这篇文章主要介绍了基于vue写微信小程序mpvue-docs跳转页面,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
打开github,把项目克隆下来https://github.com/F-loat/mpvue-quickstart
跳转页面,废话不多说直接点。。。
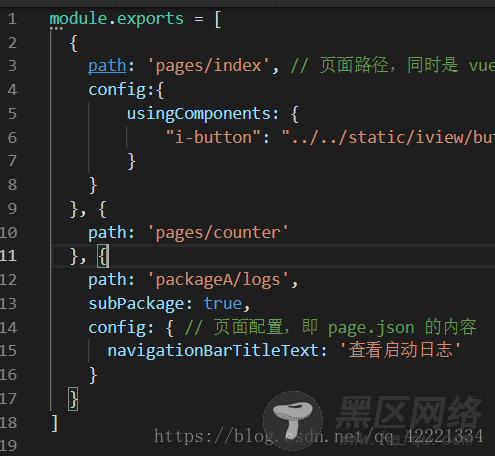
打开pages.js

默认是有两个页面的,

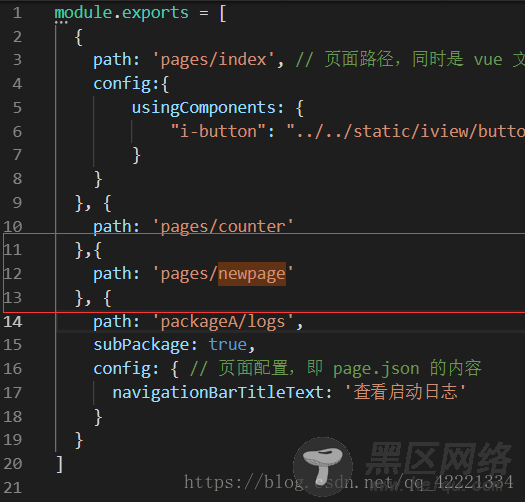
现在新添加一个newpage的页面

这样加就行了!
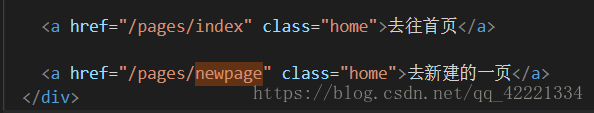
然后是 用模版上的方法去跳转页面已测试OK,

虽然是很简单的问题,但是没找到在哪写的,所以给记录下来!希望对你有用
总结
以上所述是小编给大家介绍的基于vue开发微信小程序mpvue-docs跳转页面功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
