一、问题描述:
我们在输入银行账号会设置每四位添加一个空格,输入金额,每三位添加一个空格。那么,在vue,element-ui 组件中,如何实现呢?
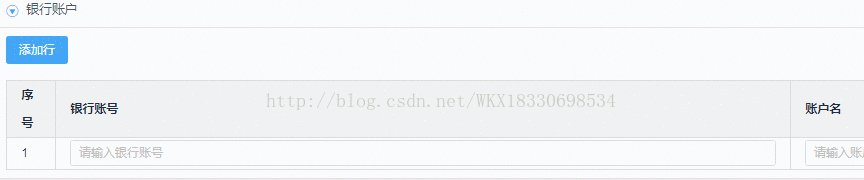
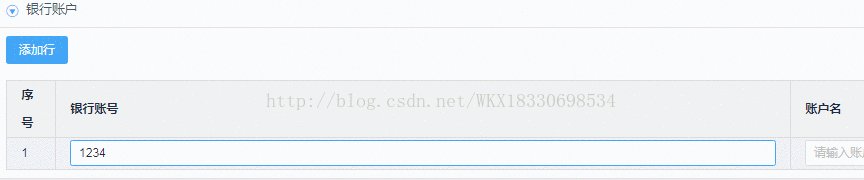
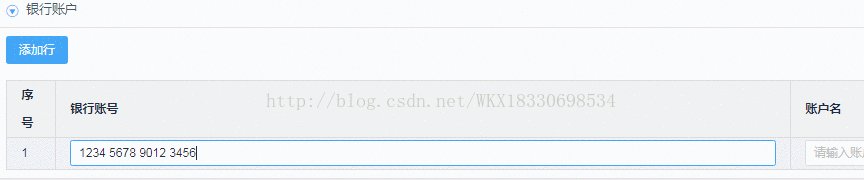
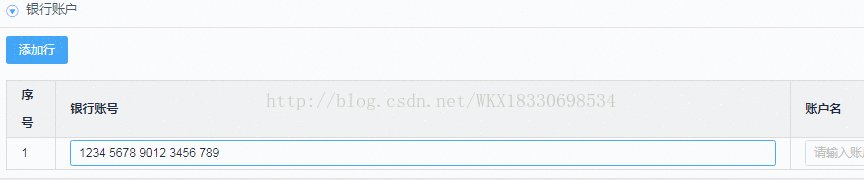
二、效果图:

三、实现代码:
<el-table-column prop="account" label="银行账号"> <template slot-scope="scope"> <el-input type="text" maxlength="23" v-model="scope.row.account" placeholder="请输入银行账号" @change="validateNum(scope.$index)"></el-input> </template> </el-table-column> // 输入银行卡号 validateNum (index) { this.setNum(this.supplierObjs.supplierBankAccount, index) }, // 设置银行卡号,每四位添加一个空格 setNum (data, index) { data.forEach((element, i) => { element.account = element.account.replace(/\s/g, '').replace(/[^\d]/g, '').replace(/(\d{4})(?=\d)/g, '$1 ') this.$set(element, 'account', element.account) }) },
四、思路:
1、在组件的change事件中添加实现方法(因为我们的业务需求是可以添加多个银行卡号,所以用index做了区分),取出每行的值;
2、用element.account = element.account.replace(/\s/g, '').replace(/[^\d]/g, '').replace(/(\d{4})(?=\d)/g, '$1 '),类似正则表达式的方法对数据进行处理;
3、this.$set(element, 'account', element.account),set方法,将处理后的值set到model中,处理后的数据就保存到model中了。
实现起来也非常简单,但是因为element-UI没有提供输入设置的方法,所以需要自己根据需求完善一下。
补充:下面看下js 填写银行卡号时,每4个数字用空格隔开
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <script src="https://www.jb51.net/js/jQuery.js"></script> </head> <body> <script> var num = 0; function inputAccount(){ var str = $('#bankCard').val(); var elem = document.getElementById("bankCard"); console.log(elem); if(str.length > num){ var c = str.replace(/\s/g, ""); if(str != "" && c.length > 4 && c.length % 4 == 1){ $('#bankCard').val(str.substring(0, str.length - 1)+ " " + str.substring(str.length - 1, str.length)); } } if(elem.setSelectionRange){//W3C setTimeout(function(){ elem.setSelectionRange(elem.value.length,elem.value.length); elem.focus(); },0); }else if(elem.createTextRange){//IE var textRange=elem.createTextRange(); textRange.moveStart("character",elem.value.length); textRange.moveEnd("character",0); textRange.select(); } num = str.length; } </script> <input type="text" oninput="inputAccount()" /> </body>
</html> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <script src="https://www.jb51.net/js/jQuery.js"></script> </head> <body> <input type="text" /> <script> $(function(){ $('#box').keyup(function(){ var value=$(this).val().replace(/\s/g,'').replace(/(\d{4})(?=\d)/g,"$1 "); $(this).val(value) }) }) </script> </body> </html>
总结
以上所述是小编给大家介绍的vue中Element-ui 输入银行账号每四位加一个空格的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
