最近负责了一个cms网站的运维,里面存在很多和编辑器有关的问题,比如编辑一些新闻博客,论文模块。系统采用的是FCKEditor,自我感觉不是很好,如下图
特别是在用户想插入一个图片的话,就很麻烦,所有用户共享一个文件目录,这样就不好了,于是便想到了TinyMCE编辑器,博客园默认的也是这个编辑器,接下
来,我们开始吧

二、TinyMCE编辑器集成步骤
2.1:下载相关文件
(1)下载TinyMCE插件包
下载地址,如下图所示,下载开发版

(2)下载其他功能包
包括中文语言包zh_CN.js,图片上传操作需要的plugin.min.js和jquery.form.js
这一点很重要,很重要,很重要哦
下载完成后如下图所示

2.2:操作步骤
(1):复制TinyMCE到项目中
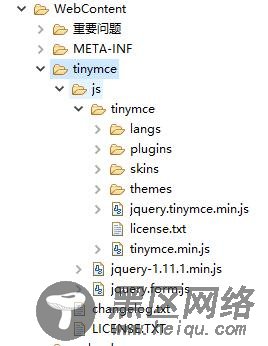
解压下载到的tinymce_4.6.4_dev.zip,解压后会有一个tinymce文件夹,将整个文件夹放到WebContent目录下,目录结构如下图所示

(2):页面集成TinyMCE
在页面的JS标签中初始化TinyMCE编辑器,代码如下所示
<script type="text/javascript"> tinymce.init({ selector: "textarea", upload_image_url: './upload', //配置的上传图片的路由 height: 400, language:'zh_CN', plugins: [ 'advlist autolink lists link charmap print preview hr anchor pagebreak', 'searchreplace wordcount visualblocks visualchars code fullscreen', 'insertdatetime media nonbreaking save table contextmenu directionality', 'emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help' ], toolbar1: 'undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image', toolbar2: 'print preview media | forecolor backcolor emoticons | codesample help', image_advtab: true, templates: [ { title: 'Test template 1', content: 'Test 1' }, { title: 'Test template 2', content: 'Test 2' } ], menubar: false }); </script>
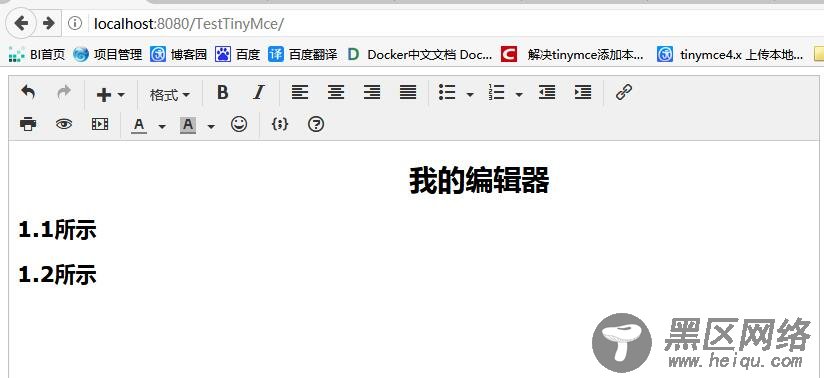
运行如下图所示,基本的集成已经完毕

三、TinyMCE编辑器本地上传图片功能
注:默认的TinyMCE是没有上传本地图片到服务器的功能的,所以这里我们需要自己实现,下面我们就说一说具体的实现步骤
3.1:集成uploadimage插件
在./tinymce/js/tinymce/plugins目录下新建一个uploadimage目录,放入下载的plugin.min.js,目录结构如下图所示
3.2:在TinyMCE初始化中添加上传图片按钮
代码如下图所示,需要注意的是在plugins中和toobar2中都需要加入uploadimage,toolbar1代表第一行菜单,toolbar2代表第二行菜单,次初始化代码是来自 https://www.tinymce.com/docs/demo/full-featured/ 官网一个完整的例子,功能按钮大家可以试着去除或者添加
tinymce.init({ selector: "textarea", upload_image_url: './upload', //配置的上传图片的路由 height: 400, language:'zh_CN', plugins: [ 'advlist autolink lists link charmap print preview hr anchor pagebreak', 'searchreplace wordcount visualblocks visualchars code fullscreen', 'insertdatetime media nonbreaking save table contextmenu directionality', 'emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help uploadimage' ], toolbar1: 'undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image', toolbar2: 'print preview media | forecolor backcolor emoticons | codesample help uploadimage', image_advtab: true, templates: [ { title: 'Test template 1', content: 'Test 1' }, { title: 'Test template 2', content: 'Test 2' } ], menubar: false });
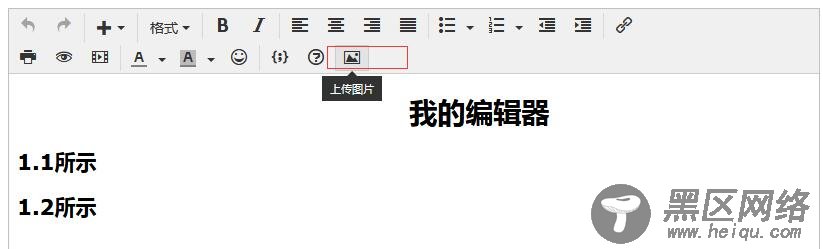
再次运行,发现在编辑器的菜单栏多了一个图片的按钮就是上传图片了(TinyMCE默认有一个image,可以去掉,因为那个image只可以给网络图片的URL),总这里plugins里面
已经把默认的image去掉了,如下图

3.3:实现上传本地图片到服务器的功能
