jQuery ajax+PHP实现的级联下拉列表框功能示例(2)
returnpc.php:
<?php
require_once 'pc.php'; //包含省份数组和城市数组
$flag = $_GET['flag']; //用于区分是返回省份信息还是返回城市信息
$str="";
if($flag == p){ //如果参数flag的值为p,则返回省份信息
for($i=0; $i<count($p); $i++){ //通过循环整理所有要追加到省份下拉列表的内容
$str.="<option value=\"".iconv('gbk','utf-8',$p[$i])."\">".iconv('gbk','utf-8',$p[$i])."</option>";
}
echo $str; //输出要返回的参数
}else{
$index = array_search($_GET['p'], $p); //提取所选择省份的在省份数组中对应的键值
for($j=0; $j<count($c[$index]); $j++){ //通过循环整理所有要追加到城市下拉列表的内容
$str.= "<option value=\"".iconv('gbk','utf-8',$c[$index][$j])."\">".iconv('gbk','utf-8',$c[$index][$j])."</option>";
}
echo $str; //输出要返回的参数
}
?>
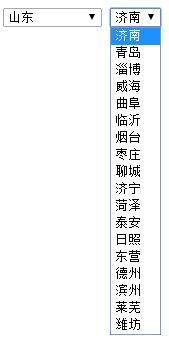
二 运行结果

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《PHP网络编程技巧总结》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
