在Winform开发的时候,我们很多时候可以利用表格控件来直接录入数据,不过在Web上较少看到,其实也可以利用dataTable对象处理直接录入表格行数据,这个可以提高数据的录入方便,特别是在一些简单业务的明细数据的时候,看起来会比弹出窗口录入方便一些,也高大上一点。本篇主要介绍在Bootstrap开发框架中使用dataTable直接录入表格行数据。
1、基于表格直接录入数据和Winform的界面回顾
在开始Web界面直接录入表格行数据前,我们先来看看Winform界面的处理情况,如我在流程管理里面,对于具有主从明细的报销业务表的数据处理,采用了下面的界面。

这种明细表单可以直接在表格控件Griview上进行新增、编辑处理。
而对于Web界面,如果我们要保持和这个布局类似的话,采用dataTable直接录入表格行数据也可以达到。

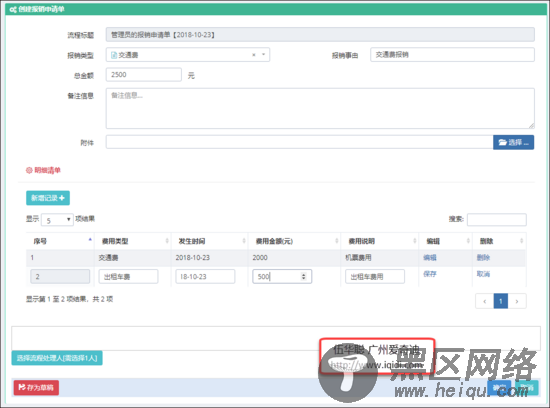
上面的界面处理明细数据的时候,可以直接使用新增记录,直接在录入框中输入数据,然后保存起来,保存后数据变为只读,如果需要修改,还可以单击编辑按钮进行修改。
而这些明细的数据,也仅仅存在JS的对象里面,还没有保存到后台数据库中,我们可以在最后保存(如上界面的确定按钮)处理中再获取全部添加的数据进行提交即可。
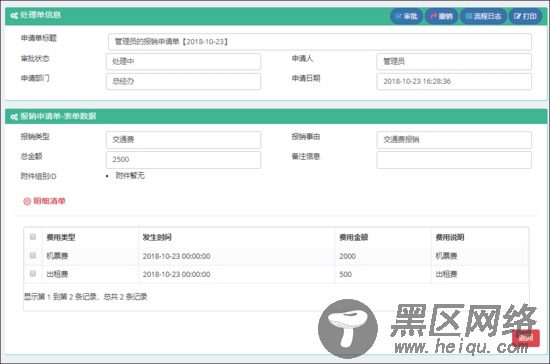
在这些数据提交之后,我们在查看界面里面可以可以Bootstrap Table插件来展示数据即可。

2、在Web上使用dataTable直接录入表格行数据的实现
上面的界面展示了在Web上使用dataTable直接录入表格行数据和数据展示,这里开始介绍它们的界面和实现代码。
界面部分主要是这个明细的处理。

界面视图的HTML代码如下所示。
<div> <div> <div> <i></i> <span>明细清单</span> </div> </div> <div> <div> <div> <div> <div> <button> 新增记录 <i></i> </button> </div> </div> </div> </div> <table> <thead> <tr> <th>序号</th> <th> 费用类型 </th> <th> 发生时间 </th> <th> 费用金额(元) </th> <th> 费用说明 </th> <th> 编辑 </th> <th> 删除 </th> </tr> </thead> <tbody> @*<tr> <td> 1 </td> <td> 交通费 </td> <td> 2018-10-01 </td> <td> 2000 </td> <td> 备注信息 </td> <td> <a href="javascript:;" > 编辑 </a> </td> <td> <a href="javascript:;" > 删除 </a> </td> </tr>*@ </tbody> </table> </div> </div>
其中主要是ID为 detail_editable_1 的标记,这个就是承载明细信息的表格,我们可以定义我们需要的表头信息,而输入框的内容,则可以通过dataTable插件的对象进行动态添加。
//定义dataTable对象 var table = $('#detail_editable_1'); var oTable = table.dataTable({ "lengthMenu": [ [5, 15, 20, -1], [5, 15, 20, "All"] // 改变每页的行数 ], // 使用汉化 "language": { url: '//cdn.datatables.net/plug-ins/3cfcc339e89/i18n/Chinese.json' }, //初始化 "pageLength": 5, "columnDefs": [{ // 设置默认列设置 'orderable': true, 'targets': [0] }, { "searchable": true, "targets": [0] }], "order": [ [0, "asc"] ] // 将第一列设置为asc的默认排序 });
编辑行记录,就是动态增加一些Input控件,让用户可以录入数据,如下代码所示。
//编辑行 function editRow(oTable, nRow) { var aData = oTable.fnGetData(nRow); var jqTds = $('>td', nRow); jqTds[0].innerHTML = '<input type="text" value="' + aData[0] + '" readonly>'; jqTds[1].innerHTML = '<input type="text" value="' + aData[1] + '">'; jqTds[2].innerHTML = '<input type="date" value="' + aData[2] + '">'; jqTds[3].innerHTML = '<input type="number" value="' + aData[3] + '">'; jqTds[4].innerHTML = '<input type="text" value="' + aData[4] + '">'; jqTds[5].innerHTML = '<a href="">保存</a>'; jqTds[6].innerHTML = '<a href="">取消</a>'; }
保存数据后,通过把记录更新到对应TD对象里面,如下所示。
//费用类型 发生时间 费用金额 费用说明 var objList = []; //保存行数据,切换到普通模式 function saveRow(oTable, nRow) { var jqInputs = $('input', nRow); //更新行中每个input的值 oTable.fnUpdate(jqInputs[0].value, nRow, 0, false); oTable.fnUpdate(jqInputs[1].value, nRow, 1, false); oTable.fnUpdate(jqInputs[2].value, nRow, 2, false); oTable.fnUpdate(jqInputs[3].value, nRow, 3, false); oTable.fnUpdate(jqInputs[4].value, nRow, 4, false); oTable.fnUpdate('<a href="">编辑</a>', nRow, 5, false); oTable.fnUpdate('<a href="">删除</a>', nRow, 6, false); oTable.fnDraw(); }
在界面上的几个出来动作按钮,如新增、编辑、保存、删除等按钮处理事件如下所示。
