移动端调试困难
很多时候,我们在进行移动端开发时,都是先在PC端使用手机模拟器进行调试,没有问题后,我们才会在手机端的浏览器进行测试,这个时候,如果没有出现问题,皆大欢喜。但是一旦出现问题,我们就很难解决,因为缺乏可视化的界面。不似在PC端,我们能直观的去改变样式,或者是进行断点调试。有时,在移动端我们不得不借助于alert来调试,但是这样的调试方法效率极其低下,很多时候,都是靠经验,或者是靠排除法。甚至,我们不得不归结为是浏览器的实现问题。
那么,有什么什么方法,能够让我们调试移动端的适配的时候,像调试PC端一样直观呢?本文旨在为你提供移动端的调试方法,希望能够为你打开新的一扇门。
本文会给出三种真机调试方法,你可以选择自己最喜欢的一款~
移动端真机调试方法
chrome真机调试
weinre调试
spy-debugger调试
简单说明一下每一种方式的优缺点:
第一种: chrome真机调试,有一个很大的局限性就是,只能调试手机端的chrome浏览器,对于UC,QQ这些浏览器均不适用,因此在调试兼容问题时,帮助不大,但是最大的优点是: 简单快捷。
第二种: weinre调试方式,安装和适用不复杂,适用于全平台的调试,即任何手机的任何浏览器皆可以调试,不过需要手机和电脑在同一个网段下。
第三种:spy-debugger,安装稍微复杂一点,spy-debugger集成了weinre,不过还增加了抓包工具,使用最为方便。
下面我们开始具体介绍如何使用这三种调试方法:
1.chrome真机调试
手机端下载好chrome浏览器,使用USB连接到PC,打开手机的USB调试模式。
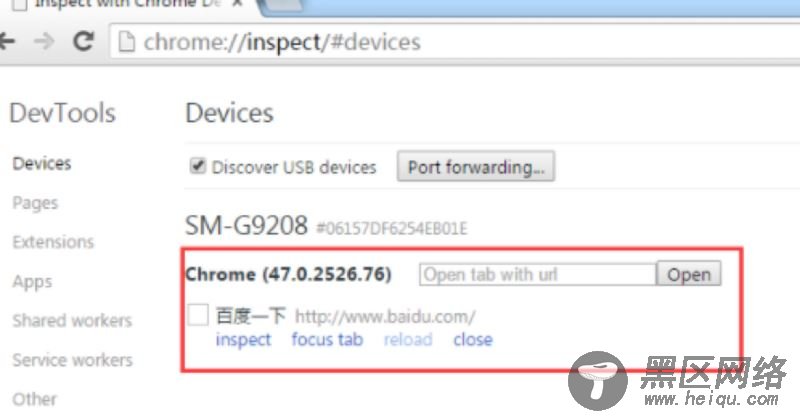
然后在PC端打开chrome浏览器,在地址栏输入: chrome://inspect. 勾选"discovery usb device"。然后在手机端浏览网页,就可以看到如下的页面,点击inspect,进行调试。(鉴于我的工作电脑是加了域的,因为并不能使用这个方式,如果有和我一样情况的童鞋,可以考虑使用另外两种调试方式)

2.weinre真机调试
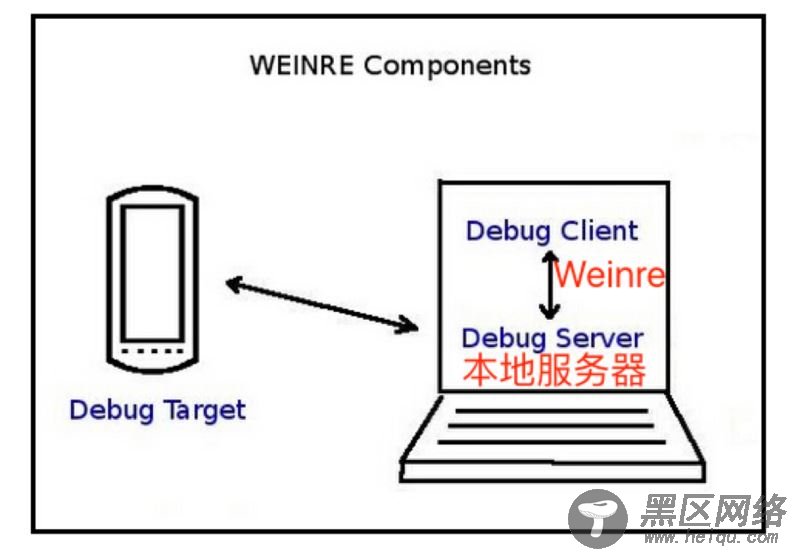
Weinre(WebInspector Remote)是一款基于Web Inspector(Webkit)的远程调试工具,借助于网络,可以在PC上直接调试运行在移动设备上的远程页面。

本地服务器: 可以使用http-server、tomcat等,也可以使用编译器集成的服务
weinre安装全局安装: npm install –g weinre
局部安装: npm install weinre
启动: weinre --httpPort 8090 --boundHost -all-
如果是局部安装的话,需要在前面加上 node_modules/.bin/
相信前端的童鞋都会用npm包管理工具,对于这个工具,我就不展开了,如果没有安装npm的,自行安装。
weinre启动参数说明:
httpPort: 设置Wninre使用的端口号,默认是8080
boundHost: [hostname | Ip | -all-]: 默认是 ‘localhost'.
debug [true | false] : 这个选项与–verbose类似, 会输出更多的信息。默认为false。
readTimeout [seconds] : Server发送信息到Target/Client的超时时间, 默认为5s。
deathTimeout [seconds] : 默认为3倍的readTimeout, 如果页面超过这个时间都没有任何响应, 那么就会断开连接。
8080端口使用情况较多,所以我选择了指定8090端口。
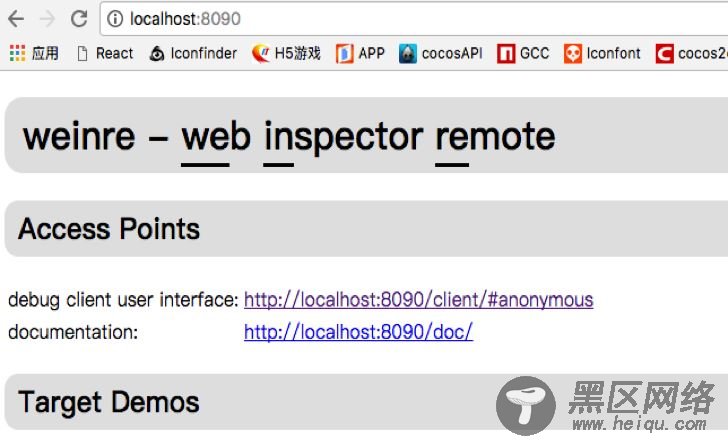
启动了weinre之后,我们在浏览器中输入localhost:8090.显示如下界面,表示已经启动成功。

点击debug client user interface,进入调试页面。

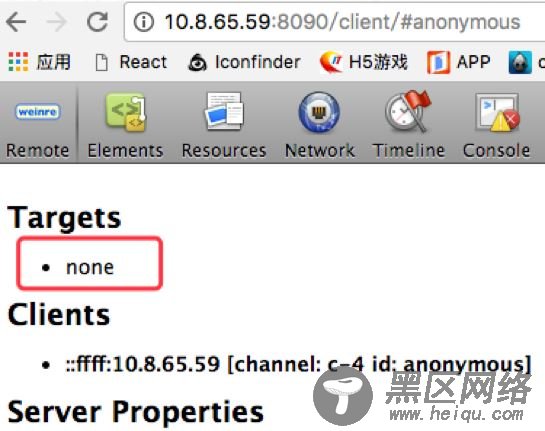
当前的targets中内容为空。
现在,我们需要做另外一点操作,在我们要调试的页面中,增加一个脚本。
<script src="http://localhost:8090/target/target-script-min.js#anonymous"></script>
记住将localhost换成你的IP地址.
然后,我们在本地启动一个服务器,可以是IDE集成的服务器,或者是http-server,我使用的是http-server.启动之后,我们在手机端访问要调试的网页。然后就会发现targets下面增加了记录。
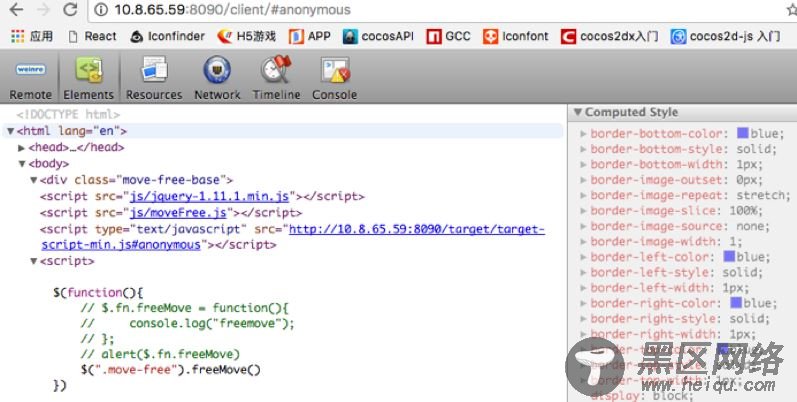
这时,我们就可以点击Elements进行调试。

修改样式时,会在手机端即时生效,并且也可以查看控制台信息,唯一一点就是,不能进行断点调试。
最后,在调试结束之后,别忘记删除嵌入的script。
