最近一个小项目,在最后的测试阶段出现了问题,使用了Vue,在Chrome、Firefox、Safari、IE11下都可以访问,唯独IE9下无法正常显示,排除程序问题后,最终判断是Vue的锅,替换版本后解决。经过测试,2.16、2.17 在IE9下无法使用 v-for 导致的。
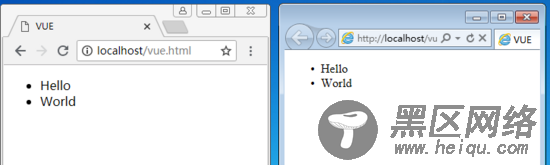
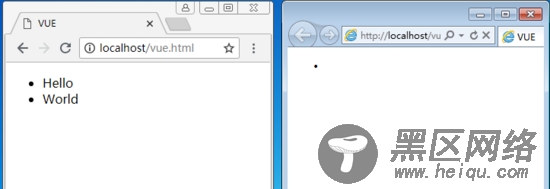
写了一个简单的demo,在IE9下无法显示列表,运行结果如下:

测试代码如下:
<!DOCTYPE html> <html lang=zh-CN> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width,initial-scale=1"> <title>VUE</title> </head> <body> <ul> <li v-for="item in items">{{ item.name }}</li> </ul> <script src="https://cdn.bootcss.com/vue/2.5.17/vue.min.js"></script> <script> var $vm = new Vue({ el: '#list', data: { items: [{ name: 'Hello' }, { name: 'World' }] } }); </script> </body> </html>
替换到最新的版本(现在是 2.5.21,地址:https://cdn.bootcss.com/vue/2.5.21/vue.min.js),就可以正常访问了。