这篇笔记主要记录一下基于mpvue的小程序中实现自定义导航的思路及应用。分享出来抛砖引玉,如有谬误或优化空间,欢迎交流。
小程序的配置项navigationStyle设置为custom之后,导航栏只保留右上角胶囊按钮,颜色、标题文字内容均可以自定义,可以此实现导航栏的个性化需求,实际应用如沉浸式视频播放页等。

小程序7.0.0之后的版本开始支持自定义单个页面的导航栏,将页面的navigationStyle设置为custom即可。mpvue的配置方式如下:

由于不同操作系统、不同机型的导航栏高度是不同的,所以自定义导航栏核心要解决的问题是不同机型中导航栏高度的兼容问题。

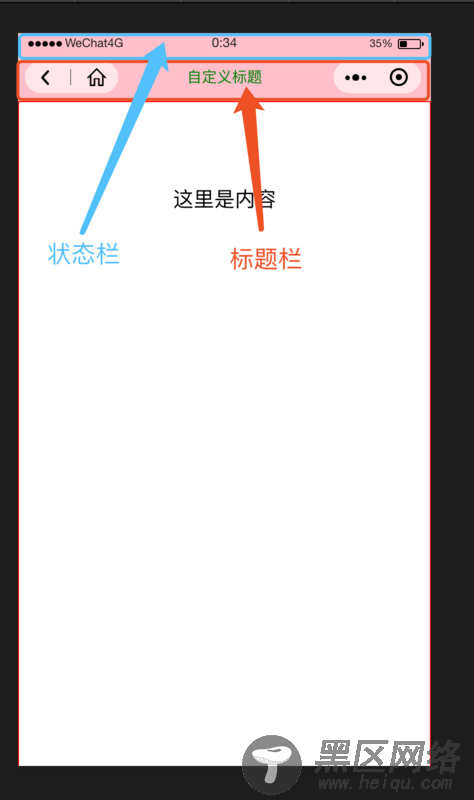
如上图所示,导航栏一共由两部分组成:状态栏和标题栏。状态栏就是用来展示时间、网络状态的那一栏,全面屏(刘海屏幕)的机型中状态栏会比其他屏幕高很多:ios系统带刘海屏的都是44,其他都为20,包括pad。 而安卓机的数值则更多。我们可以通过微信的apiwx.getSystemInfo获取状态栏的高度(statusBarHeight)。而标题栏高度不能通过小程序api获取到,通过同级多个机型的测试数据,我们基本可以按照ios中44px安卓中48px来算。
这样一来就好办了,通过statusBarHeight获取到状态栏高度后,再判断当前的系统加上对应的标题栏后,就可以获取到正确的导航栏高度了。
template中的html代:(因为小程序中的video组件有着最高的层级,是不会被普通html标签覆盖的,所以导航栏组件中全部采用了<cover-view>标签。):
<template> <div> <!-- 占位栏 --> <cover-view :style="{height: navBarHeight + 'px'}"> </cover-view> <!-- 导航栏主体 --> <cover-view :style="{height: navBarHeight + 'px',backgroundColor:navBackgroundColor}"> <!-- 状态栏 --> <cover-view :style="{height: statusBarHeight + 'px'}"></cover-view> <!-- 标题栏 --> <cover-view :style="{height: titleBarHeight + 'px' }"> <!-- home及后退键 --> <cover-view> <cover-view v-if="backVisible" @click="backClick()"> <cover-image src="https://www.jb51.net/static/images/back.png"></cover-image> </cover-view> <cover-view v-if="backVisible && homePath"></cover-view> <cover-view v-if="homePath" @click="homeClick()"> <cover-image src="https://www.jb51.net/static/images/home.png"></cover-image> </cover-view> </cover-view> <!-- 标题 --> <cover-view :style="[{color:titleColor}]">{{title}}</cover-view> </cover-view> </cover-view> </div> </template>
js代码:
beforeMount() { const self = this; wx.getSystemInfo({ success(system) { console.log(`system:`, system); self.statusBarHeight = system.statusBarHeight; self.platform = system.platform; let platformReg = /ios/i; if (platformReg.test(system.platform)) { self.titleBarHeight = 44; } else { self.titleBarHeight = 48; } self.navBarHeight = self.statusBarHeight + self.titleBarHeight; } }); },
自定义导航栏的可自定义内容:标题文字、文字颜色、标题栏背景色、回退按钮是否显示、home按钮的地址。示例代码如下:
<navigation-bar :title="videoTitle" :navBackgroundColor="'pink'" :titleColor="'green'" :back-visible="true" :home-path="'/pages/index/main'"></navigation-bar>
最后奉上github地址,欢迎检阅代码,欢迎star。
