第一步:找到对应的搜索模板的代码
我们都知道,dede有自带的搜索功能,我们只要找到对应的模板,然后把我们想要的代码拿出来就行了。具体如下:
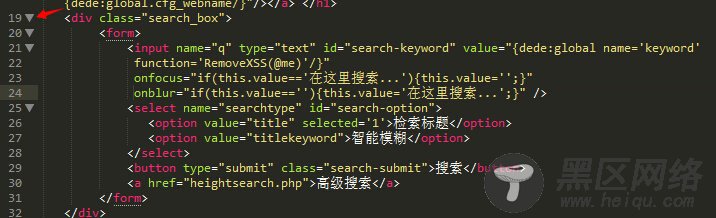
首先进入templets-->default-->search.htm打开文件,大约在19行,找到代码。如下图:

第二步:修改代码
把官方的代码整理成自己想要的代码:比如
<div class="search_box">
<form name="formsearch" action="/plus/search.php" method="post">
<input name="q" type="text" id="search-keyword" value="在这里搜索..."
onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" />
<select name="searchtype" id="search-option">
<option value="title" selected='1'>检索标题</option>
<option value="titlekeyword">智能模糊</option>
</select>
<input value="搜 索" type="submit" />
</form>
</div>
代码修改完成,把它放入我们的搜索模块里面。
第三步:新建一个search.htm模板
新建一个search.htm模板,并把它放入我们的自定义模板文件夹里,(用于展示搜索结果)然后就是代码的调用了。在你想要显示搜索结果的地方,加入调用标签即可。
列表调用标签为:
{dede:list perpage='4'}{/dede:list}
