第一种情况为两个精灵能通过一条直线连接,如下图

代码如下:
var self = this; //用self变量来保存当下的这个this,以免在其他函数域中this指向不同对象而调用错误 //直线连接的两个对象 function isDirectLink(_begin,_end){ //若传入的是同一对象,连线的长度为0,返回false row col 分别表示精灵的行号和列号 if(_begin.row == _end.row&&_begin.col==_end.col){ m_line.length = 0; return false; } //行号相等时 if(_begin.row == _end.row){ var steps = _begin.col - _end.col; var direction = steps/Math.abs(steps); var row = _begin.row; //判断两个对象直线距离上是否存在精灵 for(var i = 1;i<Math.abs(steps);++i) { var col = _begin.col - i*direction; //获取连线中间的精灵 var sprite = self.m_sprites[row*m_col+col]; //若不为空,连线的长度为0,返回false if(sprite!=null) { m_line.length = 0; return false; } } m_line.push(new M_Segment(_begin,_end)); return true; } //列号相等时 if(_begin.col == _end.col){ var steps = _begin.row-_end.row; var direction = steps/Math.abs(steps); var col = _begin.col; for(var i =1;i<Math.abs(steps);++i){ var row =_begin.row - i*direction; var sprite = self.m_sprites[row*m_col+col]; if(sprite!=null){ m_line.length = 0; return false; } } m_line.push(new M_Segment(_begin,_end)); return true; } return false; };
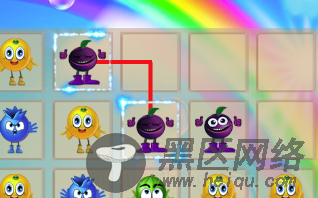
第二种情况为只需一个转角就能连接两个精灵 如下图

function isOneCornerLink(_begin,_end){ if(_begin.row == _end.row&&_begin.col == _end.col){ m_line.length = 0; return false; } //第一种拐点 M_Point()是自定义的一个函数 var point_1 = new M_Point(_begin.row,_end.col); //用拐点分别连接两个精灵 var islink_1 =(isDirectLink(_begin,point_1)&&isDirectLink(point_1,_end)); //若连接成功 if(islink_1){ //若拐点上无精灵,则返回true if(self.m_sprites[point_1.row*m_col+point_1.col]==null){ return true; } } m_line.length=0; //第二种拐点 var point_2 = new M_Point(_end.row,_begin.col); var islink_2 = (isDirectLink(_begin,point_2)&&isDirectLink(point_2,_end)); if(islink_2){ if(self.m_sprites[point_2.row*m_col+point_2.col]==null){ return true; } } m_line.length =0; return false; };
第三种情况是需要两个拐点才能相连 这种情况比较多,列出两种的图,供理解代码的时候参考

function isTwoCornerLink(_begin,_end){ function setSegment(point_1,point_2,point_3,point_4){ m_line.length = 0; m_line.push(new M_Segment(point_1,point_2)); m_line.push(new M_Segment(point_2,point_3)); m_line.push(new M_Segment(point_3,point_4)); } if(_begin.row==_end.row&&_begin.col==_end.col){ m_line.length = 0; return false; } //若两个对象在同一行,且在边框最外的两行 if(_begin.row == _end.row&&(_begin.row ==0||_begin.row==m_row-1)){ var addline = -1; //若在第一行,则在下面划线,否则在上面 if(_begin.row == 0){ addline =1; } var p_1 = new M_Point(_begin.row-addline,_begin.col); var p_2 = new M_Point(_begin.row-addline,_end.col); setSegment(_begin,p_1,p_2,_end); return true; } m_line.length = 0; //若两个对象在同一列,且在边框最外的两行 if(_begin.col ==_end.col&&(_begin.col==0||_begin.col==m_col-1)){ var addline = -1; if(_begin.col == 0){ addline = 1; } var p_1 = new M_Point(_begin.row,_begin.col-addline); var p_2 = new M_Point(_end.row,_end.col-addline); setSegment(_begin,p_1,p_2,_end); return true; } m_line.length = 0; //向上画线 for(var _row = _begin.row+1;_row<=m_row;++_row){ if(_row == m_row){ //如果begin点在最外一行,判断end点对应边框上的点是否存在,再判断是否能连接 if(row - 1 ==_begin.row){ if (self.m_sprites[(_row - 1) * m_col + _end.col] == null) { var link = isDirectLink(_end, new M_Point((_row - 1), _end.col)); if (link) { m_line.length = 0; var p_1 = new M_Point(_row, _begin.col); var p_2 = new M_Point(_row, _end.col); setSegment(_begin, p_1, p_2, _end); return true; } } } m_line.length = 0; // 若end点在第八行 if(_row - 1 == _end.row){ if(self.m_sprites[(_row-1)*m_col+_end.col]==null){ var link = isDirectLink(_begin,new M_Point((_row-1),_begin.col)); if(link){ m.line.length = 0; var p_1 =new M_Point(_row,_begin.col); var p_2 = new M_Point(_row,_end.col); setSegment(_begin,p_1,p_2,_end); return true; } } } m_line.length = 0; //若begin点和end点列对应的第八行上是否为空 if(self.m_sprites[(_row-1)*m_col+_begin.col]!=null||self.m_sprites[(_row-1)*m_col+_end.col]!=null){ break; } var link_1 = isDirectLink(_begin,new M_Point(_row - 1,_begin.col)); var link_2 = isDirectLink(_end,new M_Point(_row -1 ,_end.col)); if(link_1&&link_2) { m_line.length = 0; var p_1 = new M_Point(_row,_begin.col); var p_2 = new M_Point(_row,_end.col); setSegment(_begin,p_1,p_2,_end); return true; } } else{ m_line.length = 0; var point_1 = new M_Point(_row,_begin.col); //若连线第一个拐点为空 if(self.m_sprites[point_1.row*m_col+point_1.col]!=null){ break; } var link_1 = isOneCornerLink(point_1,_end); var link_2 = isDirectLink(_begin,point_1); if(link_1&&link_2){ return true; } } } //向下画线 m_line.length = 0; for(var _row = begin.row-1;_row>=-1;--row){ if(_row==-1){ if(0==_begin.row){ if(self.m_sprites[_end.col]==null){ var link = isDirectLink(_end,new M_Point(0,_end.col)); if(link){ m_line.length = 0; var p_1 = new M_Point(_row,_begin.col); var P_2 = new M_Point(_row,_end.col); setSegment(_begin,p_1,p_2,_end); return true; } } } m_line.length = 0; if(0==_end.row){ if(self.m_sprites[_begin.col]==null){ var link = isDirectLink(_begin,new M_Point(0,_begin.col)); if(link){ m_line.length = 0; var p_1 = new M_Point(_row,_begin.col); var p_2 = new M_Point(_row,_end.col); setSegment(_begin,p_1,p_2,_end); return true; } } } m_line.length = 0; if(self.m_sprites[_begain.col]!=null||self.m_sprites[_end.col]!=null){ break; } var link_1 = isDirectLink(_begain,new M_Point(0,_begain.col)); var link_2 = isDirectLink(_end,new M_Point(0,_end.col)); if(link_1&&link_2){ m_line.length = 0; var p_1 = new M_Point(_row,_begain.col); var p_2 = new M_Point(_row,_end.col); setSegment(_begain,p_1,p_2,_end); return true; } } else { m_line.length = 0; var point_1 = new M_Point(_row, _begain.col); //cc.log(point_1.row+" "+point_1.col); if (self.m_sprites[point_1.row * m_col + point_1.col] != null) { break; } var link_1 = isOneCornerLink(point_1, _end); var link_2 = isDirectLink(_begain, point_1); if (link_1 && link_2) { return true; } } } m_line.length = 0; //向左画线 for(var _col = _begain.col-1;_col>=-1;--_col){ if(_col==-1){ if(0==_begain.col){ if(self.m_sprites[_end.row*m_col]==null){ var link = isDirectLink(_end,new M_Point(_end.row,0)); if(link){ m_line.length = 0; var p_1 = new M_Point(_begain.row,_col); var