(c)在已打开的文章列表页的第二页上面,单击(1),打开文章列表页的首页,这时页面底部的换页部分与图11相同,而浏览器的URL地址栏中所显示的网址与之前图8并不相同,如(图14)所示,
图14-第一页的网址
(d)由(b)和(c)推知,此处被采集的文章列表页的网址所遵循规律为:
(*).html。稳妥起见,请自行测试更多列表页。确定规律后,在“匹配网址”中,填入文章列表页所遵循的规律。
(e)最后,指定需要采集的页码或者规律数字,并设定其递增规律。
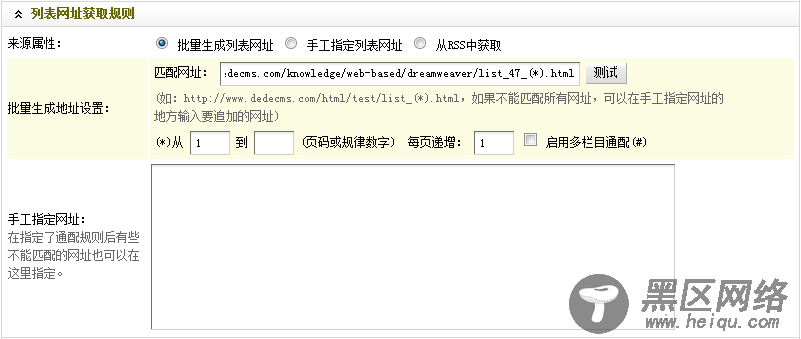
到这里,“列表网址获取规则”部分就设置结束了。最后结果,如(图15)所示,

图15-设置后的列表网址获取规则
确定正确后,进入下一步设置。
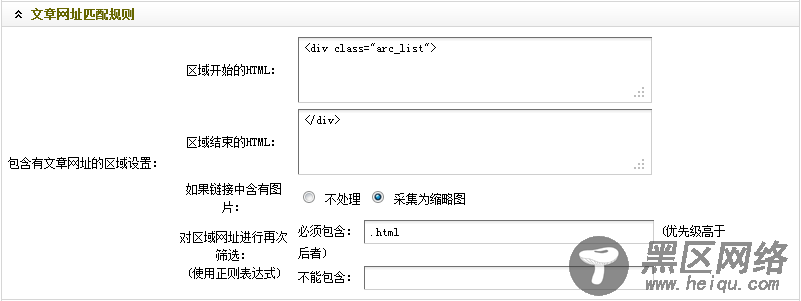
1.2.3设置文章网址匹配规则如(图16)所示,

图16-文章网址匹配规则
这里是设置被采集文章列表页的匹配规则。
具体操作步骤:
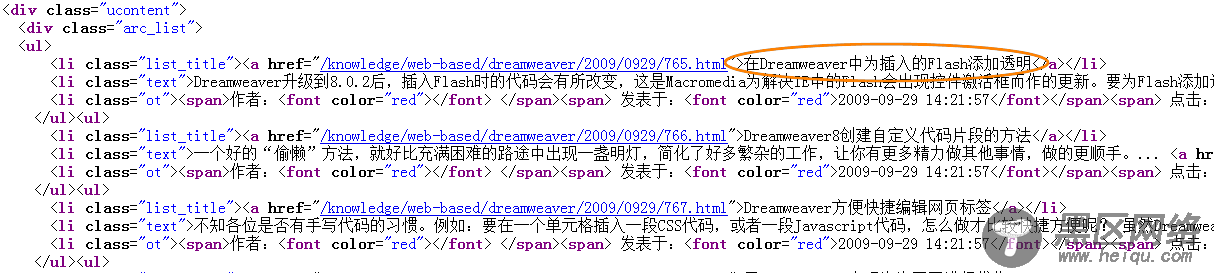
(a)对于“区域开始的HTML”,可通过在打开的文章列表首页上,单击右键后选择“查看源文件”。在源文件中,找到第一篇文章的标题“在Dreamweaver中为插入的Flash添加透明”,如(图17)所示,

图17-查看源文件中,第一篇文章的标题
通过观察,不难看出“<div class=“arc_list”>”为整个文章列表的开始部分。因此,在“区域开始的HTML”中,填入”<div class=“arc_list”>”。
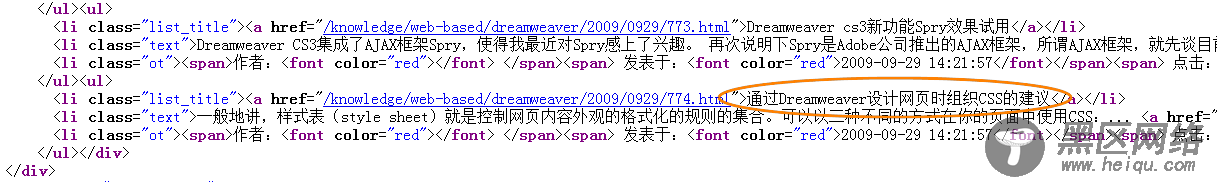
(b)在源文件中,找到最后一篇文章标题“通过Dreamweaver设计网页时组织CSS的建议”,如(图18)所示,

图18-查看源文件中,最后一篇文章的标题
结合文章列表的开始部分并通过观察可知,第一个“</div>”为整个文章列表的结束部分。因此,在“区域结束的HTML”中,应填入”</div>”。
“如果链接中含有图片”:设置对链接中含有图片的处理方式,有不处理和采集为缩略图可选。可根据实际需要选择。
“对区域网址进行再次筛选”:可以使用正则表达式对区域网站进行再次筛选,这是针对一些需要被保留或者需要滤掉的内容,尤其是混编的列表页面,通过使用“必须包含”或者“不能包含”过滤掉所希望获取或者不希望获取的文章内容页面的网址。
具体操作步骤:
回到正在打开的文章列表首页的源文件,通过观察可知,每一个文章内容页面地址的扩展名均为.html。因此,可在“必须包含”中,填入“.html”。
到这里,“文章网址匹配规则“就设置结束了。最后结果, 如(图19)所示,

图19-设置后的文章网址匹配规则
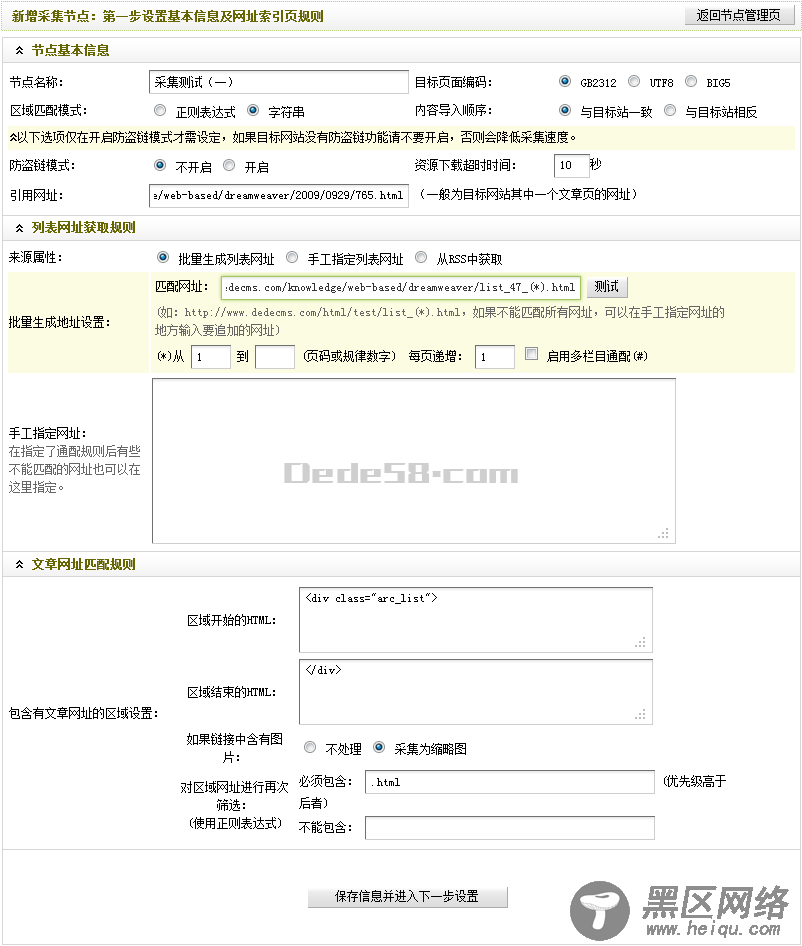
通过1.2.1小节、1.2.2小节和1.2.3小节,新增采集节点的第一步就已经设置完成了。设置后的结果,如(图20)所示,

图20-设置后的新增采集节点:第一步设置基本信息及网址索引页规则
