viewportWidth也是vw布局从配置上来说比rem布局简洁了很多,bu需要配置安装lib,也不需要增加一个rem.js文件
简称拎包使用
安装包
npm install postcss-px-to-viewport -D
或者
yarn add postcss-px-to-viewport -D
配置移动端
在vue.config.js中找到loaderOptions,如果没有的话需要在css属性下增加postcss
css: { extract: IS_PROD, sourceMap: false, loaderOptions: { postcss: { plugins: [ require("postcss-px-to-viewport")({ unitToConvert: "px", // 需要转换的单位,默认为"px" viewportWidth: 375, // 视窗的宽度,对应移动端设计稿的宽度,一般是375 // viewportHeight:667,// 视窗的高度,对应的是我们设计稿的高度 unitPrecision: 3, // 单位转换后保留的精度 propList: [ // 能转化为vw的属性列表 "*" ], viewportUnit: "vw", // 希望使用的视口单位 fontViewportUnit: "vw", // 字体使用的视口单位 selectorBlackList: [], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。 minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换 mediaQuery: false, // 媒体查询里的单位是否需要转换单位 replace: true, // 是否直接更换属性值,而不添加备用属性 exclude: /(\/|\\)(node_modules)(\/|\\)/, // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件 }) ] } } },
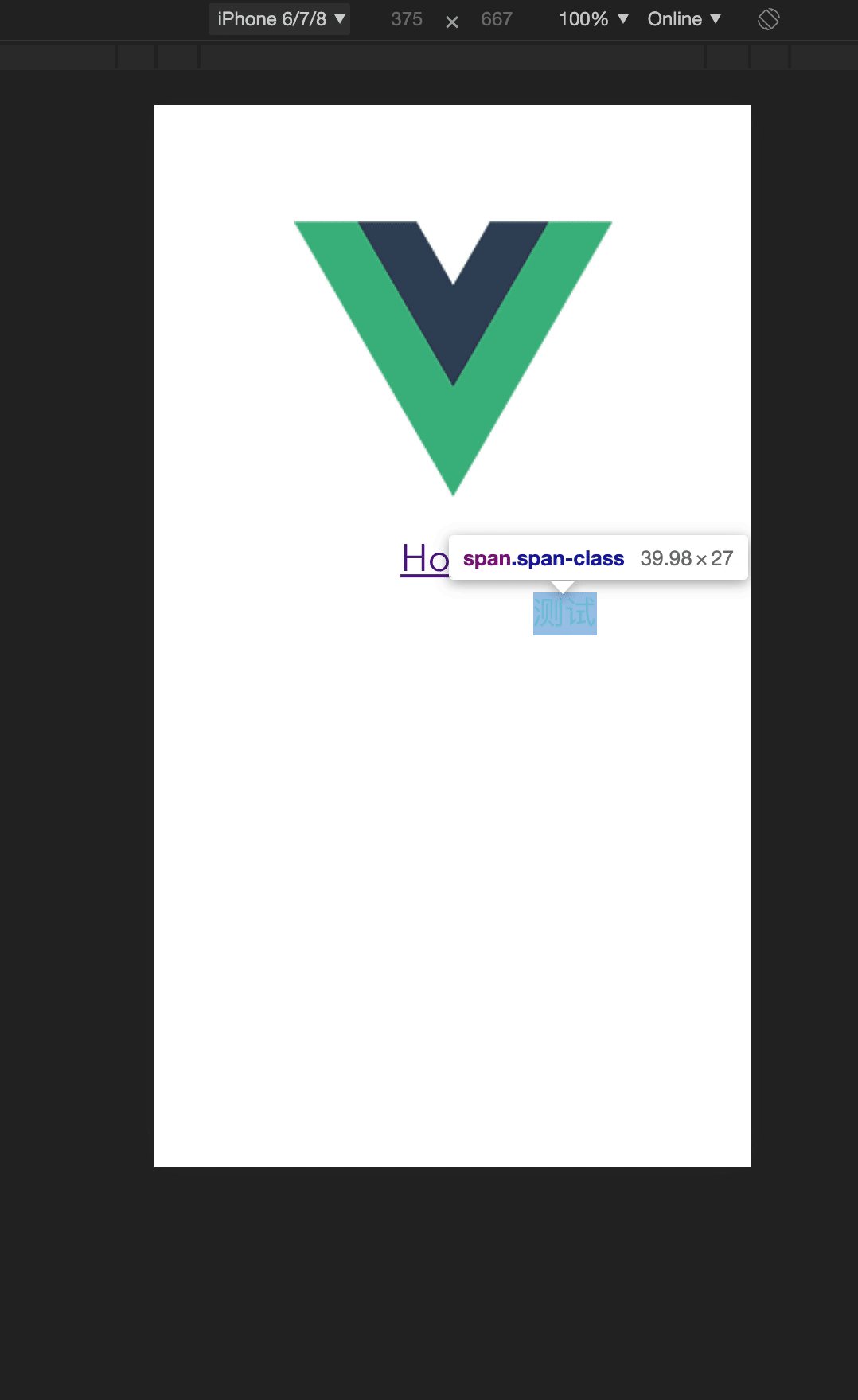
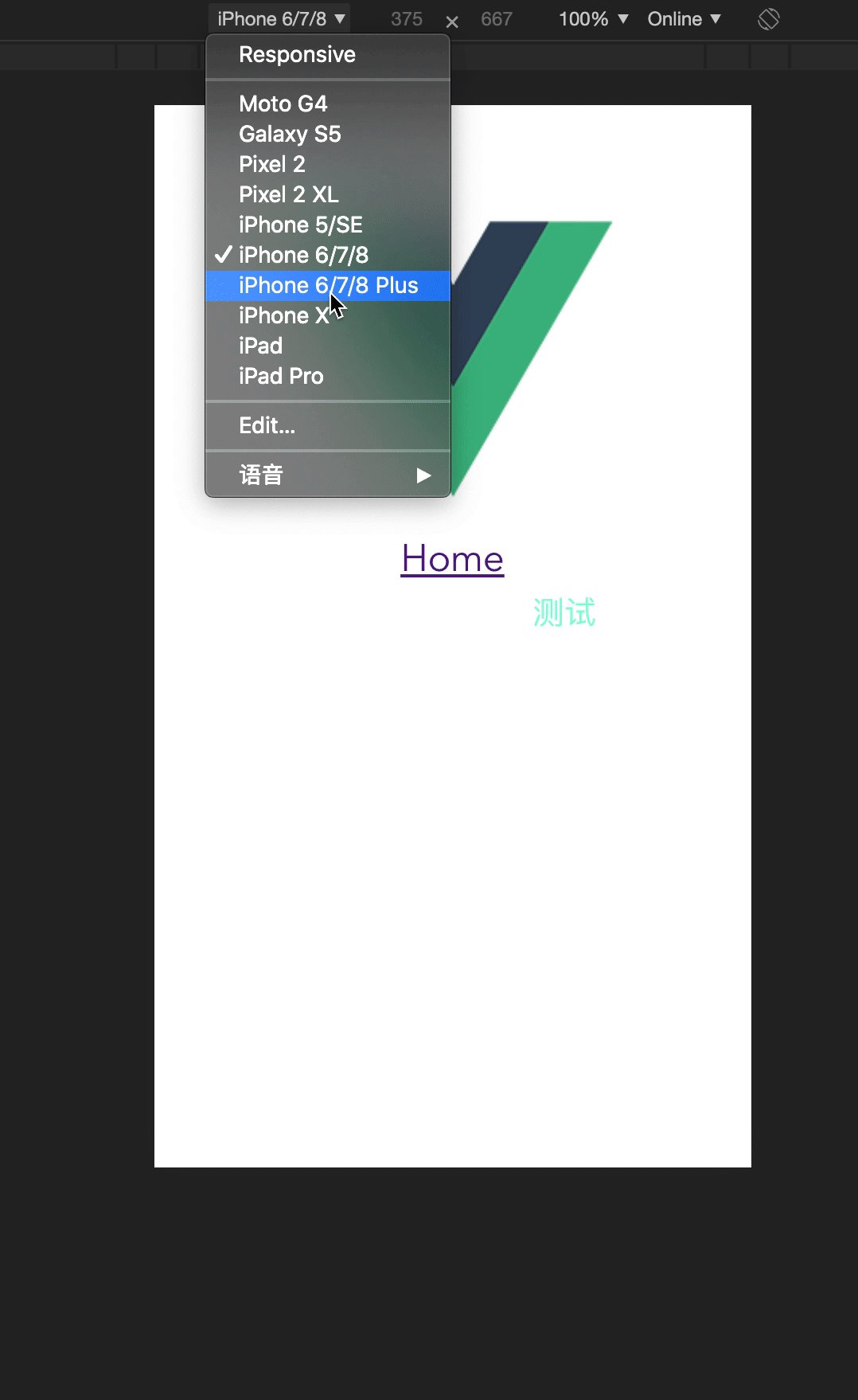