p_2 = new M_Point(_end.row,_col); setSegment(_begain,p_1,p_2,_end); //m_line.push(new M_Segment(_begain,p_1)); //m_line.push(new M_Segment(p_1,p_2)); //m_line.push(new M_Segment(p_2,_end)); return true; } } } m_line.length = 0; if(0==_end.col){ if(self.m_sprites[_begain.row*m_col]==null){ var link = isDirectLink(_begain,new M_Point(_begain.row,0)); if(link){ m_line.length = 0; var p_1 = new M_Point(_begain.row,_col); var p_2 = new M_Point(_end.row,_col); setSegment(_begain,p_1,p_2,_end); //m_line.push(new M_Segment(_begain,p_1)); //m_line.push(new M_Segment(p_1,p_2)); //m_line.push(new M_Segment(p_2,_end)); return true; } } } m_line.length = 0; if(self.m_sprites[_begain.row*m_col]!=null||self.m_sprites[_end.row*m_col]!=null){ break; } var link_1 = isDirectLink(_begain,new M_Point(_begain.row,0)); var link_2 = isDirectLink(_end,new M_Point(_end.row,0)); if(link_1&&link_2){ m_line.length = 0; var p_1 = new M_Point(_begain.row,_col); var p_2 = new M_Point(_end.row,_col); setSegment(_begain,p_1,p_2,_end); //m_line.push(new M_Segment(_begain,p_1)); //m_line.push(new M_Segment(p_1,p_2)); //m_line.push(new M_Segment(p_2,_end)); return true; } } else { m_line.length = 0; var point_1 = new M_Point(_begain.row, _col); //cc.log(point_1.row+" "+point_1.col); if (self.m_sprites[point_1.row * m_col + point_1.col] != null) { break; } var link_1 = isOneCornerLink(point_1, _end); var link_2 = isDirectLink(_begain, point_1); if (link_1 && link_2) { return true; } } } m_line.length = 0; //向右画线 for(var _col = _begain.col+1;_col<=m_col;++_col){ if(_col==m_col){ if(m_col-1==_begain.col){ if(self.m_sprites[_end.row*m_col+_col-1]==null){ var link = isDirectLink(_end,new M_Point(_end.row,_col-1)); if(link){ m_line.length = 0; var p_1 = new M_Point(_begain.row,_col); var p_2 = new M_Point(_end.row,_col); setSegment(_begain,p_1,p_2,_end); return true; } } } m_line.length = 0; if(m_col-1==_end.col){ if(self.m_sprites[_begain.row*m_col+_col-1]==null){ var link = isDirectLink(_begain,new M_Point(_begain.row,_col-1)); if(link){ m_line.length = 0; var p_1 = new M_Point(_begain.row,_col); var p_2 = new M_Point(_end.row,_col); setSegment(_begain,p_1,p_2,_end); return true; } } } m_line.length = 0; if(self.m_sprites[_begain.row*m_col+_col-1]!=null||self.m_sprites[_end.row*m_col+_col-1]!=null){ break; } var link_1 = isDirectLink(_begain,new M_Point(_begain.row,_col-1)); var link_2 = isDirectLink(_end,new M_Point(_end.row,_col-1)); if(link_1&&link_2){ m_line.length = 0; var p_1 = new M_Point(_begain.row,_col); var p_2 = new M_Point(_end.row,_col); setSegment(_begain,p_1,p_2,_end); return true; } } else { m_line.length = 0; var point_1 = new M_Point(_begain.row, _col); //cc.log(point_1.row+" "+point_1.col); if (self.m_sprites[point_1.row * m_col + point_1.col] != null) { break; } var link_1 = isOneCornerLink(point_1, _end); var link_2 = isDirectLink(_begain, point_1); if (link_1 && link_2) { return true; } } } m_line.length = 0; return false; };
最后再检查一下
