在默认情况下, v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步。适用于输入完所有内容后,光标离开才更新视图的场景。
2).trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">
这个修饰符可以过滤掉输入完密码不小心多敲了一下空格的场景。需要注意的是, 它只能过滤首尾的空格 !首尾,中间的是不会过滤的。
3).number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="value" type="text" />
从上面例子,可以得到如果你先输入数字,那它就会限制你输入的只能是数字。如果你先输入字符串,那它就相当于没有加.number
事件修饰符
<!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a>
三、插槽
插槽分为普通插槽和作用域插槽,其实两者很类似,只不过作用域插槽可以接受子组件传递过来的参数。
1.作用域插槽
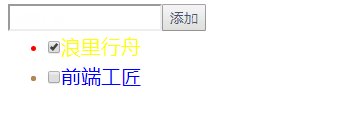
我们不妨通过一个todolist的例子来了解作用域插槽。如果当item选中后,文字变为黄色(如下图所示),该如何实现呢?

// 父组件 <template> <div> <input v-model="info" type="text" /> <button @click="addItem">添加</button> <ul> <TodoItem v-for="(item, index) in listData" :key="index"> <template v-slot:item="itemProps"> // 这是个具名插槽 // 其中itemProps的值就是子组件传递过来的对象 <span :style="{ fontSize: '20px', color: itemProps.checked ? 'yellow' : 'blue' }" >{{ item }}</span > </template> </TodoItem> </ul> </div> </template> <script> import TodoItem from "./TodoItem"; export default { components: { TodoItem }, data() { return { info: "", listData: [] }; }, methods: { addItem() { this.listData.push(this.info); this.info = ""; } } }; </script> // 子组件 <template> <div> <li> <input v-model="checked" type="checkbox" /> <slot :checked="checked"></slot> // 将checked的值传递给父组件 </li> </div> </template> <script> export default { data() { return { checked: false }; } }; </script>
值得注意:v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名。
2.v-slot新语法
在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 。
我们通过一个例子介绍下默认插槽、具名插槽和作用域插槽的新语法:
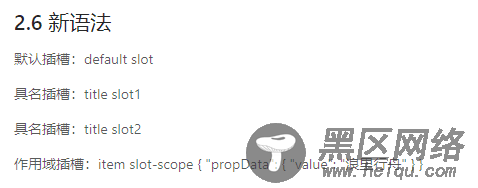
// 父组件 <template> <div> <h2>2.6 新语法</h2> <SlotDemo> <p>默认插槽:default slot</p> <template v-slot:title> <p>具名插槽:title slot1</p> <p>具名插槽:title slot2</p> </template> <template v-slot:item="props"> <p>作用域插槽:item slot-scope {{ props }}</p> </template> </SlotDemo> </div> </template> <script> import Slot from "./slot"; export default { components: { SlotDemo: Slot } }; </script> // 子组件 <template> <div> <slot /> <slot /> <slot :propData="propData" /> </div> </template> <script> export default { data() { return { propData: { value: "浪里行舟" } }; } }; </script>

总结
以上所述是小编给大家介绍的vue组件三大核心概念图文详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
