今天我们从前端的角度了解一下浏览器存储,我们常见且常用的存储方式主要由两种:cookie、webStorage(localStorage和sessionStorage)。下面我们来一一认识它们。
Cookie基于HTTP规范,用来识别用户。
Cookie是服务器发送到浏览器的一小段数据,会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。
Cookie诞生之初的作用就是解决HTTP的无状态请求,用来记录一些用户相关的一些状态。
•会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
•个性化设置(如用户自定义设置、主题等)
•浏览器行为跟踪(如跟踪分析用户行为等)
因为一些前端交互的需要,后来cookie也被用于存储一些客户端的数据。
Cookie的原生api不友好,需要自行封装一下。下面是封装后的方法。
创建cookie
/** * @description js原生设置cookie * @param {String} name 给你要设置的cookie起个名字(key) * @param {String} value cookie的具体内容(value) * @param {String} expiredays 设置cookie的过期时间,单位:天 */ function setCookie(name, value, expiredays) { var exdate=new Date(); exdate.setDate(exdate.getDate() + expiredays); document.cookie = name + '=' + escape(value)+ ((expiredays == null) ? '' : ';expires=' +exdate.toGMTString()); }
获取cookie
/** * @description js原生获取cookie方法1 * @param {String} name 你要获取的cookie名 */ function getCookie(name) { if (document.cookie.length > 0) { var start = document.cookie.indexOf(name + '='); if (start !== -1) { start = start + name.length + 1; var end = document.cookie.indexOf(';', start); if (end === -1) { end = document.cookie.length; return unescape(document.cookie.substring(start, end)); } } } return ''; } /** * @description js原生获取cookie方法2 * @param {String} name 你要获取的cookie名 */ function getCookie(name) { var cookieArr = document.cookie.split(';') || []; if(!cookieArr.length){ return ''; } for(var i = 0; i < cookieArr.length; i ++){ var key = $.trim(cookieArr[i]).split('=')[0]; var value = $.trim(cookieArr[i]).split('=')[1]; if(key === name){ return value; } } }
检查cookie是否已存在
function checkCookie() { username = getCookie('username'); if (username !== null && username !== '') { alert('Welcome again ' + username + '!'); } else { username = prompt('Please enter your name:', ''); if (username !== null && username !== '') { setCookie('username',username,365); } } }
jquery.cookie.js封装的cookie设置方法:
创建cookie
/** * 'name', cookie命名 * 'value',cookie的值 * { * expires: 7, // cookie有效期,单位天;默认值:会话cookie,关闭浏览器cookie失效。 * path: 'https://www.jb51.net/', // cookie影响到的路径;值为'https://www.jb51.net/',表示设置cookie在整个域中可用;默认值:创建cookie的页面路径。 * domain: 'example.com', // 定义cookie有效的域。默认值:创建cookie的页面域。 * secure: false, // 定义cookie安全性,默认值:false,设置为true,则cookie在http中是无效的,cookie的传输需要使用安全协议(https)。 * } */ $.cookie('name', 'value', { expires: 7, path: 'https://www.jb51.net/', domain: 'example.com', secure: false});
读取cookie
$.cookie('name'); //name存在返回对应value,不存在返回null
读取所有可用的cookies:
$.cookie(); //{'name': value}
TODO:直接调用会报错?
删除cookie
//成功删除cookie时返回true,否则返回false $.removeCookie('name'); // => true $.removeCookie('nothing'); // => false
注意:删除cookie时,必须传递用于设置cookie的完全相同的路径,域和安全选项,除非您依赖于默认选项。
即:设置cookie时如果设置了path属性或secure属性,删除的时候要带着这些属性,否则无法成功删除cookie。
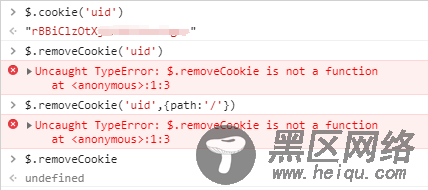
// This won't work! $.removeCookie('name'); // => false // This will work! $.removeCookie('name', { path: 'https://www.jb51.net/' }); // => true TODO:$.removeCookie无效?
(jquery1.9.1.js + jquery.cookie.js,插件无重复引用的情况,$.removeCookie提示undefined)

webStorage基于HTML5规范
HTML5 提供了两种在客户端存储数据的新方法:localStorage和sessionStorage,挂载在window对象下。
webStorage是本地存储,数据不是由服务器请求传递的。从而它可以存储大量的数据,而不影响网站的性能。
