公司系统在用elementui做后台开发,不免遇到一些需要自己去根据原有的功能上,加一些交互的功能。
今天来介绍下我在用elementUi里的Tag标签与多选框交互的过程,东西听上去很简单,但就是越简单的东西越容易出一些问题。官方tag文档:
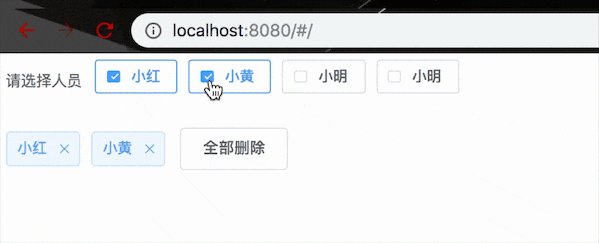
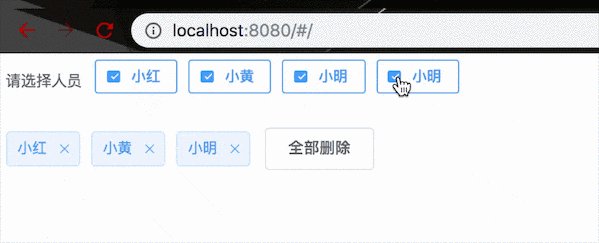
效果图:

思路
一、多选框勾选,出现对应的tag:
1.利用watch监听多选框绑定的值A(数组)的变化;
2.根据A的变化,循环拿到勾选多选框的id对应的name,将id以及对应的name组成新的对象数组;
3.将上一步得到的对象数组,去重(产品要求,出现的tag里不能有重复的)得到结果B;
4.将B赋值给tags,循环展示出来;
二、点击tag上的删除按钮,删除当前的tag,并将对应勾选的多选框取消勾选:
1.点击tag删除的按钮的时候,拿到当前tag的id C;
2.执行方法,去除掉A里的C;
3.watch事件重新进入到第一步的方法;
总结:监听多选框对应的model A,根据A的变化,取到对应的id与name,赋值给tag作展示,tag的删除事件反过来在去控制A的变化,重新进入watch事件里的方法
听起来挺简单,思路大概也明确,先讲上述思路对应的代码,后边再讲遇到的问题、坑
代码
复制整一块代码到你的elementUi项目里就能看到效果<template> <div> <el-row type="flex" justify="bettwen"> <el-col :span="15"> <!-- 表单 --> <el-form :model="tempForm" ref="tempForms"> <el-form-item label="请选择人员"> <!-- 多选人员 --> <el-checkbox-group v-model="tempForm.checkboxGroup5" size="small"> <el-checkbox border v-for="(item,index) in checkBox" @change="perChange(item)" :label="item.id" :key="index">{{item.name}}</el-checkbox> </el-checkbox-group> <!-- 多选人员 end--> </el-form-item> </el-form> <!-- 表单 end--> <!-- tag展示区 --> <el-row> <el-tag v-for="(tag,index) in tags" :key="index" closable @close="handleClose(tag)" :type="tag.id"> {{tag.name}} </el-tag> <el-button v-if="tags.length>0" @click="clearAll" plain>全部删除</el-button> </el-row> <!-- tag展示区 end--> </el-col> </el-row> </div> </template> <script> export default { name: 'kk', mounted() {}, data() { return { msg: 'Welcome to Your Vue.js App', tags: [], tempForm: { checkboxGroup5: [], //选择的人员 }, detailData: [], checkBox: [{ name: '小红', id: '101' }, { name: '小黄', id: '100' }, { name: '小明', id: '102' }, { name: '小明', id: '102' } ], } }, methods: { clearAll() { //全部清空数据 this.tags = [] this.tempForm.checkboxGroup5 = [] }, perChange(item) { this.detailData.push(item) }, handleClose(tag) { //标签的删除事件 // 去掉当前删除的tag let yourChoseTags = this.tempForm.checkboxGroup5 this.tempForm.checkboxGroup5 = yourChoseTags.filter(item => { if (tag.id !== item) { return true } }) }, delRepeat(arr) { //数组对象去重 return Object.values( arr.reduce((obj, next) => { var key = JSON.stringify(next); return (obj[key] = next), obj; }, {}), ); }, moreArr() { let yourChose = this.tempForm.checkboxGroup5 let tempTags = [] tempTags = this.baseDataDetail(yourChose, this.checkBox, tempTags) this.detailData = tempTags }, baseDataDetail(yourChose, baseData, callBack) { //封装的数组方法 let temp = callBack // 循环两个数据拿到选择的checkbox的id对应的初始数据 yourChose.forEach(item => { baseData.forEach(itemSecond => { if (item === itemSecond.id) { temp.push(itemSecond) } }) }) return temp }, }, watch: { detailData() { let tempArr = Object.assign([], this.detailData) tempArr = this.delRepeat(tempArr) // console.log(tempArr) this.tags = tempArr }, "tempForm.checkboxGroup5" () { this.moreArr() }, } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .tempArea { /*width: 100%;*/ } .tagClass{ margin-right: 10px; } </style>
值得注意的点:
1.我在多选框绑定值tempForm.checkboxGroup5的监听事件里的方法的最后,得到了一个可能会有重复数据(重复id跟name),再将这个含有重复数据数组对象赋值给另一个数组detailData,在watch监听这个数组,去完重后,赋值给tags做展示。
为什么这样做,是因为,我们的需求里,除了在当前页面多选框选择人员,还有一个选择全公司员工的组件,这样不管从哪个渠道选择的人员都能最后将结果指向detailData,保证渲染正确
