Fragment中文解释是碎片的意思,主要用在大屏幕设备上,例如平板电脑上,支持更加动态和灵活的UI设计。Fragment在你的应用中相当于是一个模块化和可重用的组件,因为Fragment定义了它自己的布局,以及通过使用它自己的生命周期回调方法定义了它自己的行为,你可以将Fragment包含到多个Activity中。
2.特点
(1)Fragment可以作为Activity界面的一部分组成出现;
(2)可以在一个Activity中同时出现多个Fragment,并且一个Fragment也可以在多个Activity中使用;
(3)在Activity运行过程中,可以添加、移除或者替换Fragment;
(4)Fragment可以响应自己的输入事件,并且有自己的生命周期,它们的生命周期会受宿主Activity的生命周期影响。
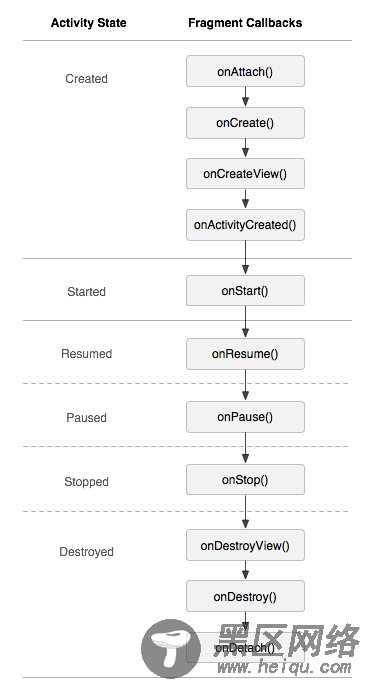
3.生命周期
Fragment必须是依存于Activity而存在的,因此Activity的生命周期会直接影响到Fragment的生命周期。

生命周期中涉及的方法如上图所示,具体触发条件如下所述。
onAttach()
当Fragment被添加到Activity时候会回调这个方法,并且只调用一次;
onCreate()
创建Fragment时会回调,只会调用一次;
onActivityCreated()
当Fragment所在的Activity启动完成后调用;
onCreateView()
每次创建都会去绘制Fragment的View组件时回调该方法;
onStart()
启动Fragment
onResume()
恢复Fragment时会被回调,调用onStart()方法后面一定会调用onResume()方法;
onStop()
停止Fragment
onDestroyView()
销毁Fragment所包含的View组件时调用
onDestroy()
销毁Fragment时被回调
onDetach()
Fragment从Activity中删除时会回调该方法,并且这个方法只会调用一次
4.静态加载
这是使用Fragment最简单的一种方式,把Fragment当成普通的控件,直接写在Activity的布局文件中,用布局文件调用Fragment。
(1)新建Fragment,重写onCreateView决定Fragment布局
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_static, container, false); }
(2)在宿主Activity中手动添加Fragment,就把它当做普通的控件一样,在xml文件中使用。name属性填写fragment的包路径,Activity通过findFragmentById()或者findFragmentByTag()获取Fragment。<fragment Android:name="ant.snail.com.fragmentactapp.StaticFragment" android:layout_width="wrap_content" android:layout_height="wrap_content" android:tag="newfrag" />
这样在宿主Activity中就能看到Fragment了。
5.动态加载
上面的静态加载是最基本的方法,下面解析下动态加载的原理。
(1)原理
动态加载,顾名思义是通过代码的方式在Activity中加载Fragment。
通过撰写代码将Fragment添加到一个Activity layout中,这里需要采用Fragment的事务处理(FragmentTransaction),有点类似数据库的事务处理。
根据用户的交互情况,对Fragment进行添加、移除、替换,以及执行其他动作,提交给Activity的每一套变化被称作一个事务;
每一个事务都是同时执行一套变化,可以再一个事务中设置你所有想执行的变化,包括add(),remove(),replace(),然后提交给Activity,最后调用commit()方法;
如果允许用户通过按下BACK按键返回到前一个Fragment状态,调用commit()之前可以加入addToBackStack()方法。
(2)具体实现
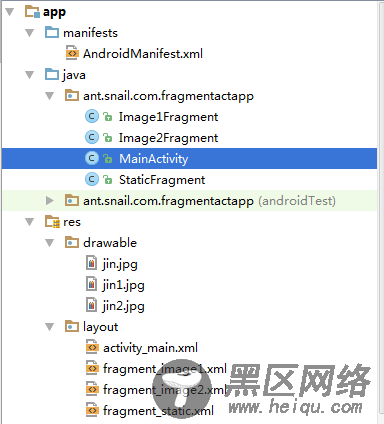
通过新建两个Fragment,并在这两个Fragment的Layout中添加了ImageView,用来放置图片,而在宿主Activity中将这两个Fragment动态切换,实现图片的自由切换。代码结构如下图所示。

新建Fragment(Image1Fragment,Image2Fragment),并添加了两个layout文件(fragment_image1,fragment_image2),其中部分代码如下:
Image1Fragmet代码:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取Fragment的View
View view=inflater.inflate(R.layout.fragment_image1,container,false);
return view;
}
fragment_image1.xml文件代码如下:

