
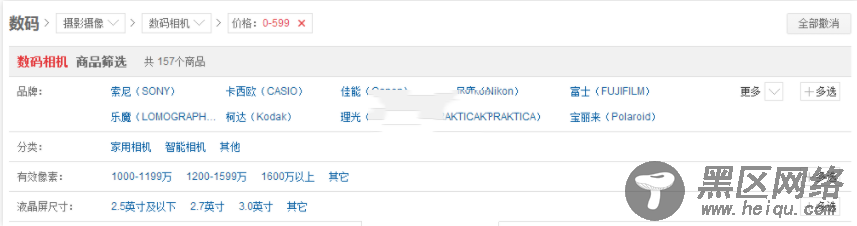
这是京东筛选的截图,天猫淘宝等也有相关的选购的筛选。在用户进入该频道后,对自己喜欢的商品进行筛选,能减少大量的时间,最大程度地满足用户的功能性需求。已经被选中的关键词可以参考文章《织梦多条件筛选以筛选词为SEO标题教程》,样式自己写吧。
分析过程
根据实际情况,京东的品牌不属于筛选范围,属于类别。因此只有“分类”、“有效像素”、“液晶屏尺寸”作为品牌类别公共的筛选字段项目。当然还有多选功能,这里就不细说了。
查了N多关于dede筛选功能实现的文章,笔者在没有完成筛选功能之前,运用js进行筛选,其实基于php的dedecms也一样能实现这样的功能。下面这是运用了dedecmsV5.7本身的模板制作的模板,完美实现筛选功能,如果一定要跟京东的样式一样,可以慢慢敲代码吧,这里样式不做详解。
由于2015年7月份后dedecms终于出更新版了,建议大家先不更新,免得修改的后台文件发生不必要的错误。本人还没测试新版本的问题,感兴趣的童鞋可以自己测试。下面讲解装修网站的装修效果图完美实现dedecms二次开发的php的筛选功能。
(帖子2015年9月更新)终于用上了新版dedecms,经测试功能稳定,可以安装wappc手机版,需要提醒各位的是,如果不能正常安装,可能是解压缩的问题,尽量采用在服务器解压,避免不必要的错误发生。筛选也正常,因为很多二次开发都会动到include下extend.func.php。因此不要随便把文件覆盖,而应仔细对比后在服务器上修改该文件。
DedeCMS自定义字段筛选实现步骤
建立自定义字段
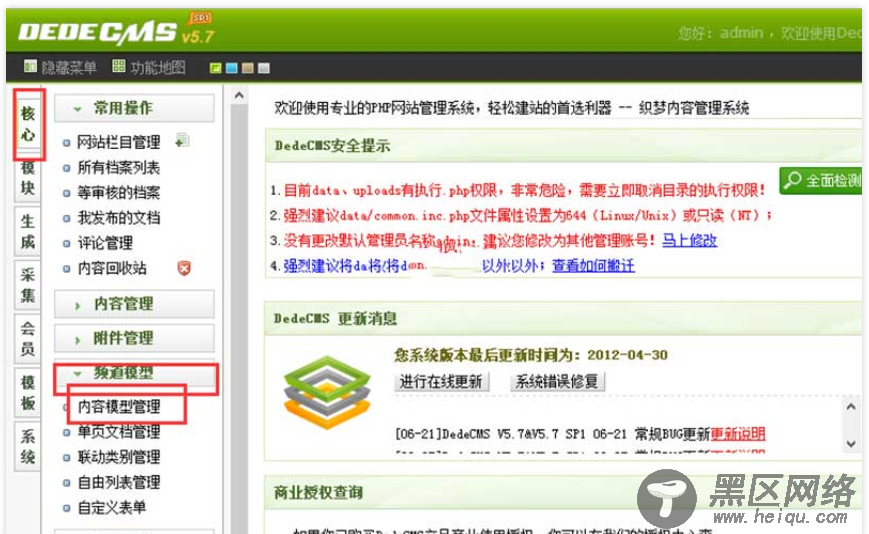
在频道模型里面内容模型里建立相应的自定义字段,记得勾选“使字段从模板中获得”

可以看到筛选功能主要有三个字段:小区户型(hx)、装修风格(zxfg)、装修面积(zxmj)、装修价格(zxjg)等,字段全部用select类型。

文章编辑的时,要选择好相应的分类,根据这些分类字段,前台可以用php直接调用。
修改后台程序文件
这里要修改include下的两个文件:arc.listview.class.php和extend.func.php。由于篇幅太长,修改过程请查看相关文章《织梦多条件筛选以筛选词为SEO标题教程》
前台调用PHP

请把以下代码复制到网站相应的区域,这里只选择了用户最关注的户型、风格、面积作为筛选条件。
<div class="shaixuan">
{dede:php}AddFilter(7,1,'zxfg,hx,zxmj');{/dede:php}<!--7是该栏目的id,1是筛选类型,可以自己换来看看筛选前台显示类型,一般采用全部展开或者下拉列表-->
</div>
选择2是下拉,修改后的地方有个结尾有错误,在case2结尾的标红</select><br/>,应该改成</select></div>。
case 2:
$dede_addonfields .= '<select name="filter"'.$ctag->GetName().' onchange="window.location=this.options[this.selectedIndex].value">'.'<option value="'.str_replace("&".$ctag->GetName()."=".$fields_value,"",$filterarr).'">全部</option>';
$addonfields_items = explode(",",$ctag->GetAtt('default'));
for ($i=0; $i<count($addonfields_items); $i++)
{
$href = stripos($filterarr,$ctag->GetName().'=') ? str_replace("=".$fields_value,"=".urlencode($addonfields_items[$i]),$filterarr) : $filterarr.'&'.$ctag->GetName().'='.urlencode($addonfields_items[$i]);
$dede_addonfields .= '<option value="'.$href.'"'.($fields_value==urlencode($addonfields_items[$i]) ? ' selected="selected"' : '').'>'.$addonfields_items[$i].'</option>';
}
$dede_addonfields .= '</select></div>';

