1.由于我们所写出的页面是要在不同的屏幕大小设备上运行的,所以我们在写样式的时候必须要先以一个确定的屏幕来作为参考,这个就由我们拿到的视觉稿来定;假如我们拿到的视觉稿是以iphone6的屏幕width=375px为基准:
var docEl = document.documentElement; var width = docEl.getBoundingClientRect().width; var rem = width / 10;
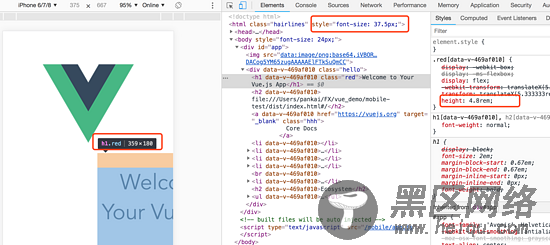
这样计算出来的rem基准值就是37.5(iphone6的视觉稿),这里为什么要除以10呢,其实这个值是随便定义的,因为不想让html的font-size太大,当然也可以选择不除,只要在后面动态js计算时保证一样的值就可以
上面的组件只负责转换rem,并没有根据不同设备设置font-size,下面再加入这个组件amfe-flexible:




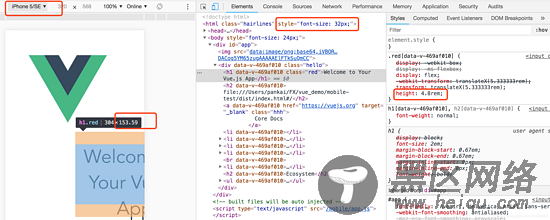
不同设备下的font-size不同。
