JS操作XML中DTD介绍及使用方法分析(2)

内部DTD
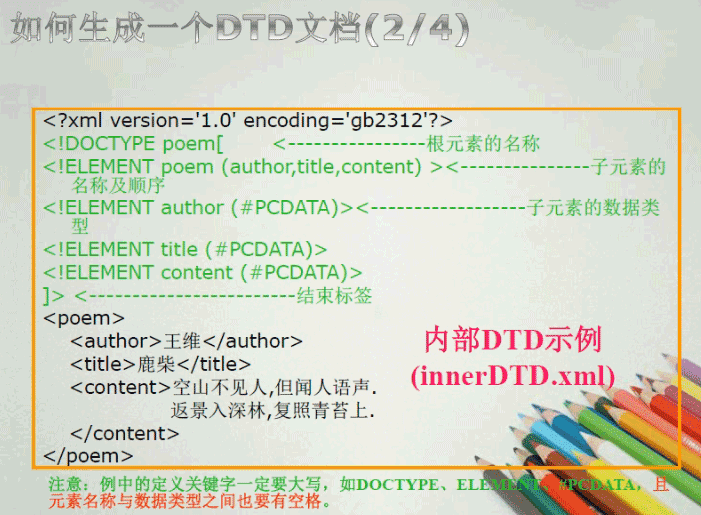
一个内部DTD的例子:
上半部分是DTD,下面是XML文档,文档要符合DTD。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE poem [ <!ELEMENT poem (author, title, content)> <!ELEMENT author (#PCDATA)> <!ELEMENT title (#PCDATA)> <!ELEMENT content (#PCDATA)> ]> <!--为元素poem定义了三个子元素author title content, 这三个元素必须要出现并且必须按照这个顺序 少元素不行,多元素也不行 --> <!--指明author,title,content里面的内容是字符串类型--> <poem> <author>王维</author> <title>鹿柴</title> <content>空山不见人,但闻人语声。返景入深林,复照青苔上。</content> </poem>
上面的文档就是格式良好,并且有效的。
#PCDATA(Parsed Character Data) ,可解析的字符数据,即字符串。
上面部分是DTD,在下面编写XML文档时,如果不符合其DTD规范,用XMLSpy做检查的时候,是well-formed的,但是却不是valid的。
比如根元素写:
<Students> </Students>
Validate检查的时候就会报错,根元素和DTD中的poem不符。
制作DTD约束校验工具
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<script>
var doc = new ActiveXObject("Mircosoft.XMLDOM");
doc.validateOnParse = true;
doc.async = false;//同步校验
function jiaoyan(){
doc.load("./01.xml");//加载被校验的文档
var rst = document.getElementById("result");
rst.innerHTML += "错误信息:" + doc.parseError.reason + "<br />";//校验的错误信息
rst.innerHTML += "错误行数:" + doc.parseError.line + "<br />";//出错代码的行数
rst.innerHTML += "错误列数:" + doc.parseError.linepos + "<br />";//出错代码的列数
rst.innerHTML += "错误代码:" + doc.parseError.errorCode + "<br />";//出错代码的编号
}
</script>
</head>
<body>
<input type=button value="校验" onclick="jiaoyan()" />
<div id="result"></div>
</body>
</html>
PS:这里再为大家提供几款关于xml操作的在线工具供大家参考使用:
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
