关于微信小程序的scroll-view组件,第一次写的时候是直接在scroll-view中用了一层容器包裹子元素,然后用了flex布局,并且是用了组件来实现的横向滚动,后面有提出改进,但是不记录下,就发现过了几天,就有点懵了
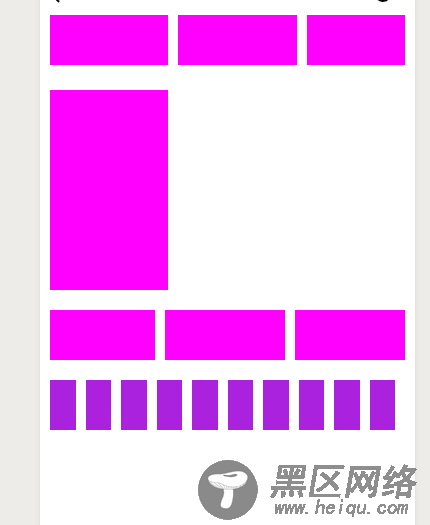
1.效果图

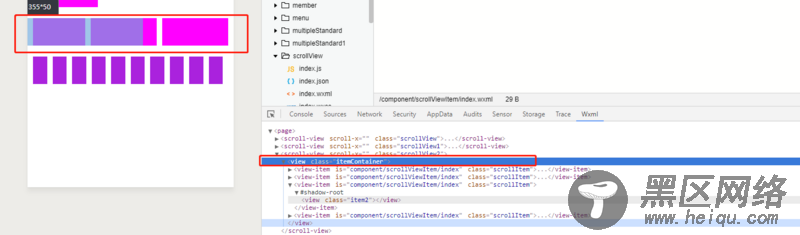
2.在scroll-view里加一层容器,使用flex布局实现
这里用flex布局实现的话,就要用组件的形式wxss文件
.scrollView{ padding: 0 20rpx; white-space: nowrap; box-sizing: border-box; } .item{ display: inline-block; margin-right: 20rpx; width: calc(100% / 3); height: 100rpx; background: #ff00ff; } .scrollView1{ display: flex; margin-top: 40rpx; padding: 0 20rpx; width: 100%; flex-wrap: nowrap; box-sizing: border-box; } .item1{ margin-right: 20rpx; width: calc(100% / 3); height: 100rpx; background: #ff00ff; } .scrollView2{ margin-top: 40rpx; padding: 0 20rpx; width: 100%; box-sizing: border-box; } .itemContainer{ display: flex; width: 100%; flex-wrap: nowrap; } .scrollItem{ margin-right: 20rpx; } .scrollView3{ margin-top: 40rpx; padding: 0 20rpx; width: 100%; box-sizing: border-box; } .item3{ margin-right: 20rpx; /* width: calc(100% / 3); */ width: 240rpx; height: 100rpx; background: #aa22dd; }
wxml文件
<!-- 要想使用flex布局实现横向滚动,就要在scroll-view里加一层容器包裹,并且使用子组件才会出现滚动效果 --> <scroll-view scroll-x> <view> <block wx:for="{{4}}" wx:key="{{index}}"> <view-item /> </block> </view> </scroll-view>
子组件里就一个view标签,可以自己直接写

3.直接使用display:inline-blockwxml文件
<scroll-view scroll-x> <block wx:for="{{4}}" wx:key="{{index}}"> <view></view> </block> </scroll-view>
4.自己的理解
scroll-view不可以直接使用flex布局,使用flex布局会使得他不会按照预想的那样横向排列、滚动
要使用flex布局则要麻烦一点
如果直接使用flex布局,不用子组件的话,则会被挤成一排
