本文实例讲述了thinkPHP+mysql+ajax实现的仿百度一下即时搜索效果。分享给大家供大家参考,具体如下:
用过百度搜索的人应该都知道这个效果,今天我用ThinkPHP+Mysql+Ajax来实现这样的一个效果,首先我把所有的代码都先给大家,最后再来讲解。
- 百度即时搜索效果图

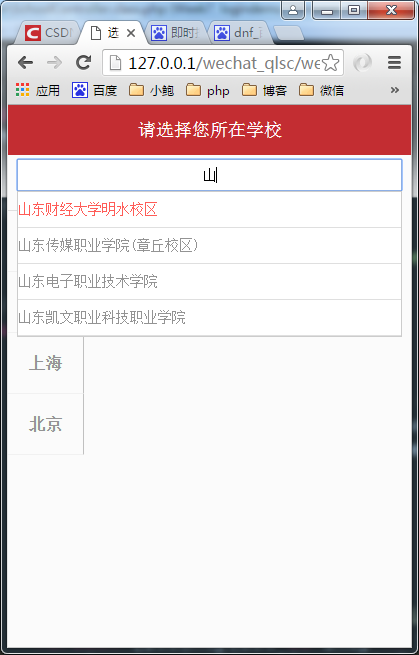
- 运行效果图

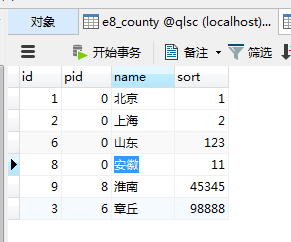
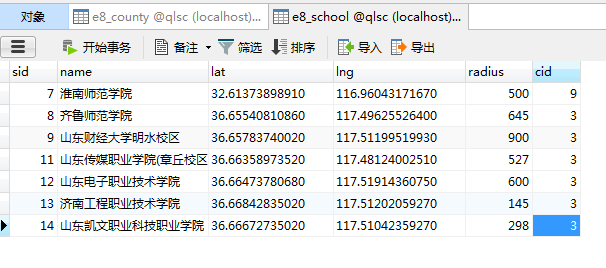
- 数据库截图
城市表

学校表

- 控制层代码(SchoolController.class.php)
<?php
namespace Wechat\Controller;
use Think\Controller;
/**
* 学校模块控制层
*/
class SchoolController extends Controller {
//学校选择页面
public function index(){
$County = D("County");
$School = D("School");
//获取所有的省份列表
$cityList = $County->where("pid = 0")->order("sort desc")->select();
//遍历省份数据,获取二级城市列表
foreach ($cityList as $key => $value) {
$countyList[] = $County->where("pid = ".$value['id'])->order("sort desc")->select();
}
//如果url传过来省级编号,就保存,否则就默认山东为要显示的省份
if(!empty($_GET['cityid'])){
$cityid = $_GET['cityid'];
}else{
//6号代码山东的城市编号
$cityid = 6;
}
//查询此省份编号中的所有城市
$countyList = $County->where("pid = ".$cityid)->order("sort desc")->select();
//查询城市中的所有学校
foreach ($countyList as $key => $value) {
$countyList[$key]['school'] = $School->where("cid = ".$value['id'])->select();
}
//给视图层赋值
$this->assign("cityList",$cityList);
$this->assign("countyList",$countyList);
//显示视图层
$this->display();
}
//根据关键字进行查找
public function get_school_by_key(){
$key = $_POST['key'];//获取关键字
if(empty($key))
$this->ajaxReturn(array("flag"=>0,"data"=>array())); //如果关键字为空,就返回空数组
//查询学校
$School = D("School");
$where['name'] = array("like","%".$key."%");
$schoolList = $School->where($where)->limit("6")->select();
if(empty($schoolList))
$this->ajaxReturn(array("flag"=>0,"data"=>array()));//如果数据为空,也返回空数组
$this->ajaxReturn(array("flag"=>1,"data"=>$schoolList));//返回学校列表
}
}
- 视图层代码(index.html)
