今天小编就为大家分享一篇对angularJs中ng-style动态改变样式的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
如下所示:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://www.jb51.net/angular.min.js"></script> </head> <body> <div ng-app="module" ng-controller="ctrl"> 颜色: <input type="text" ng-model="color"> 大小: <input type="number" ng-model="size"><br/> <!--通过输入color和size的值,改变style的值--> <span ng-style="{color:color,fontSize:size+'px'}">泠泠在路上</span> </div> <script> var m = angular.module('module', []); m.controller('ctrl', ['$scope', function ($scope) { }]); </script> </body> </html>
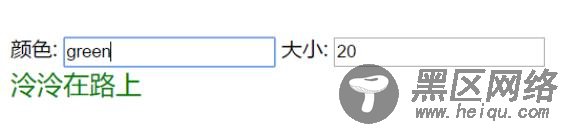
效果图:

以上这篇对angularJs中ng-style动态改变样式的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
