这篇文章主要为大家详细介绍了JS实现灯泡开关特效,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
JS实现灯泡开关特效的具体代码,供大家参考,具体内容如下
并且显示时间,文字
首先准备两张图片:开灯ON.jpg:关灯OFF.jpg
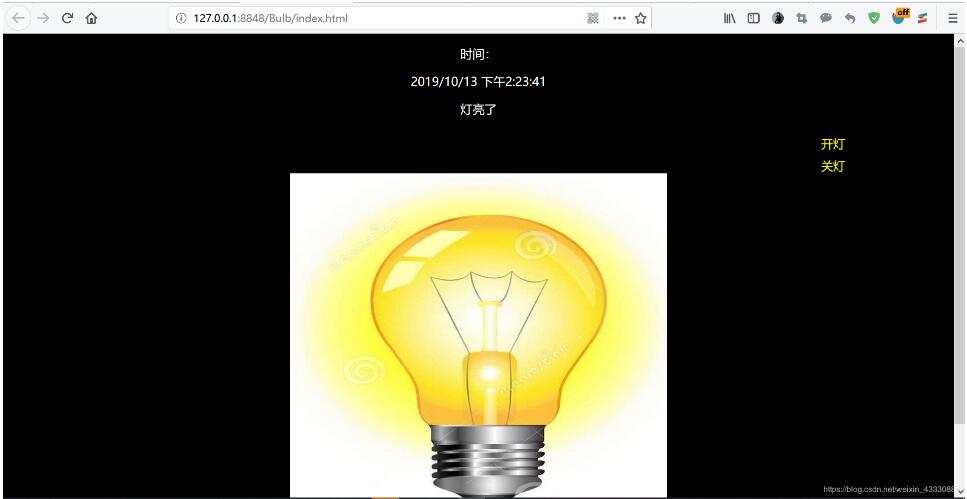
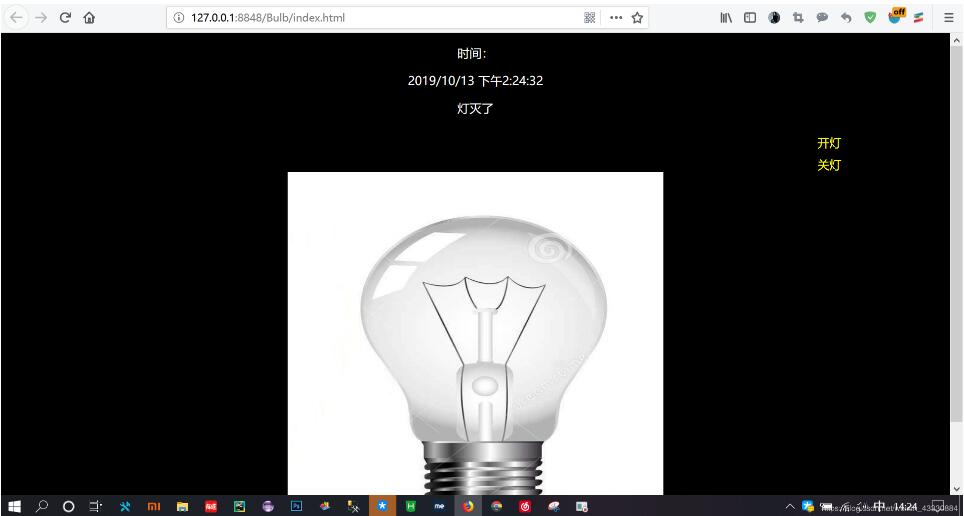
效果图:


下面是具体实现代码:
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>开关灯特效</title> <link href="https://www.jb51.net/css/bulb.css" type="text/css" /> <script src="https://www.jb51.net/js/bulb.js"></script> </head> <body> <div> <p>时间:</p> <p></p> <p>默认关灯</p> </div> <div> <ul> <li> <a href="https://www.jb51.net/img/ON.jpg" title="灯亮了">开灯</a> </li> <li> <a href="https://www.jb51.net/img/OFF.jpg" title="灯灭了">关灯</a> </li> </ul> <img src="https://www.jb51.net/img/OFF.jpg" /> </div> </body> </html>
CSS:
body { color: #333; background-color: #000; margin: 16px 10%; } p { color: #fff; } a { color: #FFFF00; text-decoration: none; } ul { padding: 0px; } li { float: left; padding-top: 9px; padding-left: 960px; list-style: none; }
JS:
function showBulb(assign) { var aimg = assign.getAttribute("href"); //通过getAttribute获取href var imgBulb = document.getElementById("imgBulb"); //获取<img/>里面ID imgBulb.setAttribute("src", aimg); //将src路径图片修改为目标路径:var aimg showTime(); //时间 var text = assign.getAttribute("title"); //通过getAttribute获取title var def = document.getElementById("def"); def.firstChild.nodeValue = text; //返回当前节点的第一个子节点文本节点 } function showTime() { var show = document.getElementById("show"); var newDate = new Date(); show.innerHTML = newDate.toLocaleString(); //根据本地时间格式把Date对象转换为字符串显示出来 }
这里我给大家准备了两张图,大家可以拿去用


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
