这上面一个对象就是页面上购物车展示的整条商品的所有信息内容,前面三项都是拿到items中的id到products模块中查询到的字段,接着三项都是items中每条数据的字段,最后一项就是计算了一下当前这条商品的总价,就是拿这件商品的单价乘以这条商品内商品的数量。这个对象严格来说是合并了状态的,因为你拿到的数据是不可能满足购物车中所有的要求的,所以还是有些字段需要你自己定义添加,为什么一些公用的字段不在products中的recommendList每一项添加呢?比如checkoutStatus字段,因为我的商品数据是直接拿小米的部分返回的数据的,我直接放在了本地mock.js模块中,我就没有对那些官方的数据作修改。所以我就把checkoutStatus这个字段添加到items中了,效果也是不影响逻辑的。
这里有必要讲一下就是getters中每个方法的参数,官方定义这些方法可以有四个参数state·、 getters、rootState,rootGetters
state:代表当前模块内的state
getters:代表当前这个模块内的getters,即getters中的每个方法的第二个参数可以访问到getters中其他函数的返回值
rootState:开启了namespace命名空间之后,一个模块可以访问到另外模块的state数据
rootGetters:开启了namespace命名空间之后,一个模块可以访问到另外模块的Getters数据
既然讲到了getters的参数,索性就把另外的actions,mutations的中方法的参数讲一下吧
官方定义actions中每个方法接收的参数:
**1. context (一个对象)包含着 { state, commit, rootState,rootGetters,getters ... }等 **
2. 调用时候传进来的参数payload( 载荷 )
context: action 函数接受一个与 store 实例具有相同方法和属性的 context 对象 ,可以通过调用context .commit提交一个mutation; context.state 和 context.getters 来获取 state 和 getters
payload:就是调用action时传进来的参数,多数情况下传进来的参数是一个对象,官方叫这个参数为载荷。
