一,制作导航栏
<template> <div> <ul> <router-link to="/order"> <li> <div :class="['iconfont','interval','iconClass']"></div> 订单 </li> </router-link> <router-link to="/account"> <li> <div :class="['iconfont','interval','iconClass']"></div> 账户 </li> </router-link> <router-link to="/self"> <li> <div :class="['iconfont','interval','iconClass']"></div> 个人中心 </li> </router-link> </ul> </div> </template> <script> export default{ name:'space' } </script> <style scoped> .space_header_text{ position:fixed; z-index:99; width: 100%; } .nav-item{ float: left; width: 33.3%; text-align: center; margin: 0 0 .16rem 0; } .iconClass{ margin: .16rem auto; } </style>
二,在将导航栏加在路由视图下面

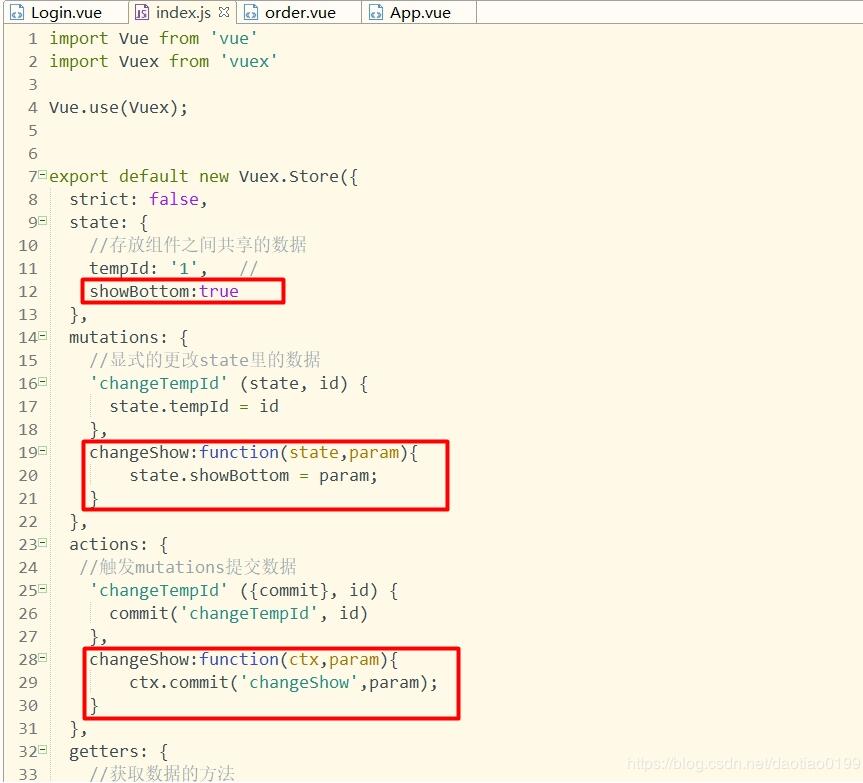
三,Vuex中的state来控制该导航栏的显示与关闭状态
3.1 定义state中状态

3.2 全局引入上面的文件

四,控制导航栏的显示与关闭
4.1打开导航栏

4.2 关闭导航栏

以上这篇Vue实现导航栏的显示开关控制就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
