npm install -D prerender-spa-plugin
修改webpack.prod.conf.js,在CopyWebpackPlugin后面,增加内容。
var PrerenderSpaPlugin = require('prerender-spa-plugin') new PrerenderSpaPlugin( //将渲染的文件放到dist目录下 path.join(__dirname, '../dist'), //需要预渲染的路由信息 [ 'https://www.jb51.net/','/introduct','/culture','/Chairman','/president','/fund','/news','/honor' ], { //在一定时间后再捕获页面信息,使得页面数据信息加载完成 captureAfterTime: 50000, //忽略打包错误 ignoreJSErrors: true, phantomOptions: '--web-security=false', maxAttempts: 10, } ),
遇到的问题
1.下载prerender-spa-plugin 失败解决方案
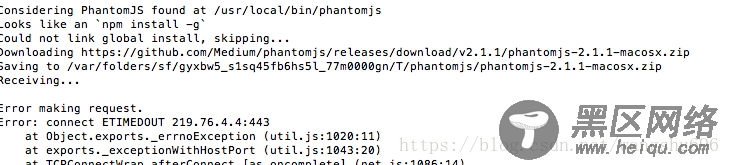
我更新prerender-spa-plugin 发现运行 下去都是 error报错 安装不成功,
但是他会提示你对downloading 什么文件 保存到哪个位置对吧,

把他提示着 这个在浏览器 输入,我的是下面这个
//windows //MAC https://github.com/Medium/phantomjs/releases/download/v2.1.1/phantomjs-2.1.1-macosx.zip
也就是把 downloading后面的 链接 下载下来,然后放在他saving提示的目录下
windows
C:\Users\hasee\AppData\Local\Temp\phantomjs
MAC路径
/var/folders/sf/gyxbw5_s1sq45fb6hs5l_77m0000gn/T/phantomjs/
不用解压,保留 .zip就好,然后你在更新下 prerender-spa-plugin
npm install prerender-spa-plugin
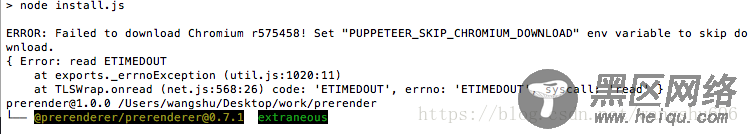
2. 安装puppeteer报错

Puppeteer 至少需要 Node v6.4.0,如要使用 async / await,只有 Node v7.6.0 或更高版本才支持。 node下载地址: https://nodejs.org/zh-cn/
是因为在执行安装的过程中需要执行install.js,这里会下载Chromium,官网建议是进行跳过,我们可以执行 —ignore-scripts 忽略这个js执行。也可以通过设置环境变量set PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=1阻止下载 Chromium (因为封网,直接下载会失败)
1
npm i --save puppeteer --ignore-scripts
网上的另一种方法:
1.创建项目crawl
2. npm init

3.cmd
set PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=1
4.npm install
5.npm -i puppeteer
puppeteer下载完成
