这篇文章主要介绍了bootstrap 弹出框modal添加垂直方向滚轴效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
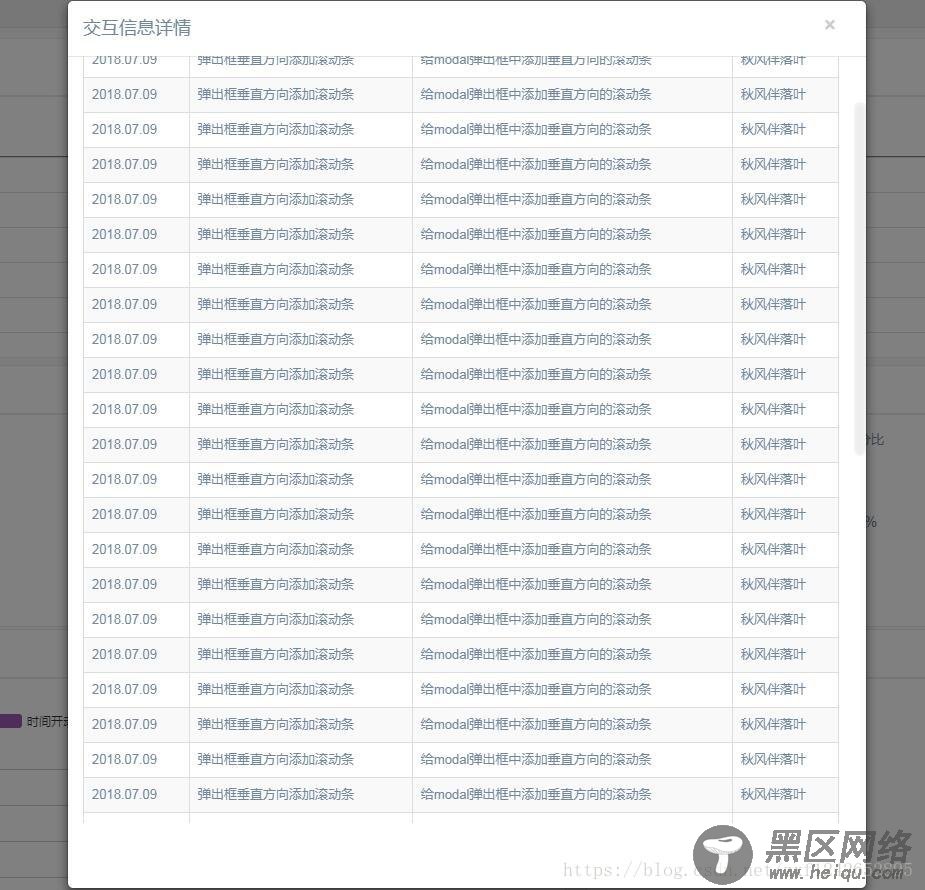
效果图预览

1. 添加css样式
.modal-dialog{position: absolute; top: 0; bottom: 0; left: 0; right: 0;} .modal-content{/*overflow-y: scroll; */ position: absolute; top: 0; bottom: 0; width: 100%;} .modal-body{overflow-y: scroll; position: absolute; top: 55px; bottom: 65px; width: 100%;} .modal-header .close{margin-right: 15px;} .modal-footer{position: absolute; width: 100%; bottom: 0;}
2.html 代码
注:style="width:800px;" 这宽度我是根据自己需要添加的 可根据自己要求适当变化 默认不需要添加
<div tabindex="-1" role="dialog" aria-hidden="true"> <div> <div> <div> <div> <button type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"> × </span> </button> <h4> <!-- 交互信息详情 --> <label data-locale="i18n_interactiveInformationDetails"></label> </h4> </div> <div> <table> <thead> <tr> <th> 日期 </th> <th> 主题 </th> <th> 内容 </th> <th> 负责人 </th> </tr> </thead> <tbody> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> <tr> <td>2018.07.09</td> <td>弹出框垂直方向添加滚动条</td> <td>给modal弹出框中添加垂直方向的滚动条</td> <td>秋风伴落叶</td> </tr> </tbody> </table> </div> </div> </div> </div> </div>
总结