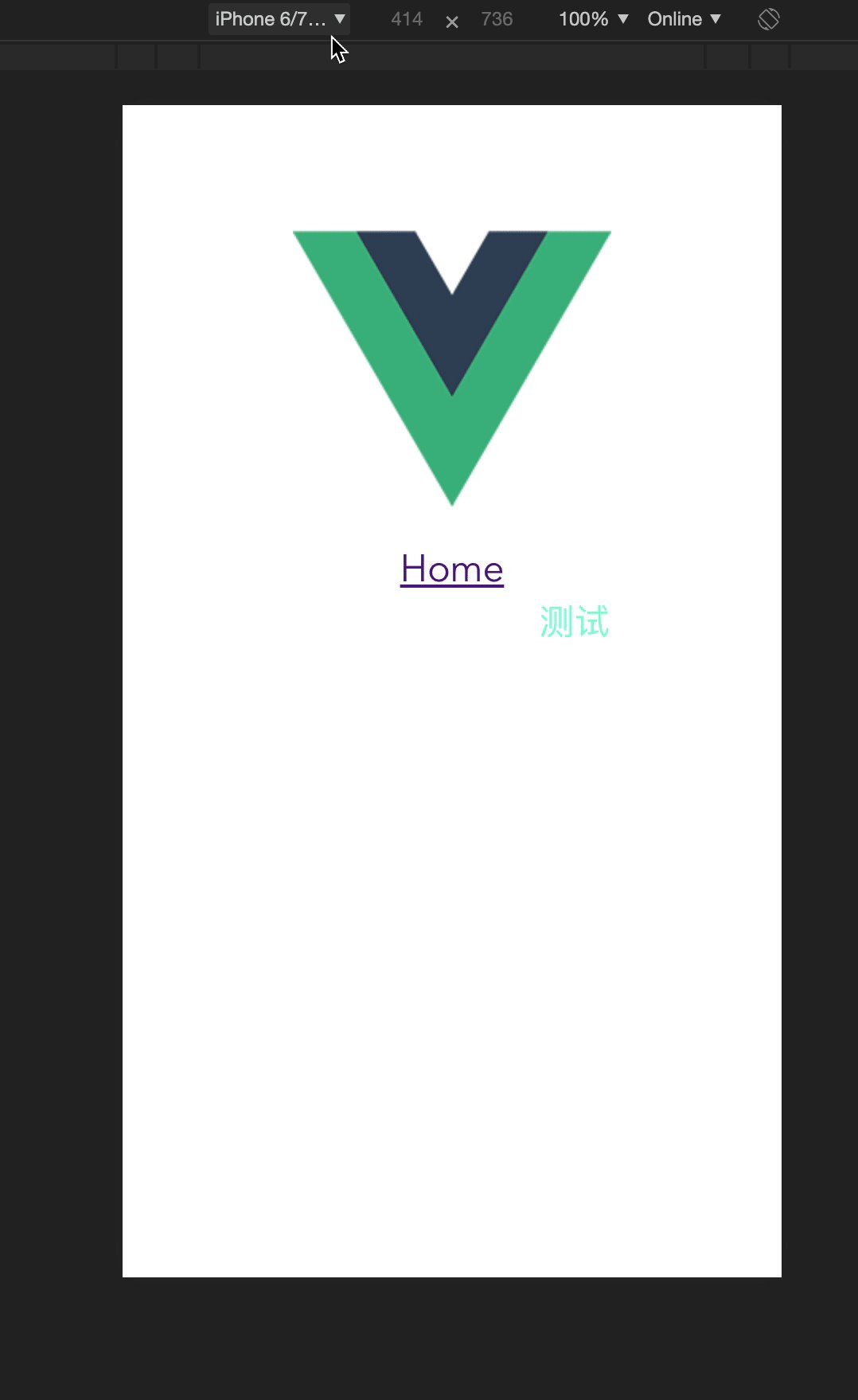
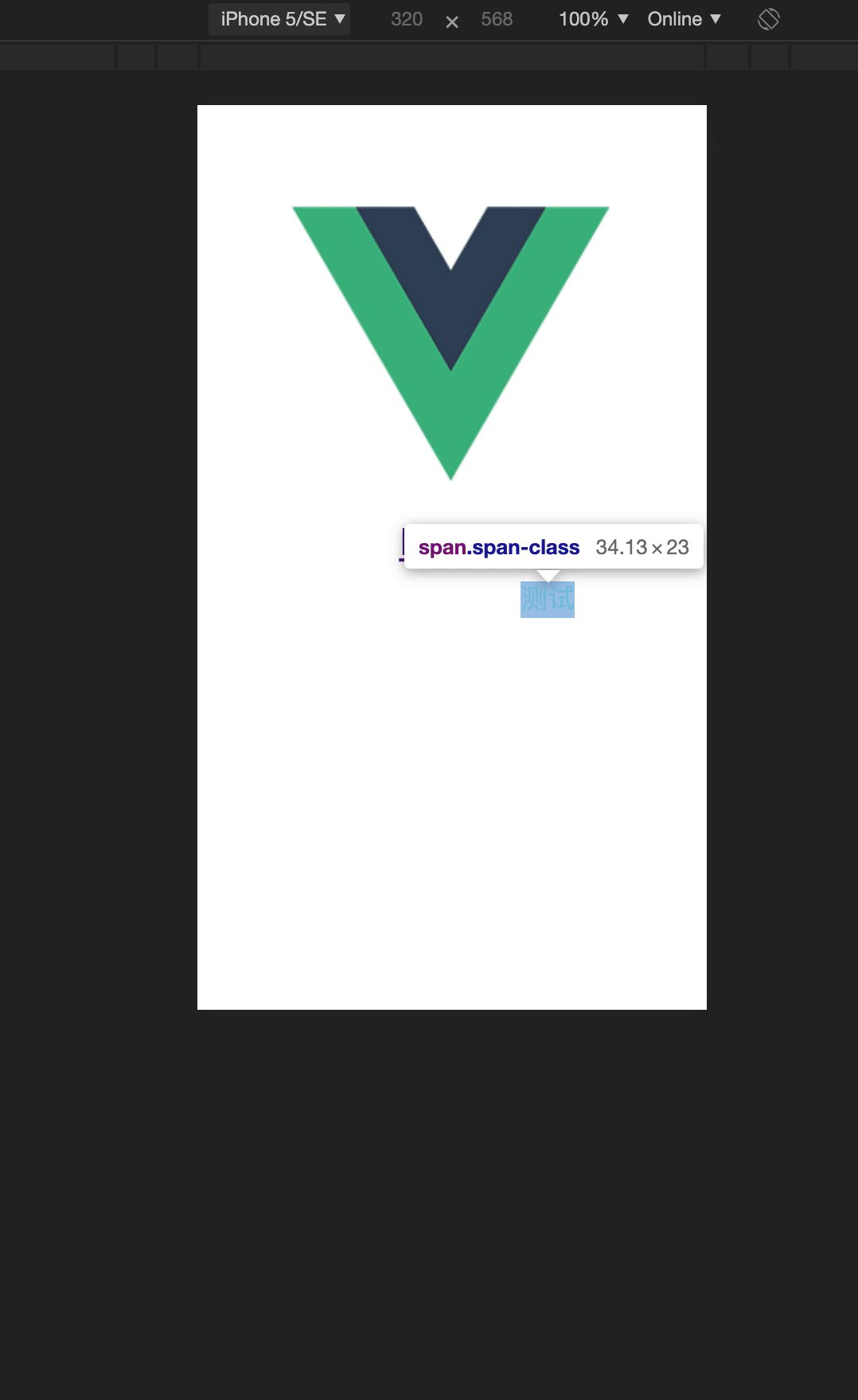
效果
不同型号下,我们看到字体大小都会跟着改变

配置pc端
css: { extract: IS_PROD, sourceMap: false, loaderOptions: { postcss: { plugins: [ require("postcss-px-to-viewport")({ unitToConvert: "px", // 需要转换的单位,默认为"px" viewportWidth: 1920, // 视窗的宽度,对应pc设计稿的宽度,一般是1920 // viewportHeight: 1080,// 视窗的高度,对应的是我们设计稿的高度 unitPrecision: 3, // 单位转换后保留的精度 propList: [ // 能转化为vw的属性列表 "*" ], viewportUnit: "vw", // 希望使用的视口单位 fontViewportUnit: "vw", // 字体使用的视口单位 selectorBlackList: [], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。 minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换 mediaQuery: false, // 媒体查询里的单位是否需要转换单位 replace: true, // 是否直接更换属性值,而不添加备用属性 exclude: /(\/|\\)(node_modules)(\/|\\)/, // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件 }) ] } } },
效果
我们以字体为例,同样可以看到字体在不同分辨率的情况下是不一样大小的

参考资料
vue-cli 中使用 postcss-px-to-viewport 插件实现移动端自适应
到此这篇关于从零开始在vue-cli4配置自适应vw布局的文章就介绍到这了,更多相关从零开始在vue-cli4配置自适应vw布局内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