mutations中每个方法接收的参数,state, payload( 载荷 )
state:代表当前模块内的state payload( 载荷 ): 其实就是commit时传进来的参数,只官方文档上说 在大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读。意思就是说大多数情况下,提交的参数是一个对象更好一些,也没有强制要求啥的。
然后再重点讲解一下添加购物车的方法和购物车内删除一条商品的方法
添加购物车的方法:addProductToCart({ state, commit }, product)
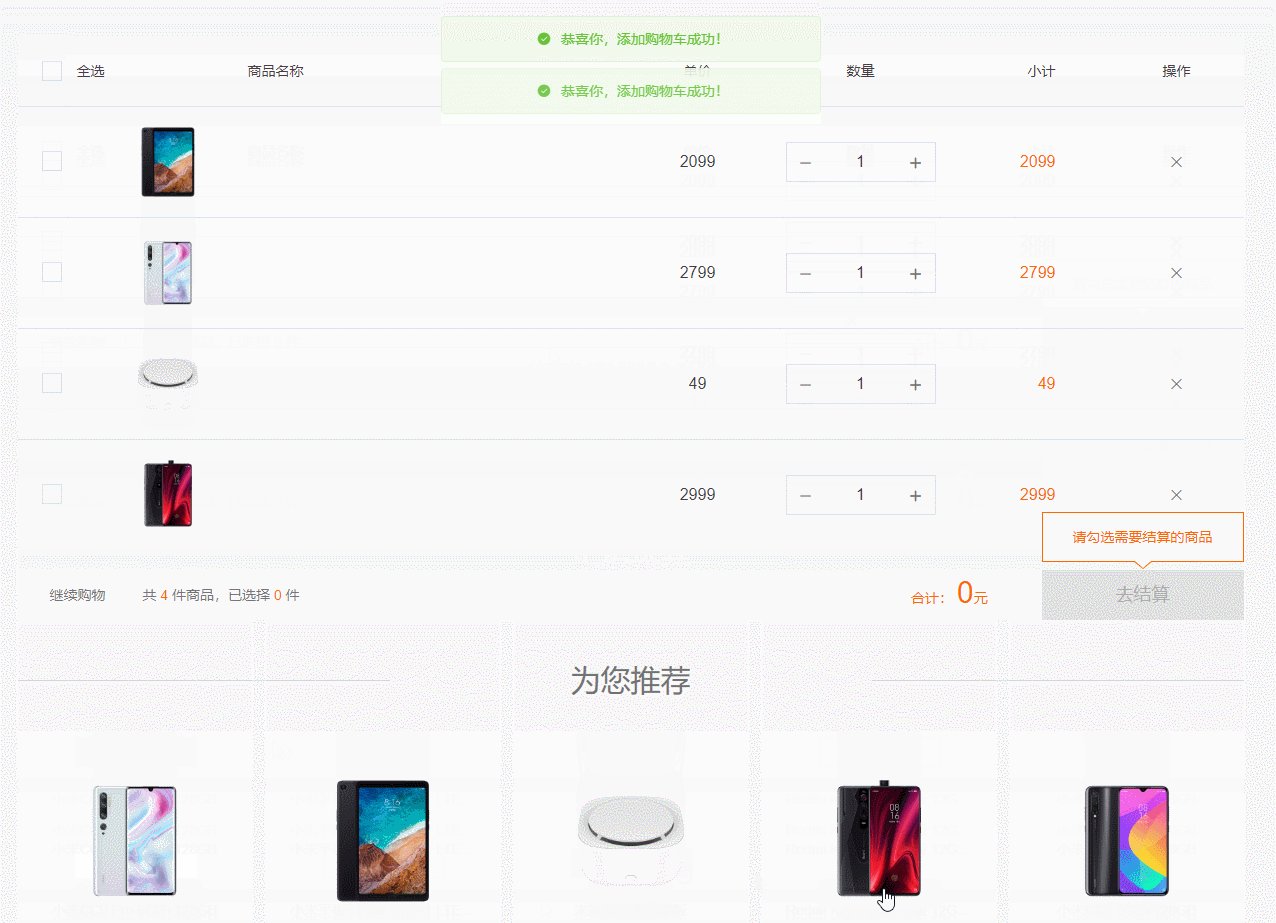
在第二个参数中传进来一个product是当前页面上每条商品的信息,是一个对象,然后在addProductToCart中用当前这条商品product的id查询一下items中有没有该条商品,如果有该条商品我就commit一个添加商品数量的mutation,如果没有,我就commit一个添加一条商品的方法;在添加该条商品进购物车的