之前简单讲解了利用script标签(jsonp)以及iframe标签(window.name、location.hash)来跨域交换数据,今天我们来学习一下HTML5的api,利用postMessage来跨域交换数据。和前面一些方式交换数据方式不同的是,利用postMessage不能和服务端交换数据,只能在两个窗口(iframe)之间交换数据,废话不多说,我们直接进入实战。
实战postMessageoverview
上文中说,postMessage是用于两个窗口(iframe)之间交换数据的,如果我们同时打开着百度和谷歌两个页面,是不是说这两者之间就可以通信了?No,no,no,事实并非如此,就算百度和谷歌俩页面有通信的意愿也不行。两个窗口能通信的前提是,一个窗口以iframe的形式存在于另一个窗口,或者一个窗口是从另一个窗口通过window.open()或者超链接的形式打开的(同样可以用window.opener获取源窗口);换句话说,你要交换数据,必须能获取目标窗口(target window)的引用,不然两个窗口之间毫无联系,想通信也无能为力。
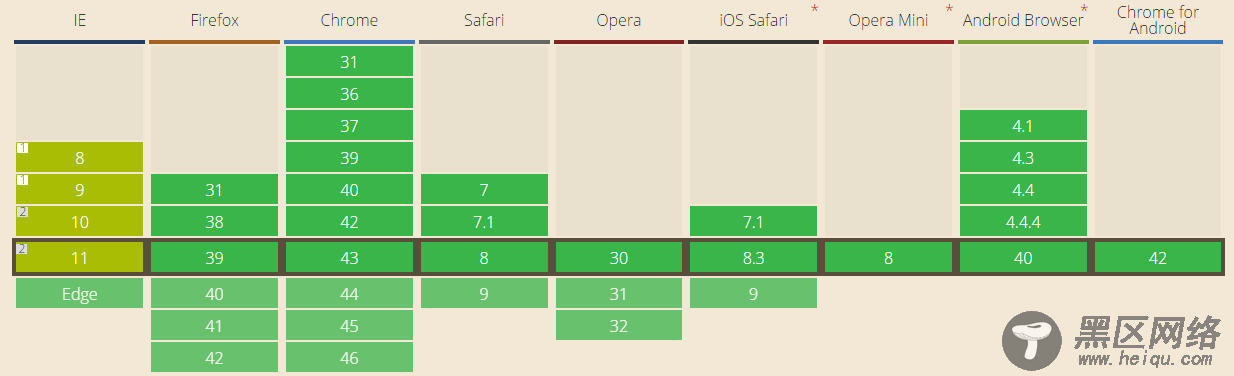
既然是H5家族的,我们也得观望下它被广大浏览器的接受程度(具体细节check ),可以看到接受程度还是相当高的:

而postMessage的使用方式也相当简单:
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow是对接收方窗口的引用,一般可以是以下几种方式:
window.frames[0].postMessage document.getElementsByTagName('iframe')[0].contentWindow window.opener.postMessage event.source.postMessage window.open 返回的引用 ...
而message顾名思义就是发送的数据内容,支持字符串、数字、json等几乎所有形式的数据(详见The structured clone algorithm)
targetOrigin是接收方的URI(协议+主机+端口),也可以是url形式,但之后的内容(形如xx.html)会自动忽略;用通配符*可以指定所有域,但是切记不要用(for security)。
transfer可省略,没看懂是啥意思...以后有需要的时候再研究

而接受方窗口一般监听message事件,详见下面的例子。
window <-> iframe
假设index页面有个iframe(不同源),我们要给iframe发送数据,而iframe得到数据后也发送数据给top window,表示“我"得到数据了。直接看源码(思考如何发送and如何接收):
<!-- http://localhost:81/fish/index.html --> <script type="text/Javascript"> // 页面加载完后才能获取dom节点(iframe) window.onload = function(){ // 向目标源发送数据 document.getElementsByTagName('iframe')[0].contentWindow.postMessage({"age":10}, 'http://localhost:8080'); }; // 监听有没有数据发送过来 window.addEventListener('message', function(e) { console.log(e); }); </script> <iframe src="https://localhost:8080/index.html"></iframe>
<!-- http://localhost:8080/index.html --> <script type="text/javascript"> // 监听有没有数据发送过来 window.addEventListener('message', function(e){ // 判断数据发送方是否是可靠的地址 if(e.origin !== 'http://localhost:81') return; // 打印数据格式 console.log(e); // 回发数据 e.source.postMessage('hello world', e.origin); }, false); </script>
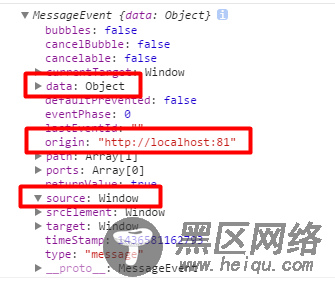
我们截图看看打印的东西究竟长什么样(index页面传给iframe的数据):

红框标出的是三个最重要的属性,data顾名思义就是传输的数据了;origin就是发送消息窗口的源(URI 协议+主机+端口);而source就能引用发送消息的窗口对象(可以用它来引用发送窗口进行消息回传)。

