需要在布局上考虑的另外一个问题就是屏幕的横向和纵向模式. 底下是 res/layout-land 目录中的 search_query_grid_results.xml 文件. 你可以从这儿发现 numColumns 被设置成了4, 除了这个值是2以外, res/layout-port 文件跟这个文件是一样的.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Results For: " />
<TextView android:id="@+id/txt_query"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<GridView
android:id="@+id/search_results"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:paddingTop="10dp"
android:numColumns="4"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:layout_weight="1"
android:stretchMode="columnWidth"
android:gravity="center"/>
</LinearLayout>
代码示例 5: 搜索视图的横向布局xml

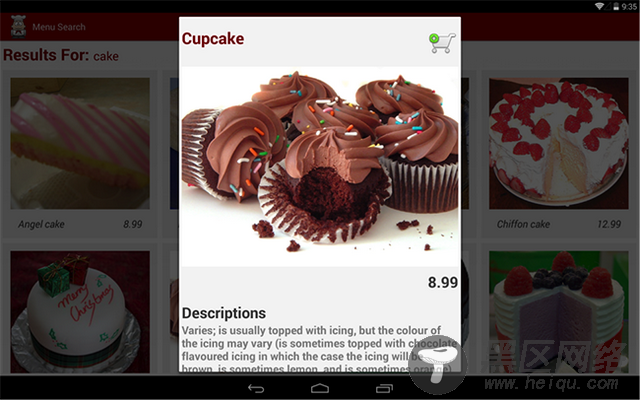
图 2: 当用户点击时单项的详细视图
手势覆盖层(Gesture Overlay)要退出搜索视图,我们比较喜欢用横扫的手势让它向左或者向右滑走,类似于菜单剩余部分的视图页滚动效果. GestureDetector 在这样一个列表视图之上运行起来很不错, 但当与网格视图一起结合起来的时候并不会有效果. 因而我们只能转而去使用一个 GestureOverlayView. 你见更需要使用 GestureBuilder 应用程序构建一个手势库,这个应用程序可以再SDK示例 (例如. android\sdk\samples\android-19\legacy\GestureBuilder) 中找到. 在你的蛇摆上构建并运行这个应用,并使用它来命名和创建出手势. 把所有你需要的手势都添加好了(在我们的案例中,就是向左扫动和向右扫动), 然后就将‘gestures’文件从你的设备复制到 res/raw 目录中. 应用会告诉你将手势文件保存到哪个地方. 在我这儿,所有要做的就是通过USB连接我们设备,手势文件就在root目录中.

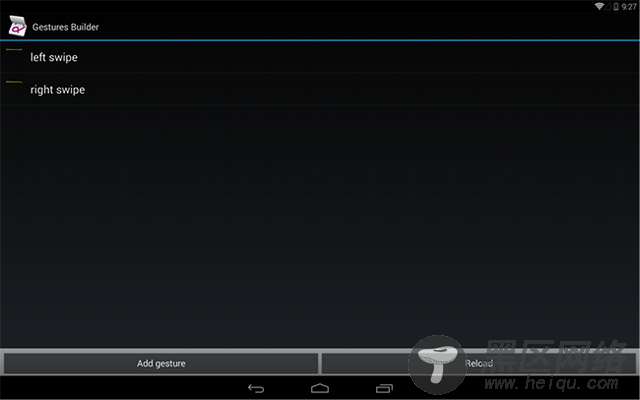
图 3: 手势构建应用程序以及我们所添加的手势截图
你的文件一就位,用下面的代码修改 SearchResultsActivity 类:
GestureLibrary gestureLibrary;
GestureOverlayView gestureOverlayView;
代码示例 6 : GestureOverlayView 的变量声明
在 onCreate 方法中, 初始化视图,加载库文件,并设置当用户执行一个匹配的手势时要做什么的侦听器. 确保能匹配到你在库文件中创建的名称. 动画我们则准备在 overridePendingTransition 调用时执行它. 对于进入动画我们指定值为0,也就是没有动画。你可以创建一个空的动画XML文件,并且引用它, 但是会有相当大概率的次数中,系统会弄糊涂,输出的动画执行起来会非常快.
gestureOverlayView = (GestureOverlayView)findViewById(R.id.gestures);
//initialize the gesture library and set up the gesture listener
gestureLibrary = GestureLibraries.fromRawResource(this, R.raw.gestures);
gestureLibrary.load();
gestureOverlayView.addOnGesturePerformedListener(new OnGesturePerformedListener(){
@Override
public void onGesturePerformed(GestureOverlayView view, Gesture gesture) {
ArrayList<Prediction> prediction = gestureLibrary.recognize(gesture);
if(prediction.size() > 0){
String action= prediction.get(0).name;
//our gesture library contains "left swipe" and "right swipe" gestures
if("left swipe".equals(action)){
//slide out to the left
SearchResultsActivity.this.finish();
overridePendingTransition(0, R.anim.move_left);
} else if("right swipe".equals(action)){
//slide out to the right
SearchResultsActivity.this.finish();
overridePendingTransition(0, R.anim.move_right);
}
}
}});
//gesture is transparent (no longer a yellow line)
gestureOverlayView.setGestureVisible(false);
代码示例 7: 在onCreate方法中初始化 GestureOverlayView
下面是动画文件 move_left.xml: (除了toXDelta是正数之外 move_right.xml 跟 move_left.xml是一样的)

