vue提供了一个动态添加class的v-bind:class(:class) 对象,可以使用:class进行clas动态的切换。案例中将通过使用:class设置 字体为红色。

1、新建一个html代码页面。

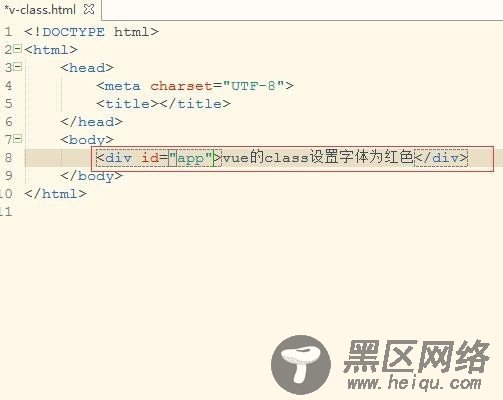
2、在html代码页面创建一个<div>同时添加id为app,并添加一段文本

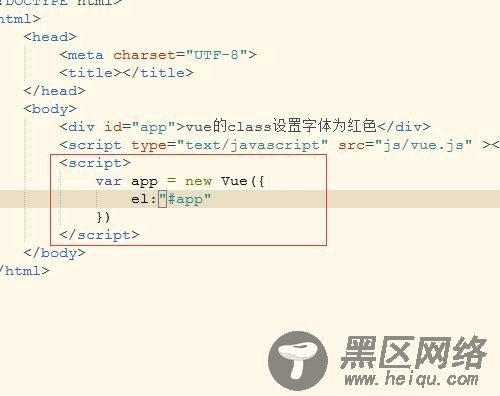
3、引入vue.js文件。使用<scrtip>标签引入vue文件。

4、创建vue实例。新建一个<script>标签,然后使用new Vue()创建实例。
代码:
<script> var app = new Vue({ el:"#app" }) </script>

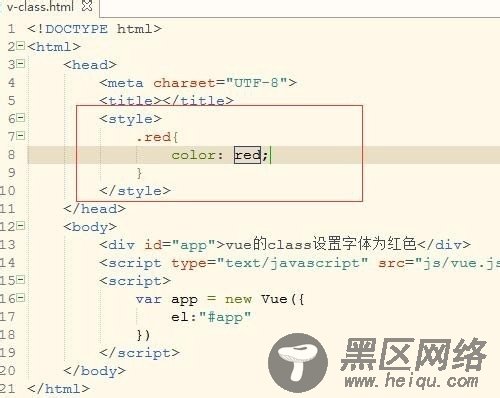
5、创建设置字体为红色的red样式。在<title>标签后面创建一个<style>标签,然后设置字体为红色的red样式。
代码:
<style> .red{ color: red; } </style>

6、使用:class添加red类样式。在<div>标签里面添加 :class="{red:true}"。

7、保存html代码后使用浏览器打开,即可看到字体已经变为了红色

您可能感兴趣的文章:
