使用form-create动态生成vue自定义组件和嵌套表单组件
maker.create
通过建立一个虚拟 DOM的方式生成自定义组件
生成
Maker
let rule = [ formCreate.maker.create('i-button').props({ type:'primary', field:'btn' loading:true }) ] $f = formCreate.create(rule);
上面的代码是通过maker生成器动态生成一个正在加载的iview按钮组件
Json
let rule = [ { type:'i-button', field:'btn' props:{ type:'primary', field:'btn', loading:true } } ] $f = formCreate.create(rule);
上面的代码是通过json方式动态生成一个iview按钮组件
修改
可以通过一下两种方式动态修改组件的配置项
通过rule修改组件生成规则
rule[0].props.loading = false;
通过$f.component()方法获取组件的生成规则并修改
$f.component().btn.props.loading = false;
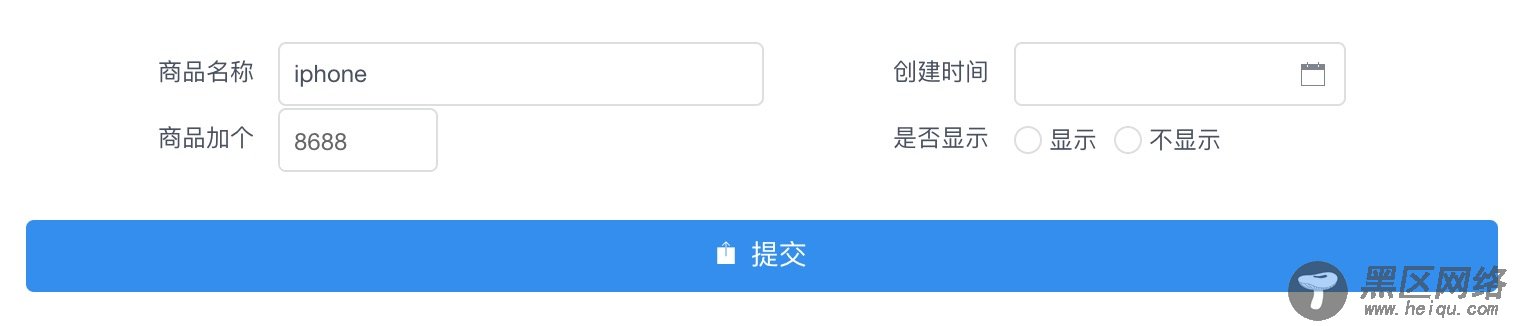
示例

let rule = [ { type:'row', children:[ { type:'i-col', props:{ span:12 }, children:[ formCreate.maker.input('商品名称','goods_name','iphone'), formCreate.maker.number('商品加个','goods_price',8688) ] }, { type:'i-col', props:{ span:12 }, children:[ formCreate.maker.dateTime('创建时间','create_at'), formCreate.maker.radio('是否显示','is_show').options([ {value:1,label:'显示'}, {value:0,label:'不显示'} ]) ] } ] } ]
maker.template
通过模板的方式生成自定义组件,maker.createTmp方法是该方法的别名
生成
Maker
let rule = [ formCreate.maker.template('<i-button :loading="loading">{{text}}<i-button>',new Vue({ data:{ loading:true, text:'正在加载中...' } })) ]
上面的代码是通过maker生成器动态生成一个正在加载的iview按钮组件
Json
let rule = [ { type:'template', template:'<i-button :loading="loading">{{text}}<i-button>', vm:new Vue({ data:{ loading:true, text:'正在加载中' } }) } ] $f = formCreate.create(rule);
上面的代码是通过Json方式动态生成一个iview按钮组件
修改
可以通过一下两种方式动态修改vm组件内部的值
通过rule获取自定义组件的vm并修改
rule[0].vm.text = '加载完毕'; rule[0].vm.loading = false;
通过$f.component()方法获取自定义组件的vm并修改
$f.component().btn.vm.text = '加载完毕'; $f.component().btn.vm.loading = false;