mutation中,我每次都是默认添加一条三个字段的对象,和items中每条数据一样的格式,只要state中items一产生变化,getters中的cartProducts就会自动检测到,然后重新计算,重新更新数据,就导致页面上出现该条数据
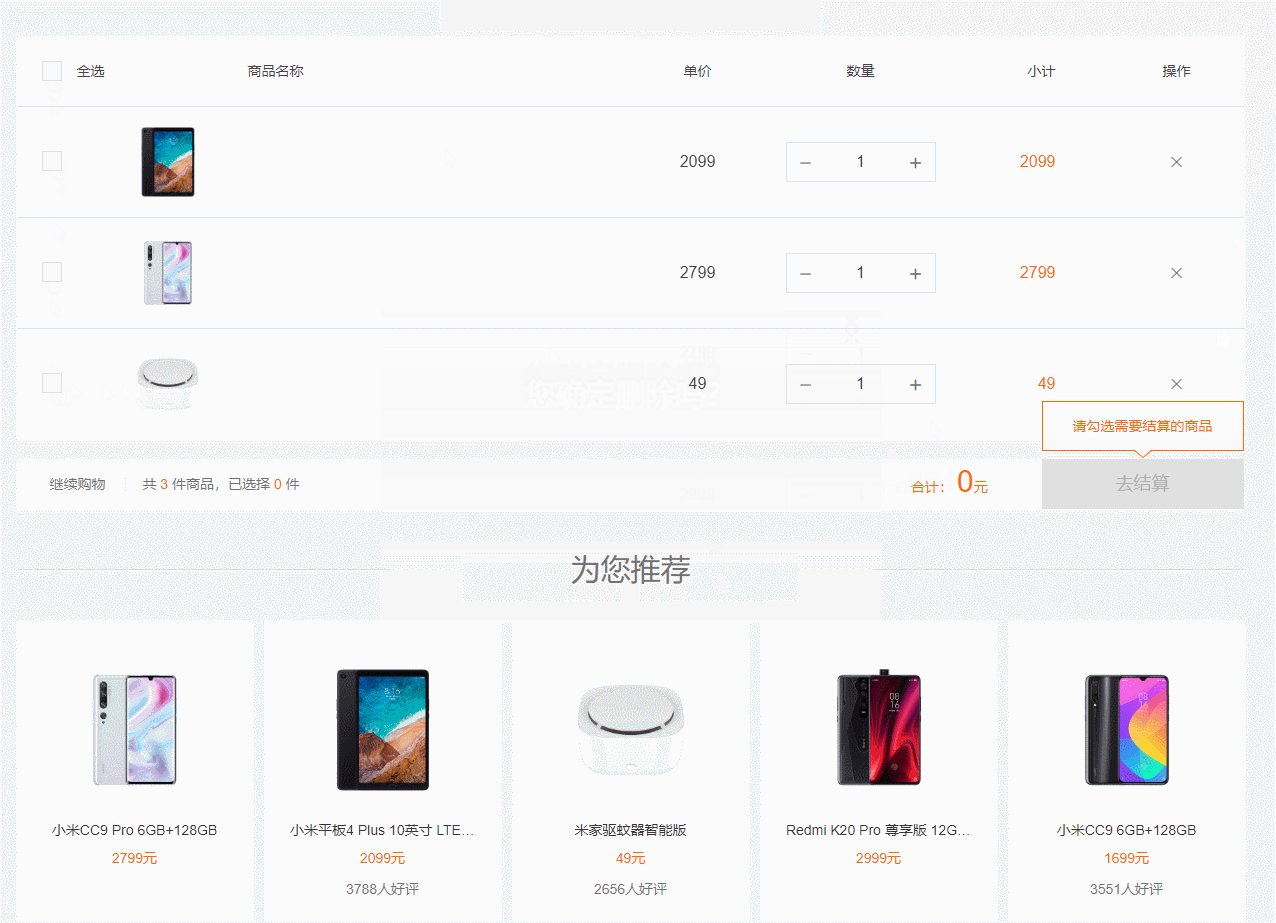
**购物车内删除一条商品的方法:**delProductToCart({ commit }, productid)
这个方法逻辑上没有什么特别之处,不过我这个方法调用的时候是在一个我自定义的弹窗内调用的,这个自定义弹窗类似于一个plugin,但是又没有那么优雅,我最后只是使用了Vue.extend()封装了两个全局的方法,挂载在Vue.prototype上,一个点击弹窗,(往body中添加一段DOM),一个点击关闭(移除该段DOM),在实现的时候也有一些小坑,可能会在下篇文章分享一下。
至于其他的一些功能,点击添加商品数量减少商品数量,点击全选切换状态,单选切换状态,等都放在mutation中由对应的action触发;每条商品的总价,所有商品数量,选中商品数,所有选中商品的总价,结算按钮显示等。我都放在了getters中,逻辑也不是很难,可以看cart模块中的代码,都有比较详细的注释。
index.js代码
import Vue from 'vue' import Vuex from 'vuex' import cart from './module/cart' import products from './module/products' import user from './module/user' Vue.use(Vuex) export default new Vuex.Store({ // 设计数据中心 模块 modules: { // 分模块 user, cart, // 购物车 cart products // 商品 products } })
这里就是整合了一下所有模块,合并成一个store。最后在main.js里面全局引入就可以了。
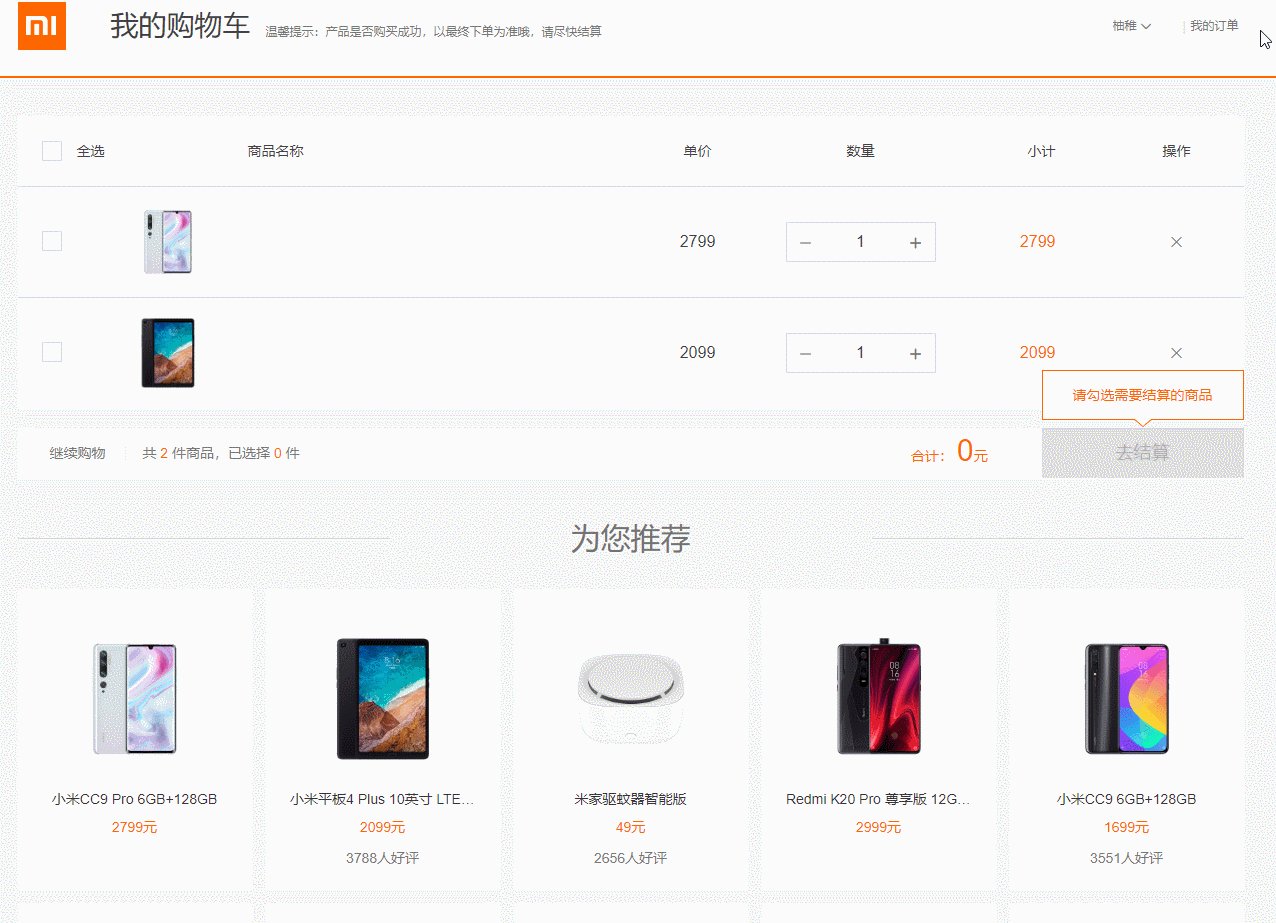
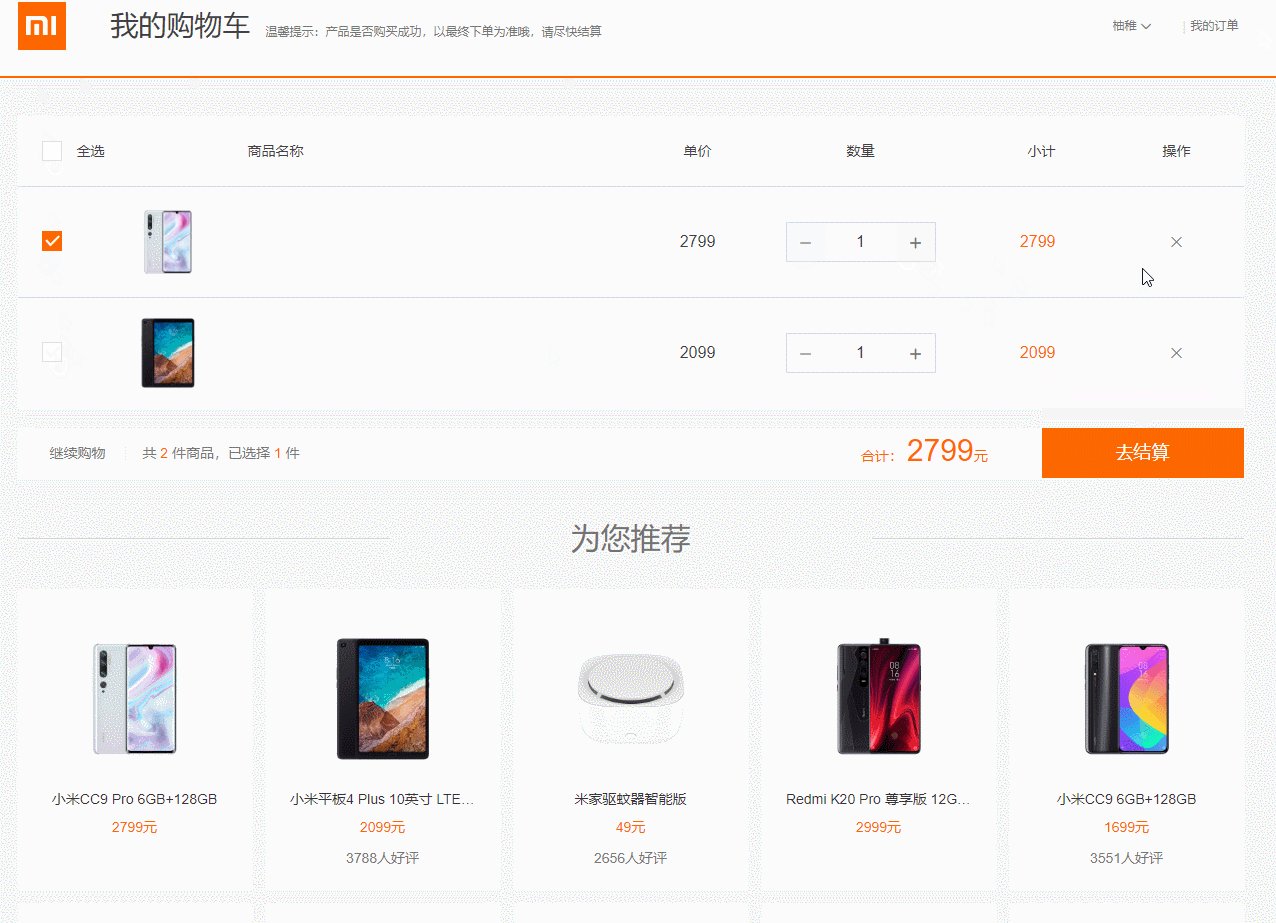
最后实现的效果

总结
