// dll.js const dllConfig = require('./webpack.dll.conf') // 因为ref config依赖于base config,所以要保证base config先打包出来 const runWebpack = function (config) { return new Promise(function (resolve) { webpack(config, function (err, stats) { if (err) throw err // ... resolve() }) }) } module.exports = function run () { runWebpack(dllConfig.getConfig()) .then(() => runWebpack(dllConfig.getRefConfig())) }
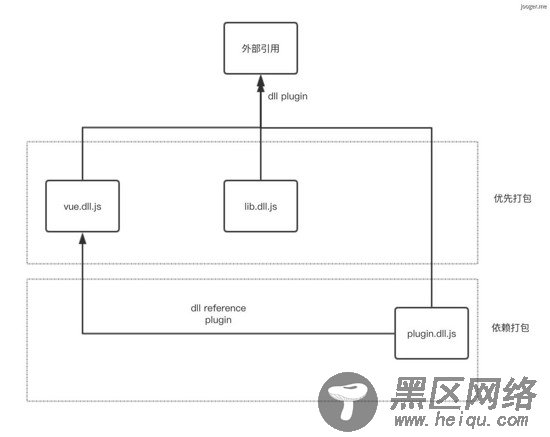
整体变成了如下结构

最关键的一步就是plugin.dl.js会引用vue.dll.js的manifest文件,这样公共部分vue,就只会出现在vue.dll.js中了,plugin.dll.js打包后的bundle分析图如下

可以很明显地看到plugin.dll.js中已经没有vue dist的身影了,包的体积得到了优化:v:
可优化项
上述优化其实只考虑了一个依赖项,那么如果plugin.dll.js同时依赖于vue.dll.js和lib.dll.js呢?如果此时vue.dll.js也依赖于lib.dll.js呢?
如果出现上述情况,那么请先考虑dll包是否需要拆分?拆分是否合理?
然后再思考如何根据依赖顺序思考打包顺序,以及如果出现循环依赖,该怎么办?
由于目前优化需求中还未出现这种情况(这种情况应该很少很少很少见),所以我这边就没有解决这些问题了
总结
参考平常打包通过dll reference plugin来引用dll包的manifest的方式,如果多个dll包内出现了依赖,导致打包重复,那么是可以在依赖包中运用dll reference plugin来引用被依赖包的dll manifest,不过这样的话,需要注意dll包的打包顺序,被依赖包的dll要先于依赖包dll进行打包
