我发现很多的同学都在抱怨说微信小程序的picker的mode = selector/mode = multiSelector 无法实现Object Array数据类型的绑定,其实很多人就想要和html中的下拉选中的通过选中获取vaule中的属性值,其实认真查看微信picker组件详解的都知道其实是可以实现的,只不过微信给的实例是array的实例而object array实例是留给大家去动手的哟,在这里我主要介绍的mode=selector 的objectArray实现。
二、介绍:
普通选择器:mode = selector
属性名
类型
默认值
说明
range
Array / Object Array
[]
mode为 selector 或 multiSelector 时,range 有效
range-key
String
当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容
value
Number
0
value 的值表示选择了 range 中的第几个(下标从 0 开始)
bindchange
EventHandle
value 改变时触发 change 事件,event.detail = {value: value}
disabled
Boolean
false
是否禁用
微信picker组件详解:
首先我的数据格式是:[{ name: '服务质量', id: 20 }, { name: '服务品质', id: 24 }, { name: '服务速度', id: 25}]
.wxml页代码:
//其中range为数据源,value为下标索引,bindchange为change改变事件 <picker range='{{type}}' value='{{idx}}' bindchange='Change' range-key="name" data-id='{{type[index].id}}'> <view>{{type[index].name}}</view> </picker>
.js代码:
/** * 页面的初始数据 */ data: { type: [{ name: '服务质量', id: 20 }, { name: '服务品质', id: 24 }, { name: '服务速度', id: 25}], index: 0,//索引 }, Change: function (e) { console.log('picker发送选择改变,索引值为', e.detail.value) console.log("选中的id值:"+e.target.dataset.id) console.log(e); this.setData({ index: e.detail.value }) }
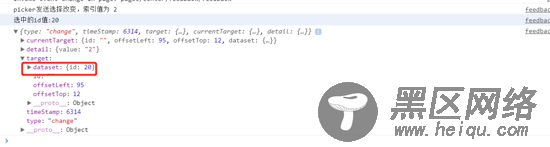
页面效果和输出结果: