- (instancetype)initWithRef:(NSString *)ref type:(NSString*)type styles:(nullable NSDictionary *)styles attributes:(nullable NSDictionary *)attributes events:(nullable NSArray *)events weexInstance:(WXSDKInstance *)weexInstance { self = [super initWithRef:ref type:type styles:styles attributes:attributes events:events weexInstance:weexInstance]; if (self) { if ([events containsObject:@"click"]) { _clickEvent = @"click"; } NSArray *offset = attributes[@"offset"]; if ([WXConvert isValidatedArray:offset]) { _offset = CGPointMake([WXConvert CGFloat:offset[0]], [WXConvert CGFloat:offset[1]]);//[WXConvert sizeToWXPixelType:attributes[@"offset"] withInstance:self.weexInstance]; } if (styles[@"zIndex"]) { _zIndex = [styles[@"zIndex"] integerValue]; } _hideCallout = [[attributes map_safeObjectForKey:@"hideCallout"] boolValue]; NSArray *position = [attributes map_safeObjectForKey:@"position"]; if ([WXConvert isValidatedArray:position]) { _location = [attributes map_safeObjectForKey:@"position"]; } _title = [attributes map_safeObjectForKey:@"title"]; _icon = [attributes map_safeObjectForKey:@"icon"]; } return self; } - (void)updateAttributes:(NSDictionary *)attributes { DMapViewComponent *mapComponent = (DMapViewComponent *)self.supercomponent; if (attributes[@"title"]) { _title = attributes[@"title"]; [mapComponent updateTitleMarker:self]; } if ([attributes map_safeObjectForKey:@"icon"]) { _icon = attributes[@"icon"]; [mapComponent updateIconMarker:self]; } NSArray *position = [attributes map_safeObjectForKey:@"position"]; if ([WXConvert isValidatedArray:position]) { _location = position; [mapComponent updateLocationMarker:self]; } }
weex-amap-info-window
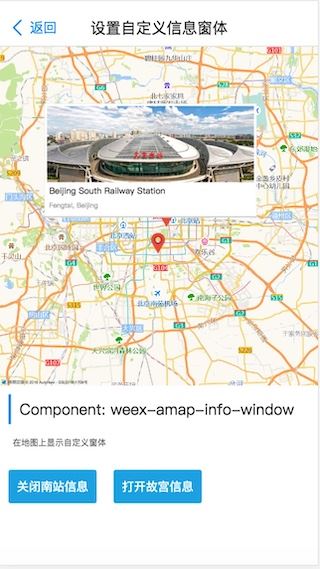
weex-amap-info-window组件主要用于显示地图信息,如地图的图片模式,其效果如下:

要自定义窗体组件,需要用到以下几个步骤:
新建DMapInfoWindowComponent类继承WXComponent;
在DMapViewComponent中使用mapview的addAnnotation方法添加DMapInfoWindowComponent组件;
在DMapViewComponent重写insertSubview方法来添加子组建信息窗体。
部分实现代码如下:
