
1. 引导用户进入授权页面同意授权,此时会调用微信api获取code
2. 授权通过后会带上code参数请求回调地址
3. 后台获取code,再次调用微信接口换取网页授权access_token和openid
4. 通过网页授权access_token和openid获取用户基本信息(如果有unionid还会获取到unionid参数)
正式开始
详细代码可以在github上下载,地址https://github.com/wangfengyuan/wxAuthorize
1. 原始代码
let express = require("express");const https = require('https'); let app = express(); //appIDlet appID = `wxec6fa9e9bc03d885`; //appsecretlet appSerect = `4c8a0d14cff08959b4e17334cabf9cf0`; //点击授权后重定向url地址 let redirectUrl = `/getUserInfo`; let host = `:3000`; //微信授权api,接口返回code,点击授权后跳转到重定向地址并带上code参数 let authorizeUrl = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appID}&redirect_uri=` + `${host}${redirectUrl}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect` app.get("/login", function(req, res) { res.sendFile(path.resolve(__dirname,'login.html')); }); app.get("/auth", function(req, res) { res.writeHead(302, { 'Location': authorizeUrl }); res.end(); }); app.get("/getUserInfo", function(req, res) { let code = req.query.code; let getaccess = `https://api.weixin.qq.com/sns/oauth2/access_token?appid=` + `${appID}&secret=${appSerect}&code=$[code]&grant_type=authorization_code`; //通过拿到的code和appID、app_serect获取access_token和open_id https.get(getaccess, (resText) => { var ddd = ""; resText.on('data', (d) => { ddd += d; }); resText.on('end', () => { // console.log(ddd); var obj = JSON.parse(ddd); var access_token = obj.access_token; var open_id = obj.openid; //通过上一步获取的access_token和open_id获取userInfo即用户信息 let getUserUrl = `https://api.weixin.qq.com/sns/userinfo?access_token=${access_token}&openid=${open_id}⟨=zh_CN`; https.get(getUserUrl, (resText) => { user = ""; resText.on('data', (d) => { user += d; }); resText.on('end', () => { console.log(user); var userobj = JSON.parse(user); res.send(userobj); console.log(userobj); }); }) }); }).on('error', (e) => { console.error(e); }); app.listen(3000);
具体使用时要将appID和appSerect换成你对应的参数即可,因为我们的请求是要按一定顺序的,但是node发送请求是异步的,所以我们的请求嵌套了三层,代码很难看,所以这里可以采用ES6的async和await解决异步回调地狱。
2. 使用ES6的async和await的改进代码
async function wxAuth(req, res) { //解析querystring获取URL中的code值 let code = req.query.code; //通过拿到的code和appID、app_serect获取返回信息 let resObj = await getAccessToken(code); //解析得到access_token和open_id let access_token = resObj.access_token; let open_id = resObj.openid; //通过上一步获取的access_token和open_id获取userInfo即用户信息 let userObj = await getUserInfo(access_token, open_id); console.log(userObj); res.render(path.resolve(__dirname,'userInfo.ejs'), {userObj: userObj}); // res.send(userObj);} //通过拿到的code和appID、app_serect获取access_token和open_id function getAccessToken(code) { return new Promise( (resolve, reject) => { let getAccessUrl = `https://api.weixin.qq.com/sns/oauth2/access_token?appid=` + `${appID}&secret=${appSerect}&code=$[code]&grant_type=authorization_code`; https.get(getAccessUrl, (res) => { var resText = ""; res.on('data', (d) => { resText += d; }); res.on('end', () => { var resObj = JSON.parse(resText); resolve(resObj); }); }).on('error', (e) => { console.error(e); }); }); } //通过上一步获取的access_token和open_id获取userInfo即用户信息 function getUserInfo(access_token, open_id) { return new Promise( (resolve, reject) => { let getUserUrl = `https://api.weixin.qq.com/sns/userinfo?access_token=${access_token}&openid=${open_id}⟨=zh_CN`; https.get(getUserUrl, (res) => { var resText = ""; res.on('data', (d) => { resText += d; }); res.on('end', () => { var userObj = JSON.parse(resText); resolve(userObj); }); }).on('error', (e) => { console.error(e); }); })}

修改后代码流程清晰了很多,最后点击确认登陆后将获取到的userObj通过ejs模板渲染在前端页面,就能看到文章最开始展现的效果图。
写在最后
